2022-05-20 09:37:18 +00:00
简体中文 | [English ](./README_EN.md )
2021-09-25 15:12:38 +00:00
< p >
2022-05-20 09:37:18 +00:00
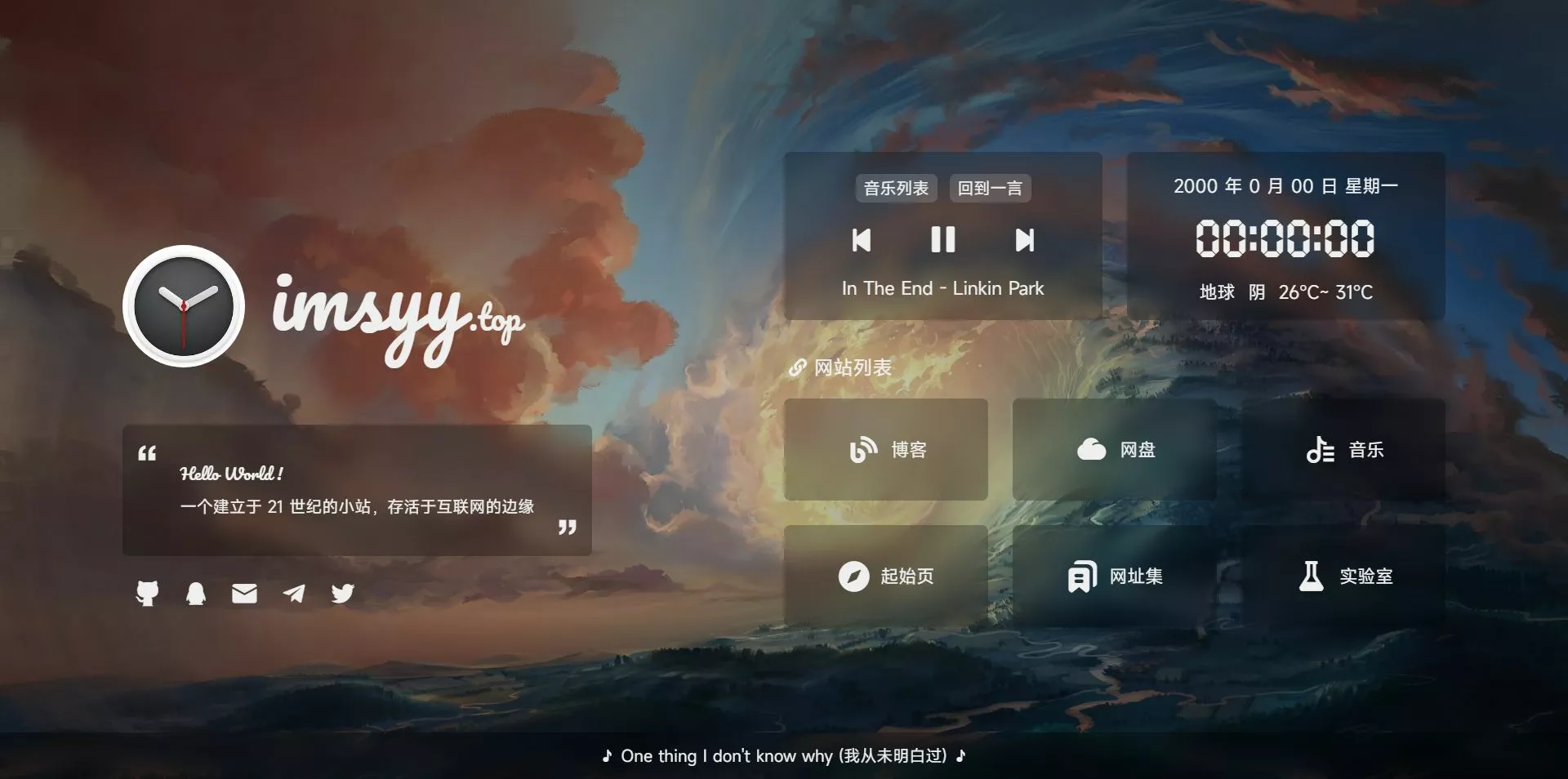
< strong > < h2 > 無名の主页< / h2 > < / strong >
2022-01-20 14:16:13 +00:00
简单的小主页,原来的看够了,重新弄了一个
2021-09-25 15:12:38 +00:00
< / p >
2021-10-01 13:42:30 +00:00
2022-07-14 08:25:08 +00:00

2022-02-03 08:26:59 +00:00
2023-11-13 01:19:31 +00:00
>主页的 Logo 字体已经过压缩,若用本站 Logo 以外的字母会变回默认字体,这里是 [完整字体 ](https://file.imsyy.top/font/Other/Pacifico-Regular.ttf ),若无法下载,可将字体目录下的 `Pacifico-Regular-all.ttf` 进行替换
2022-05-20 09:37:18 +00:00
2022-01-20 14:16:13 +00:00
### Demo
2022-08-03 11:33:01 +00:00
2022-01-20 14:16:13 +00:00
>由于 CDN 缓存原因,查看最新效果可能需要 `Ctrl` + `F5` 强制刷新浏览器缓存
2022-02-03 08:26:59 +00:00
- [無名の主页 ](https://www.imsyy.top )
2023-08-17 06:08:11 +00:00
- [無名の主页 - Dev ](https://home-imsyy.vercel.app )
- [無名の主页 - 备用线路 ](https://home-5iw.pages.dev )
2022-01-20 14:16:13 +00:00
2021-10-01 13:42:30 +00:00
### 功能
2022-02-03 08:26:59 +00:00
- [x] 载入动画
2021-10-01 13:42:30 +00:00
- [x] 站点简介
2022-01-16 02:28:16 +00:00
- [x] Hitokoto 一言
- [x] 日期及时间
2022-01-20 14:16:13 +00:00
- [x] 实时天气
2022-01-16 02:28:16 +00:00
- [x] 时光进度条
2022-02-03 08:26:59 +00:00
- [x] 音乐播放器
- [x] 移动端适配
2021-10-01 13:42:30 +00:00
2023-01-15 05:22:30 +00:00
### 部署
2023-02-02 01:48:29 +00:00
* **安装** [node.js ](https://nodejs.org/zh-cn/ ) **环境**
2023-02-16 02:57:30 +00:00
> node > 16.16.0
2023-02-02 01:48:29 +00:00
> npm > 8.15.0
* 然后以 **管理员权限** 运行 `cmd` 终端,并 `cd` 到 项目根目录
* 在 `终端` 中输入:
2023-02-01 16:14:56 +00:00
2023-01-15 05:22:30 +00:00
```bash
2023-06-25 06:45:38 +00:00
# 安装 pnpm
npm install -g pnpm
2023-02-16 02:57:30 +00:00
2023-02-01 16:14:56 +00:00
# 安装依赖
2023-06-25 06:45:38 +00:00
pnpm install
2023-02-01 16:14:56 +00:00
# 预览
2023-06-25 06:45:38 +00:00
pnpm dev
2023-02-01 16:14:56 +00:00
2023-02-01 16:18:37 +00:00
# 构建
2023-06-25 06:45:38 +00:00
pnpm build
2023-01-15 05:22:30 +00:00
```
2023-02-02 01:48:29 +00:00
> 构建完成后,静态资源会在 **`dist` 目录** 中生成,可将 **`dist` 文件夹下的文件**上传至服务器,也可使用 `Vercel` 等托管平台一键导入并自动部署
2023-02-01 16:14:56 +00:00
2023-07-30 13:33:21 +00:00
### 网站链接
在 `src/assets/siteLinks.json` 中可以自定义网站链接(以指向自己的网站):
```json
2023-08-01 06:11:38 +00:00
{
"icon": "Blog",
"name": "博客",
"link": "https://blog.imsyy.top/"
},
2023-07-30 13:33:21 +00:00
```
其中 `icon` 网站链接的图标可以在 `src/components/Links/index.vue` 中添加:
2023-08-01 06:11:38 +00:00
```js
2023-07-30 13:33:21 +00:00
// 可前往 https://www.xicons.org 自行挑选并在此处引入
2023-08-01 06:11:38 +00:00
// 此处引入的是 fa 类型
2023-07-30 13:33:21 +00:00
import {
Link,
Blog,
CompactDisc,
Cloud,
Compass,
Book,
Fire,
LaptopCode,
} from "@vicons/fa";
...
// 网站链接图标
const siteIcon = {
Blog,
Cloud,
CompactDisc,
Compass,
Book,
Fire,
LaptopCode,
};
```
### 社交链接
在 `src/assets/socialLinks.json` 中可以自定义社交链接。
2022-07-07 13:42:10 +00:00
### 天气
2023-01-15 05:22:30 +00:00
天气及地区获取需要 `高德开放平台` 相关 API
2022-07-07 13:42:10 +00:00
2023-01-15 05:22:30 +00:00
- 前往 [高德开放平台控制台 ](https://console.amap.com/dev/index ) 创建一个 `Web 服务` 类型的 `Key` ,并将 `Key` 填入 `.env` 中的 `VITE_WEATHER_KEY` 中
2022-07-07 13:42:10 +00:00
也可自行更换其他方式
2022-06-28 09:50:15 +00:00
2022-05-25 11:55:17 +00:00
### 音乐
>本项目采用了基于 `MetingJS` 的 `Aplayer` 音乐播放器,可实现快速自定义歌单
2023-01-15 05:22:30 +00:00
>*仅支持 **中国大陆地区**
2022-05-25 11:55:17 +00:00
2023-01-15 05:22:30 +00:00
请在 `.env` 文件中更改歌曲相关参数即可实现自定义歌单列表
2022-05-25 11:55:17 +00:00
2023-01-15 05:22:30 +00:00
```bash
# 歌曲 API 地址
VITE_SONG_API = "https://api-meting.imsyy.top"
# 歌曲服务器 ( netease-网易云, tencent-qq音乐 )
VITE_SONG_SERVER = "netease"
# 播放类型 ( song-歌曲, playlist-播放列表, album-专辑, search-搜索, artist-艺术家 )
VITE_SONG_TYPE = "playlist"
# 播放 ID
VITE_SONG_ID = "7452421335"
2022-05-25 11:55:17 +00:00
```
2022-06-21 04:02:27 +00:00
### 字体
2022-08-03 11:33:01 +00:00
现采用 `HarmonyOS Sans` 开源字体,采用字体拆分,提升加载速度
>由于本站 `CDN` 已开启防盗链,**非本站域名不可访问**,请将字体引入链接更改为下方内容,否则 **自定义字体将失效**
>
>`https://s1.hdslb.com/bfs/static/jinkela/long/font/regular.css`
< details >
< summary > 旧版方式< / summary >
2022-06-21 04:02:27 +00:00
>由于本项目引入了中文字体,需要压缩中文字体以提高网页加载速度( 也可以取消使用中文字体 )
#### 中文字体去除繁体
- 安装 `Python 3.7` 和 `pip`
- 运行 `pip install fonttools`
- 下载 [sc_unicode.txt ](https://gist.githubusercontent.com/imaegoo/d64e5088b723c2e02c40985f55ff12db/raw/5ebd2ce49418c73459a9dfe050483409306a6c1d/sc_unicode.txt )
- 运行 `pyftsubset 字体名称.ttf --unicodes-file=sc_unicode.txt`
#### 字体进一步压缩
- 编译安装 `Google woff2`
```bash
sudo apt-get install -y git g++ make
git clone --recursive https://github.com/google/woff2.git
cd woff2
make clean all
```
- 再压缩字体
```
./woff2_compress ./字体名称.ttf
```
- 最终可对原字体进行缓加载,**先行加载压缩后的字体**
>详细信息可前往 [虹墨空间站 ](https://www.imaegoo.com/2020/chinese-font-compress/ ) 查看原文
2022-08-03 11:33:01 +00:00
< / details >
2023-07-30 13:33:21 +00:00
### 网站图标及网站背景
#### 网站背景
可以在 `public/images` 中修改网站背景
2023-08-01 06:11:38 +00:00
如果想要添加更多的本地图片作为网站背景,可以将图片重命名 `background+数字` 的形式,并在 `src/components/Background/index.vue` 中进行修改:
2023-07-30 13:33:21 +00:00
2023-08-01 06:11:38 +00:00
```js
if (type == 0) {
// 修改此处 Math.random() 后面的第一个数字为图片的数量
bgUrl.value = `/images/background${Math.floor(
Math.random() * 10 + 1
)}.webp`;
}
2023-07-30 13:33:21 +00:00
```
#### 网站图标
可以在 `public/images/icon` 中修改网站图标。
2023-01-15 05:22:30 +00:00
### 技术栈
2021-10-01 13:42:30 +00:00
2023-01-15 05:22:30 +00:00
* [Vue ](https://cn.vuejs.org/ )
* [Vite ](https://vitejs.cn/vite3-cn/ )
* [Pinia ](https://pinia.vuejs.org/zh/ )
* [IconPark ](https://iconpark.oceanengine.com/official )
* [xicons ](https://xicons.org/ )
2022-01-17 14:38:05 +00:00
* [Aplayer ](https://aplayer.js.org/ )
2021-10-01 13:42:30 +00:00
### API
2023-09-18 01:34:47 +00:00
* [小歪 API ](https://api.aixiaowai.cn )
2023-06-19 03:21:37 +00:00
* [搏天 API ](https://api.btstu.cn/doc/sjbz.php )
2023-01-15 05:22:30 +00:00
* [高德开放平台 ](https://lbs.amap.com/ )
2022-01-20 14:16:13 +00:00
* [Hitokoto 一言 ](https://hitokoto.cn/ )
2023-09-18 01:34:47 +00:00
* [MetingAPI By 武恩赐 ](https://api.wuenci.com/meting/api/ )
2023-11-03 01:23:06 +00:00
2023-08-01 06:11:38 +00:00
## Star History
[](https://star-history.com/#imsyy/home& Date)
2021-10-01 13:42:30 +00:00
2023-01-15 05:22:30 +00:00
< a title = "SSL" target = "_blank" href = "https://myssl.com/seal/detail?domain=blog.imsyy.top" > < img src = "https://img.shields.io/badge/MySSL-安全认证-brightgreen" > < / a > < a title = "CDN" target = "_blank" href = "https://cdnjs.com/" > < img src = "https://img.shields.io/badge/CDN-Cloudflare-blue" > < / a > < a title = "Copyright" target = "_blank" href = "https://imsyy.top/" > < img src = "https://img.shields.io/badge/Copyright%20%C2%A9%202020--2023-%E7%84%A1%E5%90%8D-red" > < / a >