2022-03-21 08:42:56 +00:00
|
|
|
<p>
|
|
|
|
|
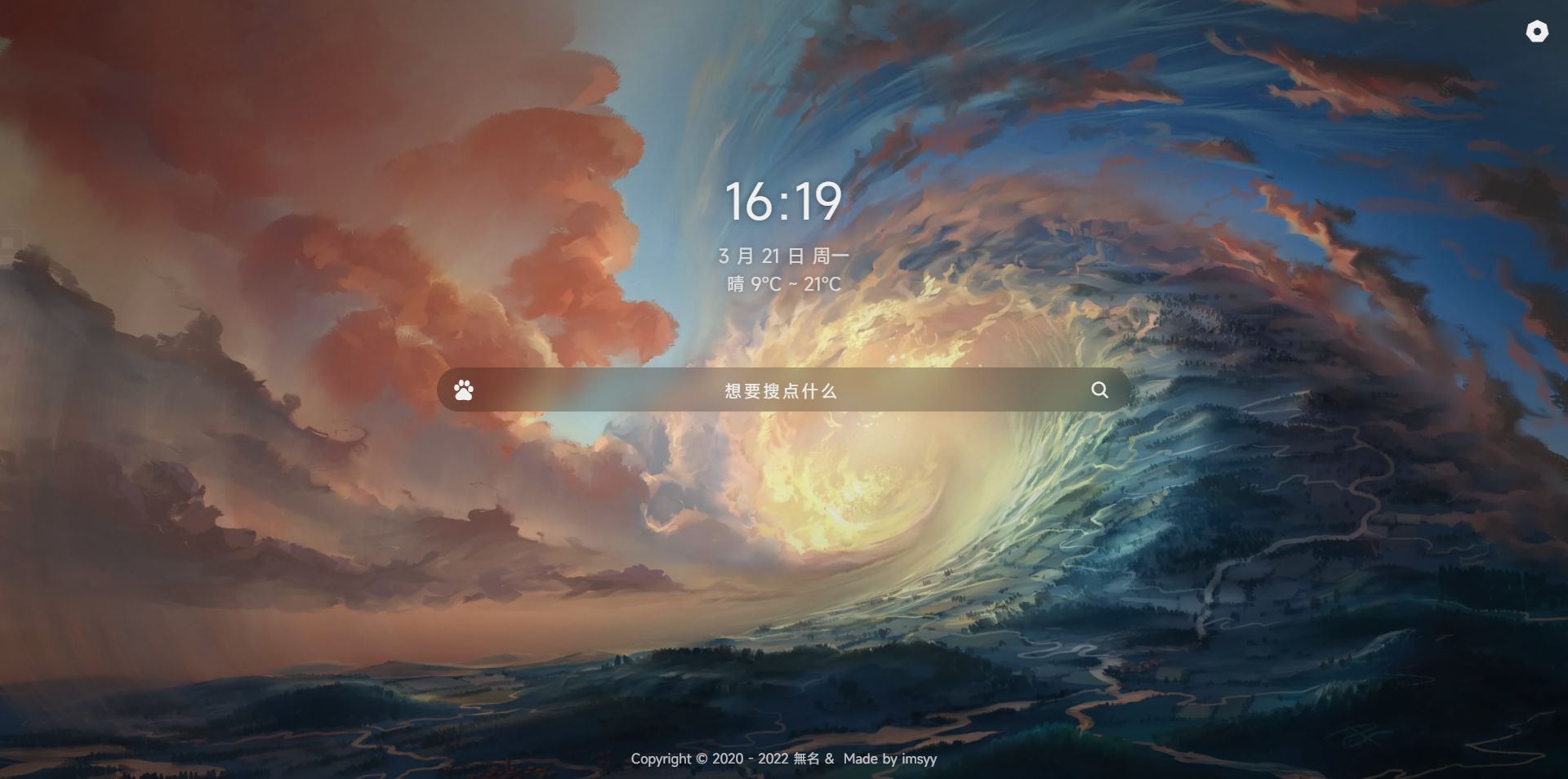
<strong><h2>Snavigation</h2></strong>
|
|
|
|
|
一个简约的起始页
|
|
|
|
|
</p>
|
|
|
|
|
|
2022-07-15 13:28:26 +00:00
|
|
|

|
2022-03-21 08:42:56 +00:00
|
|
|
|
2023-07-27 09:33:15 +00:00
|
|
|
> 重构中,尚未完成
|
2022-03-21 08:42:56 +00:00
|
|
|
|
|
|
|
|
### Demo
|
2023-07-27 09:33:15 +00:00
|
|
|
> 由于 `CDN` 缓存原因,查看最新效果可能需要 `Ctrl` + `F5` 强制刷新浏览器缓存
|
2022-03-21 08:42:56 +00:00
|
|
|
|
2023-07-27 09:33:15 +00:00
|
|
|
- [Snavigation](https://nav.imsyy.top)
|
2023-07-29 03:25:40 +00:00
|
|
|
- [Snavigation Dev](https://snavigation-git-dev-imsyy.vercel.app/)
|
2022-03-21 08:42:56 +00:00
|
|
|
|
|
|
|
|
### 功能
|
|
|
|
|
|
|
|
|
|
- [x] 载入动画
|
|
|
|
|
- [x] 时间及天气显示
|
|
|
|
|
- [x] 快捷方式自定义
|
|
|
|
|
- [x] 网站背景自定义
|
|
|
|
|
- [x] 数据备份及恢复
|
|
|
|
|
- [x] 移动端适配
|
2023-07-28 10:27:11 +00:00
|
|
|
* [ ] 切换搜索引擎
|
|
|
|
|
* [ ] 设置
|
|
|
|
|
* [ ] 备份
|
|
|
|
|
* [ ] 一言
|
|
|
|
|
* [ ] 书签
|
|
|
|
|
* [ ] 备忘
|
2022-03-21 08:42:56 +00:00
|
|
|
|
2023-07-27 09:33:15 +00:00
|
|
|
### 部署
|
2022-03-21 08:42:56 +00:00
|
|
|
|
2023-07-27 09:33:15 +00:00
|
|
|
* **安装** [node.js](https://nodejs.org/zh-cn/) **环境**
|
|
|
|
|
|
|
|
|
|
> node > 16.16.0
|
|
|
|
|
> npm > 8.15.0
|
|
|
|
|
|
|
|
|
|
* 然后以 **管理员权限** 运行 `cmd` 终端,并 `cd` 到 项目根目录
|
|
|
|
|
* 在 `终端` 中输入:
|
|
|
|
|
|
|
|
|
|
```bash
|
|
|
|
|
# 安装 pnpm
|
|
|
|
|
npm install -g pnpm
|
|
|
|
|
|
|
|
|
|
# 安装依赖
|
|
|
|
|
pnpm install
|
|
|
|
|
|
|
|
|
|
# 开发
|
|
|
|
|
pnpm dev
|
|
|
|
|
|
|
|
|
|
# 构建
|
|
|
|
|
pnpm build
|
|
|
|
|
```
|
|
|
|
|
> 构建完成后,静态资源会在 **`dist` 目录** 中生成,可将 **`dist` 文件夹下的文件**上传至服务器,
|
|
|
|
|
> 也可使用 [Vercel](https://vercel.com/) 或 [Cloudflare Pages](https://pages.cloudflare.com/) 等托管平台一键自动部署
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
### 技术栈
|
|
|
|
|
|
|
|
|
|
* [Vue](https://cn.vuejs.org/)
|
|
|
|
|
* [Vite](https://vitejs.cn/vite3-cn/)
|
|
|
|
|
* [Pinia](https://pinia.vuejs.org/zh/)
|
|
|
|
|
* [iconfont](https://www.iconfont.cn/)
|
2022-03-21 08:42:56 +00:00
|
|
|
|
|
|
|
|
### API
|
|
|
|
|
|
|
|
|
|
* [小歪 API](https://api.ixiaowai.cn/)
|
2023-07-27 09:33:15 +00:00
|
|
|
* [缙哥哥 API](https://www.dujin.org/3618.html)
|
|
|
|
|
* [Hitokoto 一言](https://hitokoto.cn/)
|
2022-03-21 08:42:56 +00:00
|
|
|
|
|
|
|
|
### 鸣谢
|
|
|
|
|
|
2023-07-27 09:33:15 +00:00
|
|
|
本站部分样式及功能参考自
|
2022-03-21 08:42:56 +00:00
|
|
|
|
|
|
|
|
* [青柠起始页](https://limestart.cn/)
|
|
|
|
|
|
|
|
|
|
<a title="SSL" target="_blank" href="https://myssl.com/seal/detail?domain=blog.imsyy.top"><img src="https://img.shields.io/badge/MySSL-安全认证-brightgreen"></a> <a title="CDN" target="_blank" href="https://cdnjs.com/"><img src="https://img.shields.io/badge/CDN-Cloudflare-blue"></a> <a title="Copyright" target="_blank" href="https://imsyy.top/"><img src="https://img.shields.io/badge/Copyright%20%C2%A9%202020--2022-%E7%84%A1%E5%90%8D-red"></a>
|