Compare commits
No commits in common. "dev" and "v1.0" have entirely different histories.
24
.env
@ -1,24 +0,0 @@
|
|||||||
# 站点信息
|
|
||||||
VITE_SITE_TITLE = "Snavigation"
|
|
||||||
VITE_SITE_ANTHOR = "無名"
|
|
||||||
VITE_SITE_KEYWORDS = "Snavigation,导航,网站导航,主页,简约导航,起始页,navigation"
|
|
||||||
VITE_SITE_DES = "一个简约的起始页,支持自定义搜索引擎,自定义快捷方式,自定义壁纸以及数据备份"
|
|
||||||
VITE_SITE_LOGO = "/favicon.png"
|
|
||||||
VITE_SITE_APPLE_LOGO = "/logo/logo.png"
|
|
||||||
VITE_SITE_COPYRIGHTLINK = "https://github.com/imsyy/Snavigation"
|
|
||||||
|
|
||||||
# 进入欢迎词
|
|
||||||
VITE_WELCOME_TEXT = "欢迎访问本站"
|
|
||||||
|
|
||||||
# 搜索框提示词
|
|
||||||
VITE_INPUT_TIP = "想要搜点什么"
|
|
||||||
|
|
||||||
# ICP 备案号
|
|
||||||
## 若不需要,请设为空即可
|
|
||||||
VITE_ICP = "豫ICP备2022018134号-1"
|
|
||||||
|
|
||||||
# 天气 Key
|
|
||||||
## 请前往 高德开放平台注册 Web服务 Key
|
|
||||||
## 请注意不是 Web端 (JS API),免费申请,每日上限 5000 次
|
|
||||||
## 此处提供的服务可能会超量从而无法访问,请自行申请!请自行申请!请自行申请!
|
|
||||||
VITE_WEATHER_KEY = "6c13af6fc30868bee488faf2cc652ab4"
|
|
||||||
@ -1,22 +0,0 @@
|
|||||||
{
|
|
||||||
"env": {
|
|
||||||
"browser": true,
|
|
||||||
"es2021": true
|
|
||||||
},
|
|
||||||
"extends": ["eslint:recommended", "plugin:vue/vue3-essential"],
|
|
||||||
"parserOptions": {
|
|
||||||
"ecmaVersion": "latest",
|
|
||||||
"sourceType": "module"
|
|
||||||
},
|
|
||||||
"plugins": ["vue"],
|
|
||||||
"rules": {
|
|
||||||
"vue/multi-word-component-names": "off"
|
|
||||||
},
|
|
||||||
"ignorePatterns": ["node_modules/", "public/", "dist/"],
|
|
||||||
"globals": {
|
|
||||||
"$message": true,
|
|
||||||
"$dialog": true,
|
|
||||||
"$loadingBar": true,
|
|
||||||
"$notification": true
|
|
||||||
}
|
|
||||||
}
|
|
||||||
25
.gitignore
vendored
@ -1,24 +1 @@
|
|||||||
# Logs
|
.vscode
|
||||||
logs
|
|
||||||
*.log
|
|
||||||
npm-debug.log*
|
|
||||||
yarn-debug.log*
|
|
||||||
yarn-error.log*
|
|
||||||
pnpm-debug.log*
|
|
||||||
lerna-debug.log*
|
|
||||||
|
|
||||||
node_modules
|
|
||||||
dist
|
|
||||||
dist-ssr
|
|
||||||
*.local
|
|
||||||
|
|
||||||
# Editor directories and files
|
|
||||||
.vscode/*
|
|
||||||
!.vscode/extensions.json
|
|
||||||
.idea
|
|
||||||
.DS_Store
|
|
||||||
*.suo
|
|
||||||
*.ntvs*
|
|
||||||
*.njsproj
|
|
||||||
*.sln
|
|
||||||
*.sw?
|
|
||||||
17
.hintrc
@ -1,17 +0,0 @@
|
|||||||
{
|
|
||||||
"extends": [
|
|
||||||
"development"
|
|
||||||
],
|
|
||||||
"hints": {
|
|
||||||
"compat-api/html": "off",
|
|
||||||
"no-protocol-relative-urls": "off",
|
|
||||||
"compat-api/css": [
|
|
||||||
"default",
|
|
||||||
{
|
|
||||||
"ignore": [
|
|
||||||
"backdrop-filter"
|
|
||||||
]
|
|
||||||
}
|
|
||||||
]
|
|
||||||
}
|
|
||||||
}
|
|
||||||
@ -1,8 +0,0 @@
|
|||||||
{
|
|
||||||
"$schema": "https://json.schemastore.org/prettierrc",
|
|
||||||
"singleQuote": false,
|
|
||||||
"trailingComma": "all",
|
|
||||||
"tabWidth": 2,
|
|
||||||
"semi": true,
|
|
||||||
"printWidth": 100
|
|
||||||
}
|
|
||||||
3
.vscode/extensions.json
vendored
@ -1,3 +0,0 @@
|
|||||||
{
|
|
||||||
"recommendations": ["Vue.volar", "Vue.vscode-typescript-vue-plugin"]
|
|
||||||
}
|
|
||||||
695
LICENSE
@ -1,674 +1,21 @@
|
|||||||
GNU GENERAL PUBLIC LICENSE
|
MIT License
|
||||||
Version 3, 29 June 2007
|
|
||||||
|
Copyright (c) 2022 imsyy
|
||||||
Copyright (C) 2007 Free Software Foundation, Inc. <https://fsf.org/>
|
|
||||||
Everyone is permitted to copy and distribute verbatim copies
|
Permission is hereby granted, free of charge, to any person obtaining a copy
|
||||||
of this license document, but changing it is not allowed.
|
of this software and associated documentation files (the "Software"), to deal
|
||||||
|
in the Software without restriction, including without limitation the rights
|
||||||
Preamble
|
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
|
||||||
|
copies of the Software, and to permit persons to whom the Software is
|
||||||
The GNU General Public License is a free, copyleft license for
|
furnished to do so, subject to the following conditions:
|
||||||
software and other kinds of works.
|
|
||||||
|
The above copyright notice and this permission notice shall be included in all
|
||||||
The licenses for most software and other practical works are designed
|
copies or substantial portions of the Software.
|
||||||
to take away your freedom to share and change the works. By contrast,
|
|
||||||
the GNU General Public License is intended to guarantee your freedom to
|
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
||||||
share and change all versions of a program--to make sure it remains free
|
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
|
||||||
software for all its users. We, the Free Software Foundation, use the
|
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
|
||||||
GNU General Public License for most of our software; it applies also to
|
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
|
||||||
any other work released this way by its authors. You can apply it to
|
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
|
||||||
your programs, too.
|
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
|
||||||
|
SOFTWARE.
|
||||||
When we speak of free software, we are referring to freedom, not
|
|
||||||
price. Our General Public Licenses are designed to make sure that you
|
|
||||||
have the freedom to distribute copies of free software (and charge for
|
|
||||||
them if you wish), that you receive source code or can get it if you
|
|
||||||
want it, that you can change the software or use pieces of it in new
|
|
||||||
free programs, and that you know you can do these things.
|
|
||||||
|
|
||||||
To protect your rights, we need to prevent others from denying you
|
|
||||||
these rights or asking you to surrender the rights. Therefore, you have
|
|
||||||
certain responsibilities if you distribute copies of the software, or if
|
|
||||||
you modify it: responsibilities to respect the freedom of others.
|
|
||||||
|
|
||||||
For example, if you distribute copies of such a program, whether
|
|
||||||
gratis or for a fee, you must pass on to the recipients the same
|
|
||||||
freedoms that you received. You must make sure that they, too, receive
|
|
||||||
or can get the source code. And you must show them these terms so they
|
|
||||||
know their rights.
|
|
||||||
|
|
||||||
Developers that use the GNU GPL protect your rights with two steps:
|
|
||||||
(1) assert copyright on the software, and (2) offer you this License
|
|
||||||
giving you legal permission to copy, distribute and/or modify it.
|
|
||||||
|
|
||||||
For the developers' and authors' protection, the GPL clearly explains
|
|
||||||
that there is no warranty for this free software. For both users' and
|
|
||||||
authors' sake, the GPL requires that modified versions be marked as
|
|
||||||
changed, so that their problems will not be attributed erroneously to
|
|
||||||
authors of previous versions.
|
|
||||||
|
|
||||||
Some devices are designed to deny users access to install or run
|
|
||||||
modified versions of the software inside them, although the manufacturer
|
|
||||||
can do so. This is fundamentally incompatible with the aim of
|
|
||||||
protecting users' freedom to change the software. The systematic
|
|
||||||
pattern of such abuse occurs in the area of products for individuals to
|
|
||||||
use, which is precisely where it is most unacceptable. Therefore, we
|
|
||||||
have designed this version of the GPL to prohibit the practice for those
|
|
||||||
products. If such problems arise substantially in other domains, we
|
|
||||||
stand ready to extend this provision to those domains in future versions
|
|
||||||
of the GPL, as needed to protect the freedom of users.
|
|
||||||
|
|
||||||
Finally, every program is threatened constantly by software patents.
|
|
||||||
States should not allow patents to restrict development and use of
|
|
||||||
software on general-purpose computers, but in those that do, we wish to
|
|
||||||
avoid the special danger that patents applied to a free program could
|
|
||||||
make it effectively proprietary. To prevent this, the GPL assures that
|
|
||||||
patents cannot be used to render the program non-free.
|
|
||||||
|
|
||||||
The precise terms and conditions for copying, distribution and
|
|
||||||
modification follow.
|
|
||||||
|
|
||||||
TERMS AND CONDITIONS
|
|
||||||
|
|
||||||
0. Definitions.
|
|
||||||
|
|
||||||
"This License" refers to version 3 of the GNU General Public License.
|
|
||||||
|
|
||||||
"Copyright" also means copyright-like laws that apply to other kinds of
|
|
||||||
works, such as semiconductor masks.
|
|
||||||
|
|
||||||
"The Program" refers to any copyrightable work licensed under this
|
|
||||||
License. Each licensee is addressed as "you". "Licensees" and
|
|
||||||
"recipients" may be individuals or organizations.
|
|
||||||
|
|
||||||
To "modify" a work means to copy from or adapt all or part of the work
|
|
||||||
in a fashion requiring copyright permission, other than the making of an
|
|
||||||
exact copy. The resulting work is called a "modified version" of the
|
|
||||||
earlier work or a work "based on" the earlier work.
|
|
||||||
|
|
||||||
A "covered work" means either the unmodified Program or a work based
|
|
||||||
on the Program.
|
|
||||||
|
|
||||||
To "propagate" a work means to do anything with it that, without
|
|
||||||
permission, would make you directly or secondarily liable for
|
|
||||||
infringement under applicable copyright law, except executing it on a
|
|
||||||
computer or modifying a private copy. Propagation includes copying,
|
|
||||||
distribution (with or without modification), making available to the
|
|
||||||
public, and in some countries other activities as well.
|
|
||||||
|
|
||||||
To "convey" a work means any kind of propagation that enables other
|
|
||||||
parties to make or receive copies. Mere interaction with a user through
|
|
||||||
a computer network, with no transfer of a copy, is not conveying.
|
|
||||||
|
|
||||||
An interactive user interface displays "Appropriate Legal Notices"
|
|
||||||
to the extent that it includes a convenient and prominently visible
|
|
||||||
feature that (1) displays an appropriate copyright notice, and (2)
|
|
||||||
tells the user that there is no warranty for the work (except to the
|
|
||||||
extent that warranties are provided), that licensees may convey the
|
|
||||||
work under this License, and how to view a copy of this License. If
|
|
||||||
the interface presents a list of user commands or options, such as a
|
|
||||||
menu, a prominent item in the list meets this criterion.
|
|
||||||
|
|
||||||
1. Source Code.
|
|
||||||
|
|
||||||
The "source code" for a work means the preferred form of the work
|
|
||||||
for making modifications to it. "Object code" means any non-source
|
|
||||||
form of a work.
|
|
||||||
|
|
||||||
A "Standard Interface" means an interface that either is an official
|
|
||||||
standard defined by a recognized standards body, or, in the case of
|
|
||||||
interfaces specified for a particular programming language, one that
|
|
||||||
is widely used among developers working in that language.
|
|
||||||
|
|
||||||
The "System Libraries" of an executable work include anything, other
|
|
||||||
than the work as a whole, that (a) is included in the normal form of
|
|
||||||
packaging a Major Component, but which is not part of that Major
|
|
||||||
Component, and (b) serves only to enable use of the work with that
|
|
||||||
Major Component, or to implement a Standard Interface for which an
|
|
||||||
implementation is available to the public in source code form. A
|
|
||||||
"Major Component", in this context, means a major essential component
|
|
||||||
(kernel, window system, and so on) of the specific operating system
|
|
||||||
(if any) on which the executable work runs, or a compiler used to
|
|
||||||
produce the work, or an object code interpreter used to run it.
|
|
||||||
|
|
||||||
The "Corresponding Source" for a work in object code form means all
|
|
||||||
the source code needed to generate, install, and (for an executable
|
|
||||||
work) run the object code and to modify the work, including scripts to
|
|
||||||
control those activities. However, it does not include the work's
|
|
||||||
System Libraries, or general-purpose tools or generally available free
|
|
||||||
programs which are used unmodified in performing those activities but
|
|
||||||
which are not part of the work. For example, Corresponding Source
|
|
||||||
includes interface definition files associated with source files for
|
|
||||||
the work, and the source code for shared libraries and dynamically
|
|
||||||
linked subprograms that the work is specifically designed to require,
|
|
||||||
such as by intimate data communication or control flow between those
|
|
||||||
subprograms and other parts of the work.
|
|
||||||
|
|
||||||
The Corresponding Source need not include anything that users
|
|
||||||
can regenerate automatically from other parts of the Corresponding
|
|
||||||
Source.
|
|
||||||
|
|
||||||
The Corresponding Source for a work in source code form is that
|
|
||||||
same work.
|
|
||||||
|
|
||||||
2. Basic Permissions.
|
|
||||||
|
|
||||||
All rights granted under this License are granted for the term of
|
|
||||||
copyright on the Program, and are irrevocable provided the stated
|
|
||||||
conditions are met. This License explicitly affirms your unlimited
|
|
||||||
permission to run the unmodified Program. The output from running a
|
|
||||||
covered work is covered by this License only if the output, given its
|
|
||||||
content, constitutes a covered work. This License acknowledges your
|
|
||||||
rights of fair use or other equivalent, as provided by copyright law.
|
|
||||||
|
|
||||||
You may make, run and propagate covered works that you do not
|
|
||||||
convey, without conditions so long as your license otherwise remains
|
|
||||||
in force. You may convey covered works to others for the sole purpose
|
|
||||||
of having them make modifications exclusively for you, or provide you
|
|
||||||
with facilities for running those works, provided that you comply with
|
|
||||||
the terms of this License in conveying all material for which you do
|
|
||||||
not control copyright. Those thus making or running the covered works
|
|
||||||
for you must do so exclusively on your behalf, under your direction
|
|
||||||
and control, on terms that prohibit them from making any copies of
|
|
||||||
your copyrighted material outside their relationship with you.
|
|
||||||
|
|
||||||
Conveying under any other circumstances is permitted solely under
|
|
||||||
the conditions stated below. Sublicensing is not allowed; section 10
|
|
||||||
makes it unnecessary.
|
|
||||||
|
|
||||||
3. Protecting Users' Legal Rights From Anti-Circumvention Law.
|
|
||||||
|
|
||||||
No covered work shall be deemed part of an effective technological
|
|
||||||
measure under any applicable law fulfilling obligations under article
|
|
||||||
11 of the WIPO copyright treaty adopted on 20 December 1996, or
|
|
||||||
similar laws prohibiting or restricting circumvention of such
|
|
||||||
measures.
|
|
||||||
|
|
||||||
When you convey a covered work, you waive any legal power to forbid
|
|
||||||
circumvention of technological measures to the extent such circumvention
|
|
||||||
is effected by exercising rights under this License with respect to
|
|
||||||
the covered work, and you disclaim any intention to limit operation or
|
|
||||||
modification of the work as a means of enforcing, against the work's
|
|
||||||
users, your or third parties' legal rights to forbid circumvention of
|
|
||||||
technological measures.
|
|
||||||
|
|
||||||
4. Conveying Verbatim Copies.
|
|
||||||
|
|
||||||
You may convey verbatim copies of the Program's source code as you
|
|
||||||
receive it, in any medium, provided that you conspicuously and
|
|
||||||
appropriately publish on each copy an appropriate copyright notice;
|
|
||||||
keep intact all notices stating that this License and any
|
|
||||||
non-permissive terms added in accord with section 7 apply to the code;
|
|
||||||
keep intact all notices of the absence of any warranty; and give all
|
|
||||||
recipients a copy of this License along with the Program.
|
|
||||||
|
|
||||||
You may charge any price or no price for each copy that you convey,
|
|
||||||
and you may offer support or warranty protection for a fee.
|
|
||||||
|
|
||||||
5. Conveying Modified Source Versions.
|
|
||||||
|
|
||||||
You may convey a work based on the Program, or the modifications to
|
|
||||||
produce it from the Program, in the form of source code under the
|
|
||||||
terms of section 4, provided that you also meet all of these conditions:
|
|
||||||
|
|
||||||
a) The work must carry prominent notices stating that you modified
|
|
||||||
it, and giving a relevant date.
|
|
||||||
|
|
||||||
b) The work must carry prominent notices stating that it is
|
|
||||||
released under this License and any conditions added under section
|
|
||||||
7. This requirement modifies the requirement in section 4 to
|
|
||||||
"keep intact all notices".
|
|
||||||
|
|
||||||
c) You must license the entire work, as a whole, under this
|
|
||||||
License to anyone who comes into possession of a copy. This
|
|
||||||
License will therefore apply, along with any applicable section 7
|
|
||||||
additional terms, to the whole of the work, and all its parts,
|
|
||||||
regardless of how they are packaged. This License gives no
|
|
||||||
permission to license the work in any other way, but it does not
|
|
||||||
invalidate such permission if you have separately received it.
|
|
||||||
|
|
||||||
d) If the work has interactive user interfaces, each must display
|
|
||||||
Appropriate Legal Notices; however, if the Program has interactive
|
|
||||||
interfaces that do not display Appropriate Legal Notices, your
|
|
||||||
work need not make them do so.
|
|
||||||
|
|
||||||
A compilation of a covered work with other separate and independent
|
|
||||||
works, which are not by their nature extensions of the covered work,
|
|
||||||
and which are not combined with it such as to form a larger program,
|
|
||||||
in or on a volume of a storage or distribution medium, is called an
|
|
||||||
"aggregate" if the compilation and its resulting copyright are not
|
|
||||||
used to limit the access or legal rights of the compilation's users
|
|
||||||
beyond what the individual works permit. Inclusion of a covered work
|
|
||||||
in an aggregate does not cause this License to apply to the other
|
|
||||||
parts of the aggregate.
|
|
||||||
|
|
||||||
6. Conveying Non-Source Forms.
|
|
||||||
|
|
||||||
You may convey a covered work in object code form under the terms
|
|
||||||
of sections 4 and 5, provided that you also convey the
|
|
||||||
machine-readable Corresponding Source under the terms of this License,
|
|
||||||
in one of these ways:
|
|
||||||
|
|
||||||
a) Convey the object code in, or embodied in, a physical product
|
|
||||||
(including a physical distribution medium), accompanied by the
|
|
||||||
Corresponding Source fixed on a durable physical medium
|
|
||||||
customarily used for software interchange.
|
|
||||||
|
|
||||||
b) Convey the object code in, or embodied in, a physical product
|
|
||||||
(including a physical distribution medium), accompanied by a
|
|
||||||
written offer, valid for at least three years and valid for as
|
|
||||||
long as you offer spare parts or customer support for that product
|
|
||||||
model, to give anyone who possesses the object code either (1) a
|
|
||||||
copy of the Corresponding Source for all the software in the
|
|
||||||
product that is covered by this License, on a durable physical
|
|
||||||
medium customarily used for software interchange, for a price no
|
|
||||||
more than your reasonable cost of physically performing this
|
|
||||||
conveying of source, or (2) access to copy the
|
|
||||||
Corresponding Source from a network server at no charge.
|
|
||||||
|
|
||||||
c) Convey individual copies of the object code with a copy of the
|
|
||||||
written offer to provide the Corresponding Source. This
|
|
||||||
alternative is allowed only occasionally and noncommercially, and
|
|
||||||
only if you received the object code with such an offer, in accord
|
|
||||||
with subsection 6b.
|
|
||||||
|
|
||||||
d) Convey the object code by offering access from a designated
|
|
||||||
place (gratis or for a charge), and offer equivalent access to the
|
|
||||||
Corresponding Source in the same way through the same place at no
|
|
||||||
further charge. You need not require recipients to copy the
|
|
||||||
Corresponding Source along with the object code. If the place to
|
|
||||||
copy the object code is a network server, the Corresponding Source
|
|
||||||
may be on a different server (operated by you or a third party)
|
|
||||||
that supports equivalent copying facilities, provided you maintain
|
|
||||||
clear directions next to the object code saying where to find the
|
|
||||||
Corresponding Source. Regardless of what server hosts the
|
|
||||||
Corresponding Source, you remain obligated to ensure that it is
|
|
||||||
available for as long as needed to satisfy these requirements.
|
|
||||||
|
|
||||||
e) Convey the object code using peer-to-peer transmission, provided
|
|
||||||
you inform other peers where the object code and Corresponding
|
|
||||||
Source of the work are being offered to the general public at no
|
|
||||||
charge under subsection 6d.
|
|
||||||
|
|
||||||
A separable portion of the object code, whose source code is excluded
|
|
||||||
from the Corresponding Source as a System Library, need not be
|
|
||||||
included in conveying the object code work.
|
|
||||||
|
|
||||||
A "User Product" is either (1) a "consumer product", which means any
|
|
||||||
tangible personal property which is normally used for personal, family,
|
|
||||||
or household purposes, or (2) anything designed or sold for incorporation
|
|
||||||
into a dwelling. In determining whether a product is a consumer product,
|
|
||||||
doubtful cases shall be resolved in favor of coverage. For a particular
|
|
||||||
product received by a particular user, "normally used" refers to a
|
|
||||||
typical or common use of that class of product, regardless of the status
|
|
||||||
of the particular user or of the way in which the particular user
|
|
||||||
actually uses, or expects or is expected to use, the product. A product
|
|
||||||
is a consumer product regardless of whether the product has substantial
|
|
||||||
commercial, industrial or non-consumer uses, unless such uses represent
|
|
||||||
the only significant mode of use of the product.
|
|
||||||
|
|
||||||
"Installation Information" for a User Product means any methods,
|
|
||||||
procedures, authorization keys, or other information required to install
|
|
||||||
and execute modified versions of a covered work in that User Product from
|
|
||||||
a modified version of its Corresponding Source. The information must
|
|
||||||
suffice to ensure that the continued functioning of the modified object
|
|
||||||
code is in no case prevented or interfered with solely because
|
|
||||||
modification has been made.
|
|
||||||
|
|
||||||
If you convey an object code work under this section in, or with, or
|
|
||||||
specifically for use in, a User Product, and the conveying occurs as
|
|
||||||
part of a transaction in which the right of possession and use of the
|
|
||||||
User Product is transferred to the recipient in perpetuity or for a
|
|
||||||
fixed term (regardless of how the transaction is characterized), the
|
|
||||||
Corresponding Source conveyed under this section must be accompanied
|
|
||||||
by the Installation Information. But this requirement does not apply
|
|
||||||
if neither you nor any third party retains the ability to install
|
|
||||||
modified object code on the User Product (for example, the work has
|
|
||||||
been installed in ROM).
|
|
||||||
|
|
||||||
The requirement to provide Installation Information does not include a
|
|
||||||
requirement to continue to provide support service, warranty, or updates
|
|
||||||
for a work that has been modified or installed by the recipient, or for
|
|
||||||
the User Product in which it has been modified or installed. Access to a
|
|
||||||
network may be denied when the modification itself materially and
|
|
||||||
adversely affects the operation of the network or violates the rules and
|
|
||||||
protocols for communication across the network.
|
|
||||||
|
|
||||||
Corresponding Source conveyed, and Installation Information provided,
|
|
||||||
in accord with this section must be in a format that is publicly
|
|
||||||
documented (and with an implementation available to the public in
|
|
||||||
source code form), and must require no special password or key for
|
|
||||||
unpacking, reading or copying.
|
|
||||||
|
|
||||||
7. Additional Terms.
|
|
||||||
|
|
||||||
"Additional permissions" are terms that supplement the terms of this
|
|
||||||
License by making exceptions from one or more of its conditions.
|
|
||||||
Additional permissions that are applicable to the entire Program shall
|
|
||||||
be treated as though they were included in this License, to the extent
|
|
||||||
that they are valid under applicable law. If additional permissions
|
|
||||||
apply only to part of the Program, that part may be used separately
|
|
||||||
under those permissions, but the entire Program remains governed by
|
|
||||||
this License without regard to the additional permissions.
|
|
||||||
|
|
||||||
When you convey a copy of a covered work, you may at your option
|
|
||||||
remove any additional permissions from that copy, or from any part of
|
|
||||||
it. (Additional permissions may be written to require their own
|
|
||||||
removal in certain cases when you modify the work.) You may place
|
|
||||||
additional permissions on material, added by you to a covered work,
|
|
||||||
for which you have or can give appropriate copyright permission.
|
|
||||||
|
|
||||||
Notwithstanding any other provision of this License, for material you
|
|
||||||
add to a covered work, you may (if authorized by the copyright holders of
|
|
||||||
that material) supplement the terms of this License with terms:
|
|
||||||
|
|
||||||
a) Disclaiming warranty or limiting liability differently from the
|
|
||||||
terms of sections 15 and 16 of this License; or
|
|
||||||
|
|
||||||
b) Requiring preservation of specified reasonable legal notices or
|
|
||||||
author attributions in that material or in the Appropriate Legal
|
|
||||||
Notices displayed by works containing it; or
|
|
||||||
|
|
||||||
c) Prohibiting misrepresentation of the origin of that material, or
|
|
||||||
requiring that modified versions of such material be marked in
|
|
||||||
reasonable ways as different from the original version; or
|
|
||||||
|
|
||||||
d) Limiting the use for publicity purposes of names of licensors or
|
|
||||||
authors of the material; or
|
|
||||||
|
|
||||||
e) Declining to grant rights under trademark law for use of some
|
|
||||||
trade names, trademarks, or service marks; or
|
|
||||||
|
|
||||||
f) Requiring indemnification of licensors and authors of that
|
|
||||||
material by anyone who conveys the material (or modified versions of
|
|
||||||
it) with contractual assumptions of liability to the recipient, for
|
|
||||||
any liability that these contractual assumptions directly impose on
|
|
||||||
those licensors and authors.
|
|
||||||
|
|
||||||
All other non-permissive additional terms are considered "further
|
|
||||||
restrictions" within the meaning of section 10. If the Program as you
|
|
||||||
received it, or any part of it, contains a notice stating that it is
|
|
||||||
governed by this License along with a term that is a further
|
|
||||||
restriction, you may remove that term. If a license document contains
|
|
||||||
a further restriction but permits relicensing or conveying under this
|
|
||||||
License, you may add to a covered work material governed by the terms
|
|
||||||
of that license document, provided that the further restriction does
|
|
||||||
not survive such relicensing or conveying.
|
|
||||||
|
|
||||||
If you add terms to a covered work in accord with this section, you
|
|
||||||
must place, in the relevant source files, a statement of the
|
|
||||||
additional terms that apply to those files, or a notice indicating
|
|
||||||
where to find the applicable terms.
|
|
||||||
|
|
||||||
Additional terms, permissive or non-permissive, may be stated in the
|
|
||||||
form of a separately written license, or stated as exceptions;
|
|
||||||
the above requirements apply either way.
|
|
||||||
|
|
||||||
8. Termination.
|
|
||||||
|
|
||||||
You may not propagate or modify a covered work except as expressly
|
|
||||||
provided under this License. Any attempt otherwise to propagate or
|
|
||||||
modify it is void, and will automatically terminate your rights under
|
|
||||||
this License (including any patent licenses granted under the third
|
|
||||||
paragraph of section 11).
|
|
||||||
|
|
||||||
However, if you cease all violation of this License, then your
|
|
||||||
license from a particular copyright holder is reinstated (a)
|
|
||||||
provisionally, unless and until the copyright holder explicitly and
|
|
||||||
finally terminates your license, and (b) permanently, if the copyright
|
|
||||||
holder fails to notify you of the violation by some reasonable means
|
|
||||||
prior to 60 days after the cessation.
|
|
||||||
|
|
||||||
Moreover, your license from a particular copyright holder is
|
|
||||||
reinstated permanently if the copyright holder notifies you of the
|
|
||||||
violation by some reasonable means, this is the first time you have
|
|
||||||
received notice of violation of this License (for any work) from that
|
|
||||||
copyright holder, and you cure the violation prior to 30 days after
|
|
||||||
your receipt of the notice.
|
|
||||||
|
|
||||||
Termination of your rights under this section does not terminate the
|
|
||||||
licenses of parties who have received copies or rights from you under
|
|
||||||
this License. If your rights have been terminated and not permanently
|
|
||||||
reinstated, you do not qualify to receive new licenses for the same
|
|
||||||
material under section 10.
|
|
||||||
|
|
||||||
9. Acceptance Not Required for Having Copies.
|
|
||||||
|
|
||||||
You are not required to accept this License in order to receive or
|
|
||||||
run a copy of the Program. Ancillary propagation of a covered work
|
|
||||||
occurring solely as a consequence of using peer-to-peer transmission
|
|
||||||
to receive a copy likewise does not require acceptance. However,
|
|
||||||
nothing other than this License grants you permission to propagate or
|
|
||||||
modify any covered work. These actions infringe copyright if you do
|
|
||||||
not accept this License. Therefore, by modifying or propagating a
|
|
||||||
covered work, you indicate your acceptance of this License to do so.
|
|
||||||
|
|
||||||
10. Automatic Licensing of Downstream Recipients.
|
|
||||||
|
|
||||||
Each time you convey a covered work, the recipient automatically
|
|
||||||
receives a license from the original licensors, to run, modify and
|
|
||||||
propagate that work, subject to this License. You are not responsible
|
|
||||||
for enforcing compliance by third parties with this License.
|
|
||||||
|
|
||||||
An "entity transaction" is a transaction transferring control of an
|
|
||||||
organization, or substantially all assets of one, or subdividing an
|
|
||||||
organization, or merging organizations. If propagation of a covered
|
|
||||||
work results from an entity transaction, each party to that
|
|
||||||
transaction who receives a copy of the work also receives whatever
|
|
||||||
licenses to the work the party's predecessor in interest had or could
|
|
||||||
give under the previous paragraph, plus a right to possession of the
|
|
||||||
Corresponding Source of the work from the predecessor in interest, if
|
|
||||||
the predecessor has it or can get it with reasonable efforts.
|
|
||||||
|
|
||||||
You may not impose any further restrictions on the exercise of the
|
|
||||||
rights granted or affirmed under this License. For example, you may
|
|
||||||
not impose a license fee, royalty, or other charge for exercise of
|
|
||||||
rights granted under this License, and you may not initiate litigation
|
|
||||||
(including a cross-claim or counterclaim in a lawsuit) alleging that
|
|
||||||
any patent claim is infringed by making, using, selling, offering for
|
|
||||||
sale, or importing the Program or any portion of it.
|
|
||||||
|
|
||||||
11. Patents.
|
|
||||||
|
|
||||||
A "contributor" is a copyright holder who authorizes use under this
|
|
||||||
License of the Program or a work on which the Program is based. The
|
|
||||||
work thus licensed is called the contributor's "contributor version".
|
|
||||||
|
|
||||||
A contributor's "essential patent claims" are all patent claims
|
|
||||||
owned or controlled by the contributor, whether already acquired or
|
|
||||||
hereafter acquired, that would be infringed by some manner, permitted
|
|
||||||
by this License, of making, using, or selling its contributor version,
|
|
||||||
but do not include claims that would be infringed only as a
|
|
||||||
consequence of further modification of the contributor version. For
|
|
||||||
purposes of this definition, "control" includes the right to grant
|
|
||||||
patent sublicenses in a manner consistent with the requirements of
|
|
||||||
this License.
|
|
||||||
|
|
||||||
Each contributor grants you a non-exclusive, worldwide, royalty-free
|
|
||||||
patent license under the contributor's essential patent claims, to
|
|
||||||
make, use, sell, offer for sale, import and otherwise run, modify and
|
|
||||||
propagate the contents of its contributor version.
|
|
||||||
|
|
||||||
In the following three paragraphs, a "patent license" is any express
|
|
||||||
agreement or commitment, however denominated, not to enforce a patent
|
|
||||||
(such as an express permission to practice a patent or covenant not to
|
|
||||||
sue for patent infringement). To "grant" such a patent license to a
|
|
||||||
party means to make such an agreement or commitment not to enforce a
|
|
||||||
patent against the party.
|
|
||||||
|
|
||||||
If you convey a covered work, knowingly relying on a patent license,
|
|
||||||
and the Corresponding Source of the work is not available for anyone
|
|
||||||
to copy, free of charge and under the terms of this License, through a
|
|
||||||
publicly available network server or other readily accessible means,
|
|
||||||
then you must either (1) cause the Corresponding Source to be so
|
|
||||||
available, or (2) arrange to deprive yourself of the benefit of the
|
|
||||||
patent license for this particular work, or (3) arrange, in a manner
|
|
||||||
consistent with the requirements of this License, to extend the patent
|
|
||||||
license to downstream recipients. "Knowingly relying" means you have
|
|
||||||
actual knowledge that, but for the patent license, your conveying the
|
|
||||||
covered work in a country, or your recipient's use of the covered work
|
|
||||||
in a country, would infringe one or more identifiable patents in that
|
|
||||||
country that you have reason to believe are valid.
|
|
||||||
|
|
||||||
If, pursuant to or in connection with a single transaction or
|
|
||||||
arrangement, you convey, or propagate by procuring conveyance of, a
|
|
||||||
covered work, and grant a patent license to some of the parties
|
|
||||||
receiving the covered work authorizing them to use, propagate, modify
|
|
||||||
or convey a specific copy of the covered work, then the patent license
|
|
||||||
you grant is automatically extended to all recipients of the covered
|
|
||||||
work and works based on it.
|
|
||||||
|
|
||||||
A patent license is "discriminatory" if it does not include within
|
|
||||||
the scope of its coverage, prohibits the exercise of, or is
|
|
||||||
conditioned on the non-exercise of one or more of the rights that are
|
|
||||||
specifically granted under this License. You may not convey a covered
|
|
||||||
work if you are a party to an arrangement with a third party that is
|
|
||||||
in the business of distributing software, under which you make payment
|
|
||||||
to the third party based on the extent of your activity of conveying
|
|
||||||
the work, and under which the third party grants, to any of the
|
|
||||||
parties who would receive the covered work from you, a discriminatory
|
|
||||||
patent license (a) in connection with copies of the covered work
|
|
||||||
conveyed by you (or copies made from those copies), or (b) primarily
|
|
||||||
for and in connection with specific products or compilations that
|
|
||||||
contain the covered work, unless you entered into that arrangement,
|
|
||||||
or that patent license was granted, prior to 28 March 2007.
|
|
||||||
|
|
||||||
Nothing in this License shall be construed as excluding or limiting
|
|
||||||
any implied license or other defenses to infringement that may
|
|
||||||
otherwise be available to you under applicable patent law.
|
|
||||||
|
|
||||||
12. No Surrender of Others' Freedom.
|
|
||||||
|
|
||||||
If conditions are imposed on you (whether by court order, agreement or
|
|
||||||
otherwise) that contradict the conditions of this License, they do not
|
|
||||||
excuse you from the conditions of this License. If you cannot convey a
|
|
||||||
covered work so as to satisfy simultaneously your obligations under this
|
|
||||||
License and any other pertinent obligations, then as a consequence you may
|
|
||||||
not convey it at all. For example, if you agree to terms that obligate you
|
|
||||||
to collect a royalty for further conveying from those to whom you convey
|
|
||||||
the Program, the only way you could satisfy both those terms and this
|
|
||||||
License would be to refrain entirely from conveying the Program.
|
|
||||||
|
|
||||||
13. Use with the GNU Affero General Public License.
|
|
||||||
|
|
||||||
Notwithstanding any other provision of this License, you have
|
|
||||||
permission to link or combine any covered work with a work licensed
|
|
||||||
under version 3 of the GNU Affero General Public License into a single
|
|
||||||
combined work, and to convey the resulting work. The terms of this
|
|
||||||
License will continue to apply to the part which is the covered work,
|
|
||||||
but the special requirements of the GNU Affero General Public License,
|
|
||||||
section 13, concerning interaction through a network will apply to the
|
|
||||||
combination as such.
|
|
||||||
|
|
||||||
14. Revised Versions of this License.
|
|
||||||
|
|
||||||
The Free Software Foundation may publish revised and/or new versions of
|
|
||||||
the GNU General Public License from time to time. Such new versions will
|
|
||||||
be similar in spirit to the present version, but may differ in detail to
|
|
||||||
address new problems or concerns.
|
|
||||||
|
|
||||||
Each version is given a distinguishing version number. If the
|
|
||||||
Program specifies that a certain numbered version of the GNU General
|
|
||||||
Public License "or any later version" applies to it, you have the
|
|
||||||
option of following the terms and conditions either of that numbered
|
|
||||||
version or of any later version published by the Free Software
|
|
||||||
Foundation. If the Program does not specify a version number of the
|
|
||||||
GNU General Public License, you may choose any version ever published
|
|
||||||
by the Free Software Foundation.
|
|
||||||
|
|
||||||
If the Program specifies that a proxy can decide which future
|
|
||||||
versions of the GNU General Public License can be used, that proxy's
|
|
||||||
public statement of acceptance of a version permanently authorizes you
|
|
||||||
to choose that version for the Program.
|
|
||||||
|
|
||||||
Later license versions may give you additional or different
|
|
||||||
permissions. However, no additional obligations are imposed on any
|
|
||||||
author or copyright holder as a result of your choosing to follow a
|
|
||||||
later version.
|
|
||||||
|
|
||||||
15. Disclaimer of Warranty.
|
|
||||||
|
|
||||||
THERE IS NO WARRANTY FOR THE PROGRAM, TO THE EXTENT PERMITTED BY
|
|
||||||
APPLICABLE LAW. EXCEPT WHEN OTHERWISE STATED IN WRITING THE COPYRIGHT
|
|
||||||
HOLDERS AND/OR OTHER PARTIES PROVIDE THE PROGRAM "AS IS" WITHOUT WARRANTY
|
|
||||||
OF ANY KIND, EITHER EXPRESSED OR IMPLIED, INCLUDING, BUT NOT LIMITED TO,
|
|
||||||
THE IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR
|
|
||||||
PURPOSE. THE ENTIRE RISK AS TO THE QUALITY AND PERFORMANCE OF THE PROGRAM
|
|
||||||
IS WITH YOU. SHOULD THE PROGRAM PROVE DEFECTIVE, YOU ASSUME THE COST OF
|
|
||||||
ALL NECESSARY SERVICING, REPAIR OR CORRECTION.
|
|
||||||
|
|
||||||
16. Limitation of Liability.
|
|
||||||
|
|
||||||
IN NO EVENT UNLESS REQUIRED BY APPLICABLE LAW OR AGREED TO IN WRITING
|
|
||||||
WILL ANY COPYRIGHT HOLDER, OR ANY OTHER PARTY WHO MODIFIES AND/OR CONVEYS
|
|
||||||
THE PROGRAM AS PERMITTED ABOVE, BE LIABLE TO YOU FOR DAMAGES, INCLUDING ANY
|
|
||||||
GENERAL, SPECIAL, INCIDENTAL OR CONSEQUENTIAL DAMAGES ARISING OUT OF THE
|
|
||||||
USE OR INABILITY TO USE THE PROGRAM (INCLUDING BUT NOT LIMITED TO LOSS OF
|
|
||||||
DATA OR DATA BEING RENDERED INACCURATE OR LOSSES SUSTAINED BY YOU OR THIRD
|
|
||||||
PARTIES OR A FAILURE OF THE PROGRAM TO OPERATE WITH ANY OTHER PROGRAMS),
|
|
||||||
EVEN IF SUCH HOLDER OR OTHER PARTY HAS BEEN ADVISED OF THE POSSIBILITY OF
|
|
||||||
SUCH DAMAGES.
|
|
||||||
|
|
||||||
17. Interpretation of Sections 15 and 16.
|
|
||||||
|
|
||||||
If the disclaimer of warranty and limitation of liability provided
|
|
||||||
above cannot be given local legal effect according to their terms,
|
|
||||||
reviewing courts shall apply local law that most closely approximates
|
|
||||||
an absolute waiver of all civil liability in connection with the
|
|
||||||
Program, unless a warranty or assumption of liability accompanies a
|
|
||||||
copy of the Program in return for a fee.
|
|
||||||
|
|
||||||
END OF TERMS AND CONDITIONS
|
|
||||||
|
|
||||||
How to Apply These Terms to Your New Programs
|
|
||||||
|
|
||||||
If you develop a new program, and you want it to be of the greatest
|
|
||||||
possible use to the public, the best way to achieve this is to make it
|
|
||||||
free software which everyone can redistribute and change under these terms.
|
|
||||||
|
|
||||||
To do so, attach the following notices to the program. It is safest
|
|
||||||
to attach them to the start of each source file to most effectively
|
|
||||||
state the exclusion of warranty; and each file should have at least
|
|
||||||
the "copyright" line and a pointer to where the full notice is found.
|
|
||||||
|
|
||||||
<one line to give the program's name and a brief idea of what it does.>
|
|
||||||
Copyright (C) <year> <name of author>
|
|
||||||
|
|
||||||
This program is free software: you can redistribute it and/or modify
|
|
||||||
it under the terms of the GNU General Public License as published by
|
|
||||||
the Free Software Foundation, either version 3 of the License, or
|
|
||||||
(at your option) any later version.
|
|
||||||
|
|
||||||
This program is distributed in the hope that it will be useful,
|
|
||||||
but WITHOUT ANY WARRANTY; without even the implied warranty of
|
|
||||||
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
|
||||||
GNU General Public License for more details.
|
|
||||||
|
|
||||||
You should have received a copy of the GNU General Public License
|
|
||||||
along with this program. If not, see <https://www.gnu.org/licenses/>.
|
|
||||||
|
|
||||||
Also add information on how to contact you by electronic and paper mail.
|
|
||||||
|
|
||||||
If the program does terminal interaction, make it output a short
|
|
||||||
notice like this when it starts in an interactive mode:
|
|
||||||
|
|
||||||
<program> Copyright (C) <year> <name of author>
|
|
||||||
This program comes with ABSOLUTELY NO WARRANTY; for details type `show w'.
|
|
||||||
This is free software, and you are welcome to redistribute it
|
|
||||||
under certain conditions; type `show c' for details.
|
|
||||||
|
|
||||||
The hypothetical commands `show w' and `show c' should show the appropriate
|
|
||||||
parts of the General Public License. Of course, your program's commands
|
|
||||||
might be different; for a GUI interface, you would use an "about box".
|
|
||||||
|
|
||||||
You should also get your employer (if you work as a programmer) or school,
|
|
||||||
if any, to sign a "copyright disclaimer" for the program, if necessary.
|
|
||||||
For more information on this, and how to apply and follow the GNU GPL, see
|
|
||||||
<https://www.gnu.org/licenses/>.
|
|
||||||
|
|
||||||
The GNU General Public License does not permit incorporating your program
|
|
||||||
into proprietary programs. If your program is a subroutine library, you
|
|
||||||
may consider it more useful to permit linking proprietary applications with
|
|
||||||
the library. If this is what you want to do, use the GNU Lesser General
|
|
||||||
Public License instead of this License. But first, please read
|
|
||||||
<https://www.gnu.org/licenses/why-not-lgpl.html>.
|
|
||||||
69
README.md
@ -5,79 +5,40 @@
|
|||||||
|
|
||||||

|

|
||||||
|
|
||||||
> 重构中,尚未完成
|
>尚未完成
|
||||||
|
|
||||||
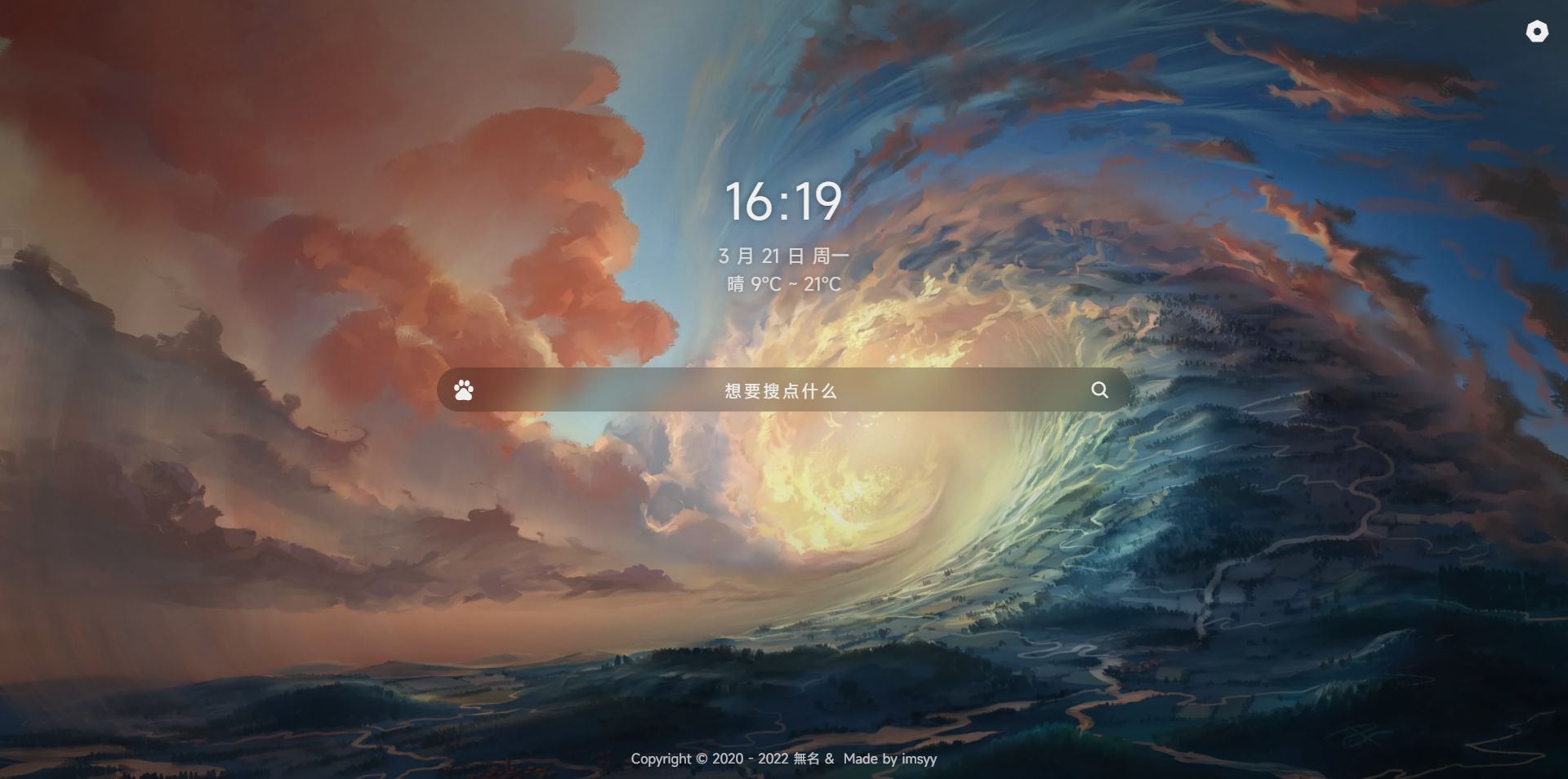
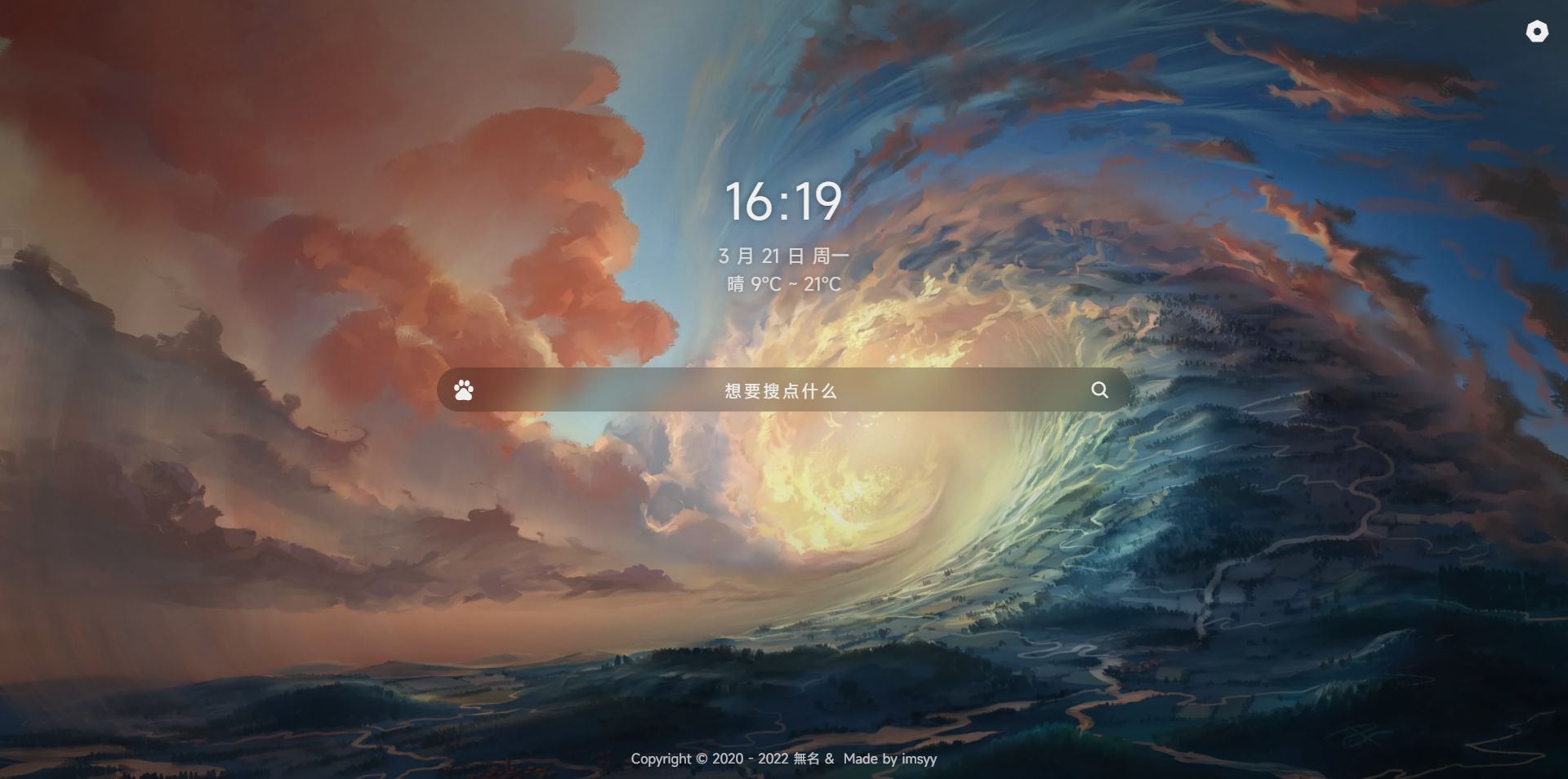
### Demo
|
### Demo
|
||||||
|
>由于 CDN 缓存原因,查看最新效果可能需要 `Ctrl` + `F5` 强制刷新浏览器缓存
|
||||||
|
|
||||||
> 由于 `CDN` 缓存原因,查看最新效果可能需要 `Ctrl` + `F5` 强制刷新浏览器缓存
|
- [Snavigation](https://snavigation.vercel.app/)
|
||||||
|
|
||||||
- [Snavigation](https://nav.imsyy.top)
|
|
||||||
- [Snavigation Dev](https://snavigation-git-dev-imsyy.vercel.app/)
|
|
||||||
|
|
||||||
### 功能
|
### 功能
|
||||||
|
|
||||||
- [x] 载入动画
|
- [x] 载入动画
|
||||||
|
- [x] 搜索引擎切换
|
||||||
- [x] 时间及天气显示
|
- [x] 时间及天气显示
|
||||||
- [x] 快捷方式自定义
|
- [x] 快捷方式自定义
|
||||||
- [x] 网站背景自定义
|
- [x] 网站背景自定义
|
||||||
- [x] 数据备份及恢复
|
- [x] 数据备份及恢复
|
||||||
- [x] 移动端适配
|
- [x] 移动端适配
|
||||||
- [x] 切换搜索引擎
|
* [ ] 还没想好呢
|
||||||
- [x] 设置
|
|
||||||
- [x] 备份
|
|
||||||
|
|
||||||
* [ ] 一言
|
### 插件
|
||||||
* [ ] 书签
|
|
||||||
* [ ] 备忘
|
|
||||||
|
|
||||||
### 配置
|
* [iziToast](https://izitoast.marcelodolza.com/)
|
||||||
|
* [Iconfont](https://www.iconfont.cn/)
|
||||||
修改项目的部分默认设置可前往根目录下的 `.env` 文件中修改
|
* [jQuery](https://jquery.com/)
|
||||||
|
|
||||||
### 部署
|
|
||||||
|
|
||||||
- **安装** [node.js](https://nodejs.org/zh-cn/) **环境**
|
|
||||||
|
|
||||||
> node > 16.16.0
|
|
||||||
> npm > 8.15.0
|
|
||||||
|
|
||||||
- 然后以 **管理员权限** 运行 `cmd` 终端,并 `cd` 到 项目根目录
|
|
||||||
- 在 `终端` 中输入:
|
|
||||||
|
|
||||||
```bash
|
|
||||||
# 安装 pnpm
|
|
||||||
npm install -g pnpm
|
|
||||||
|
|
||||||
# 安装依赖
|
|
||||||
pnpm install
|
|
||||||
|
|
||||||
# 开发
|
|
||||||
pnpm dev
|
|
||||||
|
|
||||||
# 构建
|
|
||||||
pnpm build
|
|
||||||
```
|
|
||||||
|
|
||||||
> 构建完成后,静态资源会在 **`dist` 目录** 中生成,可将 **`dist` 文件夹下的文件**上传至服务器,
|
|
||||||
> 也可使用 [Vercel](https://vercel.com/) 或 [Cloudflare Pages](https://pages.cloudflare.com/) 等托管平台一键自动部署
|
|
||||||
|
|
||||||
### 技术栈
|
|
||||||
|
|
||||||
- [Vue](https://cn.vuejs.org/)
|
|
||||||
- [Vite](https://vitejs.cn/vite3-cn/)
|
|
||||||
- [Pinia](https://pinia.vuejs.org/zh/)
|
|
||||||
- [iconfont](https://www.iconfont.cn/)
|
|
||||||
|
|
||||||
### API
|
### API
|
||||||
|
|
||||||
- [小歪 API](https://api.ixiaowai.cn/)
|
* [小歪 API](https://api.ixiaowai.cn/)
|
||||||
- [缙哥哥 API](https://www.dujin.org/3618.html)
|
* [天气 API](https://www.tianqiapi.com/)
|
||||||
- [Hitokoto 一言](https://hitokoto.cn/)
|
|
||||||
|
|
||||||
### 鸣谢
|
### 鸣谢
|
||||||
|
|
||||||
本站部分样式及功能参考自
|
本站部分内容参考自
|
||||||
|
|
||||||
- [青柠起始页](https://limestart.cn/)
|
* [青柠起始页](https://limestart.cn/)
|
||||||
|
* [sou2](https://github.com/yeetime/sou2/)
|
||||||
|
|
||||||
<a title="SSL" target="_blank" href="https://myssl.com/seal/detail?domain=blog.imsyy.top"><img src="https://img.shields.io/badge/MySSL-安全认证-brightgreen"></a> <a title="CDN" target="_blank" href="https://cdnjs.com/"><img src="https://img.shields.io/badge/CDN-Cloudflare-blue"></a> <a title="Copyright" target="_blank" href="https://imsyy.top/"><img src="https://img.shields.io/badge/Copyright%20%C2%A9%202020--2023-%E7%84%A1%E5%90%8D-red"></a>
|
<a title="SSL" target="_blank" href="https://myssl.com/seal/detail?domain=blog.imsyy.top"><img src="https://img.shields.io/badge/MySSL-安全认证-brightgreen"></a> <a title="CDN" target="_blank" href="https://cdnjs.com/"><img src="https://img.shields.io/badge/CDN-Cloudflare-blue"></a> <a title="Copyright" target="_blank" href="https://imsyy.top/"><img src="https://img.shields.io/badge/Copyright%20%C2%A9%202020--2022-%E7%84%A1%E5%90%8D-red"></a>
|
||||||
|
|||||||
202
css/animation.css
Normal file
@ -0,0 +1,202 @@
|
|||||||
|
/*渐入动画*/
|
||||||
|
@keyframes fade {
|
||||||
|
0% {
|
||||||
|
opacity: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
100% {
|
||||||
|
opacity: 1;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@-webkit-keyframes fade {
|
||||||
|
0% {
|
||||||
|
opacity: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
100% {
|
||||||
|
opacity: 1;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@-moz-keyframes fade {
|
||||||
|
0% {
|
||||||
|
opacity: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
100% {
|
||||||
|
opacity: 1;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@-o-keyframes fade {
|
||||||
|
0% {
|
||||||
|
opacity: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
100% {
|
||||||
|
opacity: 1;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
/*文字闪烁*/
|
||||||
|
@-webkit-keyframes fadenum {
|
||||||
|
|
||||||
|
0% {
|
||||||
|
opacity: 1;
|
||||||
|
}
|
||||||
|
|
||||||
|
50% {
|
||||||
|
opacity: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
100% {
|
||||||
|
opacity: 1;
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
@-moz-keyframes fadenum {
|
||||||
|
|
||||||
|
0% {
|
||||||
|
opacity: 1;
|
||||||
|
}
|
||||||
|
|
||||||
|
50% {
|
||||||
|
opacity: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
100% {
|
||||||
|
opacity: 1;
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
@-o-keyframes fadenum {
|
||||||
|
|
||||||
|
0% {
|
||||||
|
opacity: 1;
|
||||||
|
}
|
||||||
|
|
||||||
|
50% {
|
||||||
|
opacity: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
100% {
|
||||||
|
opacity: 1;
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
@keyframes fadenum {
|
||||||
|
|
||||||
|
0% {
|
||||||
|
opacity: 1;
|
||||||
|
}
|
||||||
|
|
||||||
|
50% {
|
||||||
|
opacity: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
100% {
|
||||||
|
opacity: 1;
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
/*下沉动画*/
|
||||||
|
@-moz-keyframes down {
|
||||||
|
0% {
|
||||||
|
opacity: 0;
|
||||||
|
top: 44%;
|
||||||
|
/* -webkit-transform: translateY(-25%);
|
||||||
|
-moz-transform: translateY(-25%);
|
||||||
|
-o-transform: translateY(-25%);
|
||||||
|
-ms-transform: translateY(-25%);
|
||||||
|
transform: translateY(-25%) */
|
||||||
|
}
|
||||||
|
|
||||||
|
100% {
|
||||||
|
opacity: 1;
|
||||||
|
-ms-filter: none;
|
||||||
|
filter: none;
|
||||||
|
top: 46%;
|
||||||
|
/* -webkit-transform: translateY(-20%);
|
||||||
|
-moz-transform: translateY(-20%);
|
||||||
|
-o-transform: translateY(-20%);
|
||||||
|
-ms-transform: translateY(-20%);
|
||||||
|
transform: translateY(-20%) */
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@-webkit-keyframes down {
|
||||||
|
0% {
|
||||||
|
opacity: 0;
|
||||||
|
top: 44%;
|
||||||
|
/* -webkit-transform: translateY(-25%);
|
||||||
|
-moz-transform: translateY(-25%);
|
||||||
|
-o-transform: translateY(-25%);
|
||||||
|
-ms-transform: translateY(-25%);
|
||||||
|
transform: translateY(-25%) */
|
||||||
|
}
|
||||||
|
|
||||||
|
100% {
|
||||||
|
opacity: 1;
|
||||||
|
-ms-filter: none;
|
||||||
|
filter: none;
|
||||||
|
top: 46%;
|
||||||
|
/* -webkit-transform: translateY(-20%);
|
||||||
|
-moz-transform: translateY(-20%);
|
||||||
|
-o-transform: translateY(-20%);
|
||||||
|
-ms-transform: translateY(-20%);
|
||||||
|
transform: translateY(-20%) */
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@-o-keyframes down {
|
||||||
|
0% {
|
||||||
|
opacity: 0;
|
||||||
|
top: 44%;
|
||||||
|
/* -webkit-transform: translateY(-25%);
|
||||||
|
-moz-transform: translateY(-25%);
|
||||||
|
-o-transform: translateY(-25%);
|
||||||
|
-ms-transform: translateY(-25%);
|
||||||
|
transform: translateY(-25%) */
|
||||||
|
}
|
||||||
|
|
||||||
|
100% {
|
||||||
|
opacity: 1;
|
||||||
|
-ms-filter: none;
|
||||||
|
filter: none;
|
||||||
|
top: 46%;
|
||||||
|
/* -webkit-transform: translateY(-20%);
|
||||||
|
-moz-transform: translateY(-20%);
|
||||||
|
-o-transform: translateY(-20%);
|
||||||
|
-ms-transform: translateY(-20%);
|
||||||
|
transform: translateY(-20%) */
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@keyframes down {
|
||||||
|
0% {
|
||||||
|
opacity: 0;
|
||||||
|
top: 44%;
|
||||||
|
/* -webkit-transform: translateY(-25%);
|
||||||
|
-moz-transform: translateY(-25%);
|
||||||
|
-o-transform: translateY(-25%);
|
||||||
|
-ms-transform: translateY(-25%);
|
||||||
|
transform: translateY(-25%) */
|
||||||
|
}
|
||||||
|
|
||||||
|
100% {
|
||||||
|
opacity: 1;
|
||||||
|
-ms-filter: none;
|
||||||
|
filter: none;
|
||||||
|
top: 46%;
|
||||||
|
/* -webkit-transform: translateY(-20%);
|
||||||
|
-moz-transform: translateY(-20%);
|
||||||
|
-o-transform: translateY(-20%);
|
||||||
|
-ms-transform: translateY(-20%);
|
||||||
|
transform: translateY(-20%) */
|
||||||
|
}
|
||||||
|
}
|
||||||
0
css/firefox.css
Normal file
92
css/font.css
Normal file
@ -0,0 +1,92 @@
|
|||||||
|
@font-face {
|
||||||
|
font-family: "MiSans";
|
||||||
|
src: url('../font/MiSans-Regular.subset.woff2') format('woff');
|
||||||
|
}
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: "iconfont";
|
||||||
|
/* Project id 3222465 */
|
||||||
|
src: url('../font/iconfont.woff2') format('woff2'),
|
||||||
|
url('../font/iconfont.woff') format('woff'),
|
||||||
|
url('../font/iconfont.ttf') format('truetype');
|
||||||
|
}
|
||||||
|
|
||||||
|
.iconfont {
|
||||||
|
font-family: "iconfont" !important;
|
||||||
|
font-size: 16px;
|
||||||
|
font-style: normal;
|
||||||
|
-webkit-font-smoothing: antialiased;
|
||||||
|
-moz-osx-font-smoothing: grayscale;
|
||||||
|
}
|
||||||
|
|
||||||
|
.icon-tianjia-:before {
|
||||||
|
content: "\e643";
|
||||||
|
}
|
||||||
|
|
||||||
|
.icon-taobao:before {
|
||||||
|
content: "\e755";
|
||||||
|
}
|
||||||
|
|
||||||
|
.icon-jingdong:before {
|
||||||
|
content: "\e618";
|
||||||
|
}
|
||||||
|
|
||||||
|
.icon-xinlangweibo:before {
|
||||||
|
content: "\e601";
|
||||||
|
}
|
||||||
|
|
||||||
|
.icon-zhihu:before {
|
||||||
|
content: "\e60a";
|
||||||
|
}
|
||||||
|
|
||||||
|
.icon-github:before {
|
||||||
|
content: "\e691";
|
||||||
|
}
|
||||||
|
|
||||||
|
.icon-delete:before {
|
||||||
|
content: "\e94d";
|
||||||
|
}
|
||||||
|
|
||||||
|
.icon-home:before {
|
||||||
|
content: "\e964";
|
||||||
|
}
|
||||||
|
|
||||||
|
.icon-xiugai:before {
|
||||||
|
content: "\e626";
|
||||||
|
}
|
||||||
|
|
||||||
|
.icon-bilibilidonghua:before {
|
||||||
|
content: "\e8b1";
|
||||||
|
}
|
||||||
|
|
||||||
|
.icon-wangluo:before {
|
||||||
|
content: "\e600";
|
||||||
|
}
|
||||||
|
|
||||||
|
.icon-sougousousuo:before {
|
||||||
|
content: "\e685";
|
||||||
|
}
|
||||||
|
|
||||||
|
.icon-360sousuo:before {
|
||||||
|
content: "\e64d";
|
||||||
|
}
|
||||||
|
|
||||||
|
.icon-baidu:before {
|
||||||
|
content: "\eb49";
|
||||||
|
}
|
||||||
|
|
||||||
|
.icon-bing:before {
|
||||||
|
content: "\eb4c";
|
||||||
|
}
|
||||||
|
|
||||||
|
.icon-google:before {
|
||||||
|
content: "\ebaa";
|
||||||
|
}
|
||||||
|
|
||||||
|
.icon-shezhi:before {
|
||||||
|
content: "\e634";
|
||||||
|
}
|
||||||
|
|
||||||
|
.icon-sousuo:before {
|
||||||
|
content: "\e635";
|
||||||
|
}
|
||||||
127
css/loading.css
Normal file
@ -0,0 +1,127 @@
|
|||||||
|
@charset "utf-8";
|
||||||
|
|
||||||
|
#loading-box .loading-left-bg,
|
||||||
|
#loading-box .loading-right-bg {
|
||||||
|
position: fixed;
|
||||||
|
z-index: 999998;
|
||||||
|
width: 50%;
|
||||||
|
height: 100%;
|
||||||
|
background-color: rgb(81 81 81 / 80%);
|
||||||
|
transition: all 0.7s cubic-bezier(0.42, 0, 0, 1.01);
|
||||||
|
backdrop-filter: blur(10px);
|
||||||
|
}
|
||||||
|
|
||||||
|
#loading-box .loading-right-bg {
|
||||||
|
right: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
#loading-box>.spinner-box {
|
||||||
|
position: fixed;
|
||||||
|
z-index: 999999;
|
||||||
|
display: flex;
|
||||||
|
justify-content: center;
|
||||||
|
align-items: center;
|
||||||
|
width: 100%;
|
||||||
|
height: 100vh;
|
||||||
|
}
|
||||||
|
|
||||||
|
#loading-box .spinner-box .loading-word {
|
||||||
|
position: absolute;
|
||||||
|
color: #ffffff;
|
||||||
|
font-size: 0.95rem;
|
||||||
|
transform: translateY(64px);
|
||||||
|
text-align: center;
|
||||||
|
}
|
||||||
|
|
||||||
|
p.loading-title {
|
||||||
|
font-size: 1.25rem;
|
||||||
|
margin: 20px 10px 4px 10px;
|
||||||
|
}
|
||||||
|
|
||||||
|
#loading-box .spinner-box .configure-core {
|
||||||
|
width: 100%;
|
||||||
|
height: 100%;
|
||||||
|
background-color: #37474f;
|
||||||
|
}
|
||||||
|
|
||||||
|
div.loaded div.loading-left-bg {
|
||||||
|
transform: translate(-100%, 0);
|
||||||
|
}
|
||||||
|
|
||||||
|
div.loaded div.loading-right-bg {
|
||||||
|
transform: translate(100%, 0);
|
||||||
|
}
|
||||||
|
|
||||||
|
div.loaded div.spinner-box {
|
||||||
|
display: none !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.loader {
|
||||||
|
position: absolute;
|
||||||
|
top: calc(50% - 32px);
|
||||||
|
left: calc(50% - 32px);
|
||||||
|
width: 64px;
|
||||||
|
height: 64px;
|
||||||
|
border-radius: 50%;
|
||||||
|
perspective: 800px;
|
||||||
|
transition: all 0.7s cubic-bezier(0.42, 0, 0, 1.01);
|
||||||
|
}
|
||||||
|
|
||||||
|
.inner {
|
||||||
|
position: absolute;
|
||||||
|
box-sizing: border-box;
|
||||||
|
width: 100%;
|
||||||
|
height: 100%;
|
||||||
|
border-radius: 50%;
|
||||||
|
}
|
||||||
|
|
||||||
|
.inner.one {
|
||||||
|
left: 0%;
|
||||||
|
top: 0%;
|
||||||
|
animation: rotate-one 1s linear infinite;
|
||||||
|
border-bottom: 3px solid #EFEFFA;
|
||||||
|
}
|
||||||
|
|
||||||
|
.inner.two {
|
||||||
|
right: 0%;
|
||||||
|
top: 0%;
|
||||||
|
animation: rotate-two 1s linear infinite;
|
||||||
|
border-right: 3px solid #EFEFFA;
|
||||||
|
}
|
||||||
|
|
||||||
|
.inner.three {
|
||||||
|
right: 0%;
|
||||||
|
bottom: 0%;
|
||||||
|
animation: rotate-three 1s linear infinite;
|
||||||
|
border-top: 3px solid #EFEFFA;
|
||||||
|
}
|
||||||
|
|
||||||
|
@keyframes rotate-one {
|
||||||
|
0% {
|
||||||
|
transform: rotateX(35deg) rotateY(-45deg) rotateZ(0deg);
|
||||||
|
}
|
||||||
|
|
||||||
|
100% {
|
||||||
|
transform: rotateX(35deg) rotateY(-45deg) rotateZ(360deg);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@keyframes rotate-two {
|
||||||
|
0% {
|
||||||
|
transform: rotateX(50deg) rotateY(10deg) rotateZ(0deg);
|
||||||
|
}
|
||||||
|
|
||||||
|
100% {
|
||||||
|
transform: rotateX(50deg) rotateY(10deg) rotateZ(360deg);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@keyframes rotate-three {
|
||||||
|
0% {
|
||||||
|
transform: rotateX(35deg) rotateY(55deg) rotateZ(0deg);
|
||||||
|
}
|
||||||
|
|
||||||
|
100% {
|
||||||
|
transform: rotateX(35deg) rotateY(55deg) rotateZ(360deg);
|
||||||
|
}
|
||||||
|
}
|
||||||
94
css/mobile.css
Normal file
@ -0,0 +1,94 @@
|
|||||||
|
@charset "utf-8";
|
||||||
|
|
||||||
|
/*小于1200px时*/
|
||||||
|
@media (max-width: 1200px) {
|
||||||
|
|
||||||
|
/*书签及设置高度*/
|
||||||
|
.mark,
|
||||||
|
.set {
|
||||||
|
margin-top: 180px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
/*小于720px时*/
|
||||||
|
@media (max-width: 720px) {
|
||||||
|
|
||||||
|
/*书签*/
|
||||||
|
.quick,
|
||||||
|
.quicks {
|
||||||
|
width: 23%;
|
||||||
|
min-width: 23%;
|
||||||
|
max-width: 23%;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
/*小于512px时*/
|
||||||
|
@media (max-width: 512px) {
|
||||||
|
|
||||||
|
/*文字大小*/
|
||||||
|
#time_text {
|
||||||
|
font-size: 2.75rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#day {
|
||||||
|
font-size: 1.05rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
.weather {
|
||||||
|
font-size: 1rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
.wd::-webkit-input-placeholder {
|
||||||
|
letter-spacing: 1px;
|
||||||
|
font-size: 0.95rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
/*搜索引擎*/
|
||||||
|
.se-li {
|
||||||
|
width: 31.33%;
|
||||||
|
min-width: 31.33%;
|
||||||
|
max-width: 31.33%;
|
||||||
|
}
|
||||||
|
|
||||||
|
/*设置按钮*/
|
||||||
|
#menu i {
|
||||||
|
font-size: 1.45rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
/*书签*/
|
||||||
|
.quick,
|
||||||
|
.quicks {
|
||||||
|
width: 31.33%;
|
||||||
|
min-width: 31.33%;
|
||||||
|
max-width: 31.33%;
|
||||||
|
}
|
||||||
|
|
||||||
|
/*壁纸设置*/
|
||||||
|
#wallpaper {
|
||||||
|
flex-wrap: wrap;
|
||||||
|
}
|
||||||
|
|
||||||
|
#wallpaper_text {
|
||||||
|
margin-top: 0px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.form-radio {
|
||||||
|
margin: 0px 10px 30px 0px;
|
||||||
|
}
|
||||||
|
|
||||||
|
/*隐藏*/
|
||||||
|
.mobile {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
/* 大于568px时 */
|
||||||
|
@media (min-width: 568px) {
|
||||||
|
.iziToast {
|
||||||
|
border-radius: 30px !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.iziToast-wrapper {
|
||||||
|
padding: 10px 0px !important;
|
||||||
|
}
|
||||||
|
}
|
||||||
1006
css/style.css
Normal file
BIN
favicon.ico
Normal file
|
After Width: | Height: | Size: 17 KiB |
BIN
font/MiSans-Regular.subset.ttf
Normal file
BIN
font/MiSans-Regular.subset.woff2
Normal file
BIN
font/MiSans-Regular.woff2
Normal file
BIN
font/iconfont.ttf
Normal file
BIN
font/iconfont.woff
Normal file
BIN
font/iconfont.woff2
Normal file
BIN
img/background1.webp
Normal file
|
After Width: | Height: | Size: 75 KiB |
BIN
img/background10.webp
Normal file
|
After Width: | Height: | Size: 63 KiB |
BIN
img/background2.webp
Normal file
|
After Width: | Height: | Size: 136 KiB |
BIN
img/background3.webp
Normal file
|
After Width: | Height: | Size: 65 KiB |
BIN
img/background4.webp
Normal file
|
After Width: | Height: | Size: 227 KiB |
BIN
img/background5.webp
Normal file
|
After Width: | Height: | Size: 215 KiB |
BIN
img/background6.webp
Normal file
|
After Width: | Height: | Size: 42 KiB |
BIN
img/background7.webp
Normal file
|
After Width: | Height: | Size: 58 KiB |
BIN
img/background8.webp
Normal file
|
After Width: | Height: | Size: 151 KiB |
BIN
img/background9.webp
Normal file
|
After Width: | Height: | Size: 106 KiB |
|
Before Width: | Height: | Size: 4.3 KiB After Width: | Height: | Size: 4.3 KiB |
BIN
img/icon/favicon_144.png
Normal file
|
After Width: | Height: | Size: 9.4 KiB |
BIN
img/icon/favicon_32.png
Normal file
|
After Width: | Height: | Size: 654 B |
|
Before Width: | Height: | Size: 1.9 KiB After Width: | Height: | Size: 1.9 KiB |
583
index.html
@ -1,37 +1,562 @@
|
|||||||
<!doctype html>
|
<!DOCTYPE html>
|
||||||
<html lang="zh-CN" theme="light">
|
<html lang="zh">
|
||||||
|
|
||||||
<head>
|
<head>
|
||||||
<meta charset="UTF-8" />
|
<meta charset="UTF-8">
|
||||||
<link rel="icon" type="image/svg+xml" href="%VITE_SITE_LOGO%" />
|
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||||
<link rel="apple-touch-icon" href="%VITE_SITE_APPLE_LOGO%" />
|
<meta name="viewport" content="width=device-width, initial-scale=1.0">
|
||||||
<link rel="bookmark" href="%VITE_SITE_APPLE_LOGO%" />
|
<title>Snavigation</title>
|
||||||
<link rel="apple-touch-icon-precomposed" sizes="128x128" href="%VITE_SITE_APPLE_LOGO%" />
|
<link rel="icon" href="favicon.ico">
|
||||||
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
|
<!-- jQuery -->
|
||||||
<title>%VITE_SITE_TITLE%</title>
|
<script src="https://lf9-cdn-tos.bytecdntp.com/cdn/expire-1-M/jquery/3.5.1/jquery.min.js"></script>
|
||||||
<meta name="apple-mobile-web-app-title" content="%VITE_SITE_TITLE%" />
|
<!-- 引入样式 -->
|
||||||
<meta name="author" content="%VITE_SITE_ANTHOR%" />
|
<link rel="stylesheet" type="text/css" href="./css/style.css">
|
||||||
<meta name="keywords" content="%VITE_SITE_KEYWORDS%" />
|
<link rel="stylesheet" type="text/css" href="./css/font.css">
|
||||||
<meta name="description" content="%VITE_SITE_DES%" />
|
<link rel="stylesheet" type="text/css" href="./css/loading.css">
|
||||||
<!-- HarmonyOS Sans -->
|
<link rel="stylesheet" type="text/css" href="./css/mobile.css">
|
||||||
<link rel="stylesheet" href="https://s1.hdslb.com/bfs/static/jinkela/long/font/regular.css" />
|
<link rel="stylesheet" type="text/css" href="./css/firefox.css">
|
||||||
<!-- IE Out -->
|
<link rel="stylesheet" type="text/css" href="./css/animation.css">
|
||||||
<script>
|
<!-- Izitoast -->
|
||||||
if (
|
<link rel="stylesheet" href="https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/izitoast/1.4.0/css/iziToast.min.css">
|
||||||
/*@cc_on!@*/
|
<script type="text/javascript"
|
||||||
false ||
|
src="https://lf26-cdn-tos.bytecdntp.com/cdn/expire-1-M/izitoast/1.4.0/js/iziToast.min.js">
|
||||||
(!!window.MSInputMethodContext && !!document.documentMode)
|
</script>
|
||||||
)
|
<!-- IE Out -->
|
||||||
window.location.href =
|
<script>
|
||||||
"https://support.dmeng.net/upgrade-your-browser.html?referrer=" +
|
if ( /*@cc_on!@*/ false || (!!window.MSInputMethodContext && !!document.documentMode)) window.location.href =
|
||||||
encodeURIComponent(window.location.href);
|
"https://www.imsyy.top/upgrade-your-browser/index.html?referrer=" + encodeURIComponent(window.location
|
||||||
</script>
|
.href);
|
||||||
|
</script>
|
||||||
</head>
|
</head>
|
||||||
|
|
||||||
<body>
|
<body>
|
||||||
<div id="app"></div>
|
<!--加载动画-->
|
||||||
<script src="/lib/iconfont.js" async></script>
|
<div id="loading-box">
|
||||||
<script type="module" src="/src/main.js"></script>
|
<div class="loading-left-bg"></div>
|
||||||
|
<div class="loading-right-bg"></div>
|
||||||
|
<div class="spinner-box">
|
||||||
|
<div class="loader">
|
||||||
|
<div class="inner one"></div>
|
||||||
|
<div class="inner two"></div>
|
||||||
|
<div class="inner three"></div>
|
||||||
|
</div>
|
||||||
|
<div class="loading-word">
|
||||||
|
<p class="loading-title">Snavigation</p>
|
||||||
|
<span id="loading-text">加载中</span>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<!-- 背景图片 -->
|
||||||
|
<div class="bg-all">
|
||||||
|
<img id="bg" onerror="this.classList.add('error');"></img>
|
||||||
|
<div class="cover"></div>
|
||||||
|
</div>
|
||||||
|
<!-- 主体内容 -->
|
||||||
|
<section id="section" class="section">
|
||||||
|
<div id="content">
|
||||||
|
<div class="con">
|
||||||
|
<!-- 时间天气 -->
|
||||||
|
<div class="tool-all">
|
||||||
|
<div class="time">
|
||||||
|
<span id="time_text">00<span id="point">:</span>00</span>
|
||||||
|
<span id="day">0 月 00 日 周一</span>
|
||||||
|
</div>
|
||||||
|
<div class="weather">
|
||||||
|
<span id="wea_text">N/A</span> <span id="tem2">N/A</span>°C ~ <span
|
||||||
|
id="tem1">N/A</span>°C
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<!-- 搜索框 -->
|
||||||
|
<div class="sou">
|
||||||
|
<form class="search" action="https://www.baidu.com/s" target="_Blank">
|
||||||
|
<div class="all-search">
|
||||||
|
<div class="se" title="点击切换搜索引擎">
|
||||||
|
<i id="icon-se" class="iconfont icon-baidu"></i>
|
||||||
|
</div>
|
||||||
|
<input class="wd" type="text" name="wd" placeholder="想要搜点什么" autocomplete="off">
|
||||||
|
<div class="sou-button">
|
||||||
|
<div class="s" id="s-button">
|
||||||
|
<i id="icon-sou" class="iconfont icon-sousuo"></i>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<input type="submit" id="search-submit" style="display: none;">
|
||||||
|
</form>
|
||||||
|
<div id="keywords" style="display: none;"></div>
|
||||||
|
<div class="search-engine" style="display: none;">
|
||||||
|
<div class="search-engine-list">
|
||||||
|
<div class="se-li">
|
||||||
|
<a class="se-li-text" data-url="https://www.baidu.com/s" data-name="wd"
|
||||||
|
data-icon="iconfont icon-baidu">
|
||||||
|
<i id="icon-sou-list" class="iconfont icon-sousuo"></i>
|
||||||
|
<span>百度</span>
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
<div class="se-li" data-url="https://cn.bing.com/search" data-name="q"
|
||||||
|
data-icon="iconfont icon-bing">
|
||||||
|
<a class="se-li-text">
|
||||||
|
<i id="icon-sou-list" class="iconfont icon-bing"></i>
|
||||||
|
<span>必应</span>
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
<div class="se-li" data-url="https://www.google.com/search" data-name="q"
|
||||||
|
data-icon="iconfont icon-google">
|
||||||
|
<a class="se-li-text">
|
||||||
|
<i id="icon-sou-list" class="iconfont icon-google"></i>
|
||||||
|
<span>谷歌</span>
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
<div class="se-li" data-url="https://www.sogou.com/web" data-name="query"
|
||||||
|
data-icon="iconfont icon-bing">
|
||||||
|
<a class="se-li-text">
|
||||||
|
<i id="icon-sou-list" class="iconfont icon-sougousousuo"></i>
|
||||||
|
<span>搜狗</span>
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<!-- 书签页 -->
|
||||||
|
<div class="mark" style="display: none;">
|
||||||
|
<div class="tab">
|
||||||
|
<div class="tab-item active">常用</div>
|
||||||
|
<div class="tab-item">工具</div>
|
||||||
|
<div class="tab-item">开发</div>
|
||||||
|
<div class="tab-item">娱乐</div>
|
||||||
|
<div class="tab-item">学习</div>
|
||||||
|
<div class="tab-item">设计</div>
|
||||||
|
</div>
|
||||||
|
<div class="content products">
|
||||||
|
<!-- 常用 -->
|
||||||
|
<div class="mainCont selected">
|
||||||
|
<div class="quick-all">
|
||||||
|
<div class="quick">
|
||||||
|
<a href="https://github.com/" target="_blank">
|
||||||
|
GitHub
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<!-- 开发 -->
|
||||||
|
<div class="mainCont">
|
||||||
|
<div class="quick-alls">
|
||||||
|
<div class="quicks">
|
||||||
|
<a href="https://tool.chinaz.com/" target="_blank">
|
||||||
|
站长之家
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
<div class="quicks">
|
||||||
|
<a href="https://www.toolnb.com/" target="_blank">
|
||||||
|
爱资料工具
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
<div class="quicks">
|
||||||
|
<a href="https://www.aconvert.com/cn/" target="_blank">
|
||||||
|
Aconvert
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
<div class="quicks">
|
||||||
|
<a href="https://next.itellyou.cn/" target="_blank">
|
||||||
|
MSDN
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
<div class="quicks">
|
||||||
|
<a href="https://www.bejson.com/" target="_blank">
|
||||||
|
BEJSON
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
<div class="quicks">
|
||||||
|
<a href="https://zh.z-lib.org/" target="_blank">
|
||||||
|
Z-Library
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
<div class="quicks">
|
||||||
|
<a href="https://ebook.huzerui.com/" target="_blank">
|
||||||
|
熊猫搜书
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
<div class="quicks">
|
||||||
|
<a href="https://vocalremover.org/ch/" target="_blank">
|
||||||
|
VocalreMover
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
<div class="quicks">
|
||||||
|
<a href="https://tiomg.org/" target="_blank">
|
||||||
|
太美工具
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
<div class="quicks">
|
||||||
|
<a href="https://s.threatbook.cn/" target="_blank">
|
||||||
|
微步云沙箱
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
<div class="quicks">
|
||||||
|
<a href="https://www.tablesgenerator.com/" target="_blank">
|
||||||
|
表格生成
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
<div class="quicks">
|
||||||
|
<a href="https://write.imsyy.top/" target="_blank">
|
||||||
|
MD 编辑器
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
<div class="quicks">
|
||||||
|
<a href="https://vocalremover.org/ch/" target="_blank">
|
||||||
|
VocalreMover
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<!-- 工具 -->
|
||||||
|
<div class="mainCont">
|
||||||
|
<div class="quick-alls">
|
||||||
|
<div class="quicks" data-s="bilibili" title="哔哩哔哩 (゜-゜)つロ 干杯~">
|
||||||
|
<a href="https://www.bilibili.com/" target="_blank">
|
||||||
|
哔哩哔哩
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
<div class="quicks" data-s="github" title="GitHub">
|
||||||
|
<a href="https://github.com/" target="_blank">
|
||||||
|
GitHub
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
<div class="quicks" data-s="v2ex" title="V2EX">
|
||||||
|
<a href="https://www.v2ex.com/" target="_blank">
|
||||||
|
V2EX
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
<div class="quicks" data-s="steam" title="Steam">
|
||||||
|
<a href="https://store.steampowered.com/" target="_blank">
|
||||||
|
Steam
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<!-- 娱乐 -->
|
||||||
|
<div class="mainCont">
|
||||||
|
<div class="quick-alls">
|
||||||
|
<div class="quicks" data-s="bilibili" title="哔哩哔哩 (゜-゜)つロ 干杯~">
|
||||||
|
<a href="https://www.bilibili.com/" target="_blank">
|
||||||
|
哔哩哔哩
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
<div class="quicks" data-s="github" title="GitHub">
|
||||||
|
<a href="https://github.com/" target="_blank">
|
||||||
|
GitHub
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<!-- 学习 -->
|
||||||
|
<div class="mainCont">
|
||||||
|
<div class="quick-alls">
|
||||||
|
<div class="quicks" data-s="bilibili" title="哔哩哔哩 (゜-゜)つロ 干杯~">
|
||||||
|
<a href="https://www.bilibili.com/" target="_blank">
|
||||||
|
哔哩哔哩
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
<div class="quicks" data-s="github" title="GitHub">
|
||||||
|
<a href="https://github.com/" target="_blank">
|
||||||
|
GitHub
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<!-- 设计 -->
|
||||||
|
<div class="mainCont">
|
||||||
|
<div class="quick-alls">
|
||||||
|
<div class="quicks" data-s="bilibili" title="哔哩哔哩 (゜-゜)つロ 干杯~">
|
||||||
|
<a href="https://www.bilibili.com/" target="_blank">
|
||||||
|
哔哩哔哩
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
<div class="quicks" data-s="github" title="GitHub">
|
||||||
|
<a href="https://github.com/" target="_blank">
|
||||||
|
GitHub
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<!-- 设置图标 -->
|
||||||
|
<div id="menu">
|
||||||
|
<i id="icon-menu" class="iconfont icon-shezhi"></i>
|
||||||
|
</div>
|
||||||
|
<!-- 设置页 -->
|
||||||
|
<div class="set" style="display: none;">
|
||||||
|
<div class="tabs">
|
||||||
|
<div class="tab-items actives">搜索引擎</div>
|
||||||
|
<div class="tab-items" id="set-quick-menu">快捷方式</div>
|
||||||
|
<div class="tab-items">背景图片</div>
|
||||||
|
<div class="tab-items">数据备份</div>
|
||||||
|
</div>
|
||||||
|
<div class="contents productss">
|
||||||
|
<!-- 搜索引擎设置 -->
|
||||||
|
<div class="mainConts selected">
|
||||||
|
<div class="set_blocks">
|
||||||
|
<div class="set_blocks_content">
|
||||||
|
<div class="se_list">
|
||||||
|
<div class="se_list_table">
|
||||||
|
<div class="se_list_div">
|
||||||
|
<div class="se_list_num">
|
||||||
|
<i class="iconfont icon-home"></i>
|
||||||
|
</div>
|
||||||
|
<div class="se_list_name">百度</div>
|
||||||
|
<div class="se_list_button">
|
||||||
|
<button class="set_se_default" value="baidu"
|
||||||
|
style="border-radius: 8px 0px 0px 8px;">
|
||||||
|
<span class="iconfont icon-home"></span>
|
||||||
|
</button>
|
||||||
|
<button class="edit_se" value="baidu">
|
||||||
|
<span class="iconfont icon-xiugai"></span>
|
||||||
|
</button>
|
||||||
|
<button class="delete_se" value="baidu"
|
||||||
|
style="border-radius: 0px 8px 8px 0px;">
|
||||||
|
<span class="iconfont icon-delete"></span>
|
||||||
|
</button>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="se_list_div">
|
||||||
|
<div class="se_list_num">2</div>
|
||||||
|
<div class="se_list_name">谷歌</div>
|
||||||
|
<div class="se_list_button">
|
||||||
|
<button class="set_se_default" value="google"><span
|
||||||
|
class="iconfont icon-home"></span></button>
|
||||||
|
<button class="edit_se" value="google"><span
|
||||||
|
class="iconfont icon-xiugai"></span></button>
|
||||||
|
<button class="delete_se" value="google"><span
|
||||||
|
class="iconfont icon-delete"></span></button>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="se_add_preinstall">
|
||||||
|
<div class="set_se_list_add">
|
||||||
|
<span class="set_quick_text">新增</span>
|
||||||
|
</div>
|
||||||
|
<div class="set_se_list_preinstall">
|
||||||
|
<span class="set_quick_text">重置</span>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="add_content se_add_content" style="display:none;">
|
||||||
|
<div class="froms">
|
||||||
|
<div class="from_items">
|
||||||
|
<div class="from_text">顺序</div>
|
||||||
|
<input type="hidden" name="key_inhere">
|
||||||
|
<input type="number" name="key" placeholder="请填入小于 20 的正整数"
|
||||||
|
autocomplete="off"
|
||||||
|
oninput="if(value>20)value=20;if(value<0)value=0">
|
||||||
|
</div>
|
||||||
|
<div class="from_items">
|
||||||
|
<div class="from_text">名称</div>
|
||||||
|
<input type="text" name="title" placeholder="搜索引擎名称" autocomplete="off">
|
||||||
|
</div>
|
||||||
|
<div class="from_items">
|
||||||
|
<div class="from_text">网址</div>
|
||||||
|
<input type="url" name="url" placeholder="以 https 或 http 开头的 URL"
|
||||||
|
autocomplete="off">
|
||||||
|
</div>
|
||||||
|
<div class="from_items">
|
||||||
|
<div class="from_text">字段名</div>
|
||||||
|
<input type="text" name="name" placeholder="URL 中 ? 后面的字段"
|
||||||
|
autocomplete="off">
|
||||||
|
</div>
|
||||||
|
<div class="from_items" style="display: none;">
|
||||||
|
<input type="text" name="icon" placeholder="iconfont icon-Earth"
|
||||||
|
value="iconfont icon-Earth" disabled="disabled">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="from_items button">
|
||||||
|
<div class="se_add_save">保存</div>
|
||||||
|
<div class="se_add_cancel">取消</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<!-- 快捷方式设置 -->
|
||||||
|
<div class="mainConts">
|
||||||
|
<div class="set_blocks">
|
||||||
|
<div class="set_blocks_content">
|
||||||
|
<div class="quick_list">
|
||||||
|
<div class="quick_list_table">
|
||||||
|
<div class="quick_list_div">
|
||||||
|
<div class="quick_list_div_num">1</div>
|
||||||
|
<div class="quick_list_div_name">哔哩哔哩</div>
|
||||||
|
<div class="quick_list_div_button">
|
||||||
|
<div class="edit_quick" value="1">
|
||||||
|
<span class="iconfont iconbook-edit"></span>
|
||||||
|
</div>
|
||||||
|
<div class="delete_quick" value="1">
|
||||||
|
<span class="iconfont icondelete"></span>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="quick_list_div">
|
||||||
|
<div class="quick_list_div_num">2</div>
|
||||||
|
<div class="quick_list_div_name">知乎</div>
|
||||||
|
<div class="quick_list_div_button">
|
||||||
|
<button class="edit_quick" value="2"
|
||||||
|
style="border-radius: 8px 0px 0px 8px;">
|
||||||
|
<span class="iconfont iconbook-edit"></span>
|
||||||
|
</button>
|
||||||
|
<button class="delete_quick" value="2"
|
||||||
|
style="border-radius: 0px 8px 8px 0px;">
|
||||||
|
<span class="iconfont icondelete"></span>
|
||||||
|
</button>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="se_add_preinstalls">
|
||||||
|
<div class="set_quick_list_add">
|
||||||
|
<span class="set_quick_text">新增</span>
|
||||||
|
</div>
|
||||||
|
<div class="set_quick_list_preinstall">
|
||||||
|
<span class="set_quick_text">重置</span>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="add_content quick_add_content" style="display:none;">
|
||||||
|
<div class="froms">
|
||||||
|
<div class="from_items">
|
||||||
|
<div class="from_text">顺序</div>
|
||||||
|
<input type="hidden" name="key_inhere">
|
||||||
|
<input type="number" name="key" placeholder="请填入小于 100 的正整数"
|
||||||
|
autocomplete="off"
|
||||||
|
oninput="if(value>99)value=99;if(value<0)value=0">
|
||||||
|
</div>
|
||||||
|
<div class="from_items">
|
||||||
|
<div class="from_text">名称</div>
|
||||||
|
<input type="text" name="title" placeholder="网站名称" autocomplete="off">
|
||||||
|
</div>
|
||||||
|
<div class="from_items">
|
||||||
|
<div class="from_text">网址</div>
|
||||||
|
<input type="url" name="url" placeholder="以 https 或 http 开头的 URL"
|
||||||
|
autocomplete="off">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="from_items button">
|
||||||
|
<div class="quick_add_save">保存</div>
|
||||||
|
<div class="quick_add_cancel">取消</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<!-- 背景图片设置 -->
|
||||||
|
<div class="mainConts">
|
||||||
|
<div class="set_blocks">
|
||||||
|
<div class="set_tip">
|
||||||
|
<span class="set_text mobile">点击下方选项以切换壁纸,使用除默认壁纸以外的选项可能会导致页面载入缓慢</span>
|
||||||
|
<span class="set_text mobile">不建议使用以主色调为白色的壁纸,会导致本站部分元素无法辨认</span>
|
||||||
|
<span class="set_text" id="wallpaper_text">请点击选项以查看各项说明,高亮项为选中,选中后刷新页面以生效</span>
|
||||||
|
</div>
|
||||||
|
<div class="set_blocks_content">
|
||||||
|
<div class="from_container">
|
||||||
|
<div class="froms">
|
||||||
|
<div class="from_row">
|
||||||
|
<div class="from_row_content">
|
||||||
|
<div id="wallpaper">
|
||||||
|
<div class="form-radio">
|
||||||
|
<input type="radio" id="radio1" class="set-wallpaper"
|
||||||
|
name="wallpaper-type" value="1" style="display: none;">
|
||||||
|
<label class="form-radio-label" for="radio1">
|
||||||
|
默认壁纸
|
||||||
|
</label>
|
||||||
|
</div>
|
||||||
|
<div class="form-radio">
|
||||||
|
<input type="radio" id="radio2" class="set-wallpaper"
|
||||||
|
name="wallpaper-type" value="2" style="display: none;">
|
||||||
|
<label class="form-radio-label" for="radio2">
|
||||||
|
每日必应
|
||||||
|
</label>
|
||||||
|
</div>
|
||||||
|
<div class="form-radio">
|
||||||
|
<input type="radio" id="radio3" class="set-wallpaper"
|
||||||
|
name="wallpaper-type" value="3" style="display: none;">
|
||||||
|
<label class="form-radio-label" for="radio3">
|
||||||
|
随机风景
|
||||||
|
</label>
|
||||||
|
</div>
|
||||||
|
<div class="form-radio">
|
||||||
|
<input type="radio" id="radio4" class="set-wallpaper"
|
||||||
|
name="wallpaper-type" value="4" style="display: none;">
|
||||||
|
<label class="form-radio-label" for="radio4">
|
||||||
|
随机二次元
|
||||||
|
</label>
|
||||||
|
</div>
|
||||||
|
<div class="form-radio mobile">
|
||||||
|
<input type="radio" id="radio5"
|
||||||
|
class="set-wallpaper wallpaper-custom"
|
||||||
|
name="wallpaper-type" value="5" style="display: none;">
|
||||||
|
<label class="form-radio-label" for="radio5">
|
||||||
|
自定义壁纸
|
||||||
|
</label>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div id="wallpaper_url" style="display: none;">
|
||||||
|
<div class="from_row">
|
||||||
|
<div class="from_items">
|
||||||
|
<input type="text" name="wallpaper-url" id="wallpaper-url"
|
||||||
|
placeholder="以 https 或 http 开头的 URL" autocomplete="off">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="from_items button" id="wallpaper-button" style="display: none;">
|
||||||
|
<div class="wallpaper_save">保存</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<!-- 数据备份设置 -->
|
||||||
|
<div class="mainConts">
|
||||||
|
<div class="set_blocks">
|
||||||
|
<div class="set_tip">
|
||||||
|
<span class="set_text">点击导出会将本站文件导出至下载目录</span>
|
||||||
|
<span class="set_text">点击导入可选择已备份文件进行恢复</span>
|
||||||
|
<span class="set_text">本功能尚未完善,若遇到问题可在设置进行重置</span>
|
||||||
|
</div>
|
||||||
|
<div class="set_button">
|
||||||
|
<div class="but-ordinary" id="my_data_in">导入</div>
|
||||||
|
<div class="but-ordinary" id="my_data_out">导出</div>
|
||||||
|
<input type="file" id="my_data_file" name="file" style="display: none">
|
||||||
|
</div>
|
||||||
|
<div class="set_version">
|
||||||
|
<span class="set_version-text">MADE BY IMSYY</span>
|
||||||
|
<span class="set_version-text2">© Snavigation v 1.2</span>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<!-- 版权信息 -->
|
||||||
|
<div class="foot">
|
||||||
|
<div class="power">Copyright © 2020
|
||||||
|
<script>
|
||||||
|
document.write(' - ' + (new Date()).getFullYear())
|
||||||
|
</script> <a href="https://imsyy.top">無名</a> &
|
||||||
|
<!-- 以下信息请不要修改哦 -->
|
||||||
|
Made by <a href="https://github.com/imsyy/Snavigation" target="_blank">imsyy</a>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</section>
|
||||||
|
<!-- 主体内容结束 -->
|
||||||
|
<!-- noscript -->
|
||||||
|
<noscript>
|
||||||
|
<div class="noscript fixed-top">请开启 JavaScript</div>
|
||||||
|
</noscript>
|
||||||
|
<!-- JS -->
|
||||||
|
<script type="text/javascript" src="./js/main.js"></script>
|
||||||
|
<script type="text/javascript" src="./js/set.js"></script>
|
||||||
|
<script type="text/javascript" src="./js/js.cookie.js"></script>
|
||||||
</body>
|
</body>
|
||||||
|
|
||||||
</html>
|
</html>
|
||||||
164
js/js.cookie.js
Normal file
@ -0,0 +1,164 @@
|
|||||||
|
/*!
|
||||||
|
* JavaScript Cookie v2.2.1
|
||||||
|
* https://github.com/js-cookie/js-cookie
|
||||||
|
*
|
||||||
|
* Copyright 2006, 2015 Klaus Hartl & Fagner Brack
|
||||||
|
* Released under the MIT license
|
||||||
|
*/
|
||||||
|
;
|
||||||
|
(function (factory) {
|
||||||
|
var registeredInModuleLoader;
|
||||||
|
if (typeof define === 'function' && define.amd) {
|
||||||
|
define(factory);
|
||||||
|
registeredInModuleLoader = true;
|
||||||
|
}
|
||||||
|
if (typeof exports === 'object') {
|
||||||
|
module.exports = factory();
|
||||||
|
registeredInModuleLoader = true;
|
||||||
|
}
|
||||||
|
if (!registeredInModuleLoader) {
|
||||||
|
var OldCookies = window.Cookies;
|
||||||
|
var api = window.Cookies = factory();
|
||||||
|
api.noConflict = function () {
|
||||||
|
window.Cookies = OldCookies;
|
||||||
|
return api;
|
||||||
|
};
|
||||||
|
}
|
||||||
|
}(function () {
|
||||||
|
function extend() {
|
||||||
|
var i = 0;
|
||||||
|
var result = {};
|
||||||
|
for (; i < arguments.length; i++) {
|
||||||
|
var attributes = arguments[i];
|
||||||
|
for (var key in attributes) {
|
||||||
|
result[key] = attributes[key];
|
||||||
|
}
|
||||||
|
}
|
||||||
|
return result;
|
||||||
|
}
|
||||||
|
|
||||||
|
function decode(s) {
|
||||||
|
return s.replace(/(%[0-9A-Z]{2})+/g, decodeURIComponent);
|
||||||
|
}
|
||||||
|
|
||||||
|
function init(converter) {
|
||||||
|
function api() {}
|
||||||
|
|
||||||
|
function set(key, value, attributes) {
|
||||||
|
if (typeof document === 'undefined') {
|
||||||
|
return;
|
||||||
|
}
|
||||||
|
|
||||||
|
attributes = extend({
|
||||||
|
path: '/'
|
||||||
|
}, api.defaults, attributes);
|
||||||
|
|
||||||
|
if (typeof attributes.expires === 'number') {
|
||||||
|
attributes.expires = new Date(new Date() * 1 + attributes.expires * 864e+5);
|
||||||
|
}
|
||||||
|
|
||||||
|
// We're using "expires" because "max-age" is not supported by IE
|
||||||
|
attributes.expires = attributes.expires ? attributes.expires.toUTCString() : '';
|
||||||
|
|
||||||
|
try {
|
||||||
|
var result = JSON.stringify(value);
|
||||||
|
if (/^[\{\[]/.test(result)) {
|
||||||
|
value = result;
|
||||||
|
}
|
||||||
|
} catch (e) {}
|
||||||
|
|
||||||
|
value = converter.write ?
|
||||||
|
converter.write(value, key) :
|
||||||
|
encodeURIComponent(String(value))
|
||||||
|
.replace(/%(23|24|26|2B|3A|3C|3E|3D|2F|3F|40|5B|5D|5E|60|7B|7D|7C)/g, decodeURIComponent);
|
||||||
|
|
||||||
|
key = encodeURIComponent(String(key))
|
||||||
|
.replace(/%(23|24|26|2B|5E|60|7C)/g, decodeURIComponent)
|
||||||
|
.replace(/[\(\)]/g, escape);
|
||||||
|
|
||||||
|
var stringifiedAttributes = '';
|
||||||
|
for (var attributeName in attributes) {
|
||||||
|
if (!attributes[attributeName]) {
|
||||||
|
continue;
|
||||||
|
}
|
||||||
|
stringifiedAttributes += '; ' + attributeName;
|
||||||
|
if (attributes[attributeName] === true) {
|
||||||
|
continue;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Considers RFC 6265 section 5.2:
|
||||||
|
// ...
|
||||||
|
// 3. If the remaining unparsed-attributes contains a %x3B (";")
|
||||||
|
// character:
|
||||||
|
// Consume the characters of the unparsed-attributes up to,
|
||||||
|
// not including, the first %x3B (";") character.
|
||||||
|
// ...
|
||||||
|
stringifiedAttributes += '=' + attributes[attributeName].split(';')[0];
|
||||||
|
}
|
||||||
|
|
||||||
|
return (document.cookie = key + '=' + value + stringifiedAttributes);
|
||||||
|
}
|
||||||
|
|
||||||
|
function get(key, json) {
|
||||||
|
if (typeof document === 'undefined') {
|
||||||
|
return;
|
||||||
|
}
|
||||||
|
|
||||||
|
var jar = {};
|
||||||
|
// To prevent the for loop in the first place assign an empty array
|
||||||
|
// in case there are no cookies at all.
|
||||||
|
var cookies = document.cookie ? document.cookie.split('; ') : [];
|
||||||
|
var i = 0;
|
||||||
|
|
||||||
|
for (; i < cookies.length; i++) {
|
||||||
|
var parts = cookies[i].split('=');
|
||||||
|
var cookie = parts.slice(1).join('=');
|
||||||
|
|
||||||
|
if (!json && cookie.charAt(0) === '"') {
|
||||||
|
cookie = cookie.slice(1, -1);
|
||||||
|
}
|
||||||
|
|
||||||
|
try {
|
||||||
|
var name = decode(parts[0]);
|
||||||
|
cookie = (converter.read || converter)(cookie, name) ||
|
||||||
|
decode(cookie);
|
||||||
|
|
||||||
|
if (json) {
|
||||||
|
try {
|
||||||
|
cookie = JSON.parse(cookie);
|
||||||
|
} catch (e) {}
|
||||||
|
}
|
||||||
|
|
||||||
|
jar[name] = cookie;
|
||||||
|
|
||||||
|
if (key === name) {
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
} catch (e) {}
|
||||||
|
}
|
||||||
|
|
||||||
|
return key ? jar[key] : jar;
|
||||||
|
}
|
||||||
|
|
||||||
|
api.set = set;
|
||||||
|
api.get = function (key) {
|
||||||
|
return get(key, false /* read as raw */ );
|
||||||
|
};
|
||||||
|
api.getJSON = function (key) {
|
||||||
|
return get(key, true /* read as json */ );
|
||||||
|
};
|
||||||
|
api.remove = function (key, attributes) {
|
||||||
|
set(key, '', extend(attributes, {
|
||||||
|
expires: -1
|
||||||
|
}));
|
||||||
|
};
|
||||||
|
|
||||||
|
api.defaults = {};
|
||||||
|
|
||||||
|
api.withConverter = init;
|
||||||
|
|
||||||
|
return api;
|
||||||
|
}
|
||||||
|
|
||||||
|
return init(function () {});
|
||||||
|
}));
|
||||||
170
js/main.js
Normal file
@ -0,0 +1,170 @@
|
|||||||
|
//加载完成后执行
|
||||||
|
window.addEventListener('load', function () {
|
||||||
|
//载入动画
|
||||||
|
$('#loading-box').attr('class', 'loaded');
|
||||||
|
$('#bg').css("cssText", "transform: scale(1);filter: blur(0px);transition: ease 1.5s;");
|
||||||
|
$('#section').css("cssText", "opacity: 1;transition: ease 1.5s;");
|
||||||
|
$('.cover').css("cssText", "opacity: 1;transition: ease 1.5s;");
|
||||||
|
|
||||||
|
//用户欢迎
|
||||||
|
iziToast.settings({
|
||||||
|
timeout: 3000,
|
||||||
|
backgroundColor: '#ffffff40',
|
||||||
|
titleColor: '#efefef',
|
||||||
|
messageColor: '#efefef',
|
||||||
|
progressBar: false,
|
||||||
|
close: false,
|
||||||
|
closeOnEscape: true,
|
||||||
|
position: 'topCenter',
|
||||||
|
transitionIn: 'bounceInDown',
|
||||||
|
transitionOut: 'flipOutX',
|
||||||
|
displayMode: 'replace',
|
||||||
|
layout: '1'
|
||||||
|
});
|
||||||
|
setTimeout(function () {
|
||||||
|
iziToast.show({
|
||||||
|
title: hello,
|
||||||
|
message: '欢迎来到 Snavigation'
|
||||||
|
});
|
||||||
|
}, 800);
|
||||||
|
|
||||||
|
//中文字体缓加载-此处写入字体源文件
|
||||||
|
//先行加载简体中文子集,后续补全字集
|
||||||
|
//由于压缩过后的中文字体仍旧过大,可转移至对象存储或 CDN 加载
|
||||||
|
const font = new FontFace(
|
||||||
|
"MiSans",
|
||||||
|
"url(" + "./font/MiSans-Regular.woff2" + ")"
|
||||||
|
);
|
||||||
|
document.fonts.add(font);
|
||||||
|
|
||||||
|
}, false)
|
||||||
|
|
||||||
|
//进入问候
|
||||||
|
now = new Date(), hour = now.getHours()
|
||||||
|
if (hour < 6) {
|
||||||
|
var hello = "凌晨好";
|
||||||
|
} else if (hour < 9) {
|
||||||
|
var hello = "早上好";
|
||||||
|
} else if (hour < 12) {
|
||||||
|
var hello = "上午好";
|
||||||
|
} else if (hour < 14) {
|
||||||
|
var hello = "中午好";
|
||||||
|
} else if (hour < 17) {
|
||||||
|
var hello = "下午好";
|
||||||
|
} else if (hour < 19) {
|
||||||
|
var hello = "傍晚好";
|
||||||
|
} else if (hour < 22) {
|
||||||
|
var hello = "晚上好";
|
||||||
|
} else {
|
||||||
|
var hello = "夜深了";
|
||||||
|
}
|
||||||
|
|
||||||
|
//获取时间
|
||||||
|
var t = null;
|
||||||
|
t = setTimeout(time, 1000);
|
||||||
|
|
||||||
|
function time() {
|
||||||
|
clearTimeout(t);
|
||||||
|
dt = new Date();
|
||||||
|
var mm = dt.getMonth() + 1;
|
||||||
|
var d = dt.getDate();
|
||||||
|
var weekday = ["周日", "周一", "周二", "周三", "周四", "周五", "周六"];
|
||||||
|
var day = dt.getDay();
|
||||||
|
var h = dt.getHours();
|
||||||
|
var m = dt.getMinutes();
|
||||||
|
if (h < 10) {
|
||||||
|
h = "0" + h;
|
||||||
|
}
|
||||||
|
if (m < 10) {
|
||||||
|
m = "0" + m;
|
||||||
|
}
|
||||||
|
$("#time_text").html(h + '<span id="point">:</span>' + m);
|
||||||
|
$("#day").html(mm + " 月 " + d + " 日 " + weekday[day]);
|
||||||
|
t = setTimeout(time, 1000);
|
||||||
|
}
|
||||||
|
|
||||||
|
//获取天气
|
||||||
|
//每日限量 100 次
|
||||||
|
//请前往 https://www.tianqiapi.com/index/doc?version=v6 申请(免费)
|
||||||
|
fetch('https://yiketianqi.com/api?unescape=1&version=v6&appid=43986679&appsecret=TksqGZT7')
|
||||||
|
.then(response => response.json())
|
||||||
|
.then(data => {
|
||||||
|
//$('#wea_text').html(data.wea + ' ' + data.tem_night + '℃' + ' ~ ' + data.tem_day + '℃')
|
||||||
|
$('#wea_text').text(data.wea)
|
||||||
|
$('#tem1').text(data.tem1)
|
||||||
|
$('#tem2').text(data.tem2)
|
||||||
|
})
|
||||||
|
.catch(console.error)
|
||||||
|
|
||||||
|
//火狐浏览器独立样式
|
||||||
|
if (isFirefox = navigator.userAgent.indexOf("Firefox") > 0) {
|
||||||
|
var head = document.getElementsByTagName('head')[0];
|
||||||
|
var link = document.createElement('link');
|
||||||
|
link.href = './css/firefox.css';
|
||||||
|
link.rel = 'stylesheet';
|
||||||
|
link.type = 'text/css';
|
||||||
|
head.appendChild(link);
|
||||||
|
window.addEventListener('load', function () {
|
||||||
|
setTimeout(function () {
|
||||||
|
iziToast.show({
|
||||||
|
timeout: 8000,
|
||||||
|
message: '您正在使用火狐浏览器,部分功能可能不支持'
|
||||||
|
});
|
||||||
|
}, 3800);
|
||||||
|
}, false)
|
||||||
|
}
|
||||||
|
|
||||||
|
//Tab书签页
|
||||||
|
$(function () {
|
||||||
|
$(".mark .tab .tab-item").click(function () {
|
||||||
|
$(this).addClass("active").siblings().removeClass("active");
|
||||||
|
$(".products .mainCont").eq($(this).index()).css("display", "flex").siblings().css("display", "none");
|
||||||
|
})
|
||||||
|
})
|
||||||
|
|
||||||
|
//设置
|
||||||
|
$(function () {
|
||||||
|
$(".set .tabs .tab-items").click(function () {
|
||||||
|
$(this).addClass("actives").siblings().removeClass("actives");
|
||||||
|
$(".productss .mainConts").eq($(this).index()).css("display", "flex").siblings().css("display", "none");
|
||||||
|
})
|
||||||
|
})
|
||||||
|
|
||||||
|
//点击搜索按钮
|
||||||
|
$(".sou-button").click(function () {
|
||||||
|
iziToast.show({
|
||||||
|
message: '问题未修复,请点击键盘上的确认键以搜索',
|
||||||
|
});
|
||||||
|
// $('#search-submit').click();
|
||||||
|
});
|
||||||
|
|
||||||
|
//控制台输出
|
||||||
|
var styleTitle1 = `
|
||||||
|
font-size: 20px;
|
||||||
|
font-weight: 600;
|
||||||
|
color: rgb(244,167,89);
|
||||||
|
`
|
||||||
|
var styleTitle2 = `
|
||||||
|
font-size:12px;
|
||||||
|
color: rgb(244,167,89);
|
||||||
|
`
|
||||||
|
var styleContent = `
|
||||||
|
color: rgb(30,152,255);
|
||||||
|
`
|
||||||
|
var title1 = 'Snavigation'
|
||||||
|
var title2 = `
|
||||||
|
_____ __ __ _______ ____ __
|
||||||
|
|_ _| \\/ |/ ____\\ \\ / /\\ \\ / /
|
||||||
|
| | | \\ / | (___ \\ \\_/ / \\ \\_/ /
|
||||||
|
| | | |\\/| |\\___ \\ \\ / \\ /
|
||||||
|
_| |_| | | |____) | | | | |
|
||||||
|
|_____|_| |_|_____/ |_| |_|
|
||||||
|
`
|
||||||
|
var content = `
|
||||||
|
版 本 号:1.1
|
||||||
|
更新日期:2022-07-12
|
||||||
|
|
||||||
|
Github: https://github.com/imsyy/Snavigation
|
||||||
|
`
|
||||||
|
console.log(`%c${title1} %c${title2}
|
||||||
|
%c${content}`, styleTitle1, styleTitle2, styleContent)
|
||||||
33
package.json
@ -1,33 +0,0 @@
|
|||||||
{
|
|
||||||
"name": "snavigation",
|
|
||||||
"private": true,
|
|
||||||
"version": "2.0.0 beta 5",
|
|
||||||
"type": "module",
|
|
||||||
"scripts": {
|
|
||||||
"dev": "vite --host",
|
|
||||||
"build": "vite build",
|
|
||||||
"preview": "vite preview",
|
|
||||||
"format": "prettier --write src/",
|
|
||||||
"lint": "eslint . --ext .js,.jsx,.cjs,.mjs,.ts,.tsx,.cts,.mts,.vue --fix"
|
|
||||||
},
|
|
||||||
"dependencies": {
|
|
||||||
"axios": "^1.4.0",
|
|
||||||
"fetch-jsonp": "^1.3.0",
|
|
||||||
"lunar-calendar": "^0.1.4",
|
|
||||||
"pinia": "^2.1.4",
|
|
||||||
"pinia-plugin-persistedstate": "^3.2.0",
|
|
||||||
"sass": "^1.64.1",
|
|
||||||
"vue": "^3.3.4"
|
|
||||||
},
|
|
||||||
"devDependencies": {
|
|
||||||
"@vitejs/plugin-vue": "^4.2.3",
|
|
||||||
"eslint": "^8.55.0",
|
|
||||||
"eslint-plugin-vue": "^9.19.2",
|
|
||||||
"naive-ui": "^2.34.4",
|
|
||||||
"prettier": "^3.1.0",
|
|
||||||
"terser": "^5.19.2",
|
|
||||||
"vite": "^4.4.5",
|
|
||||||
"vite-plugin-compression": "^0.5.1",
|
|
||||||
"vite-plugin-pwa": "^0.16.4"
|
|
||||||
}
|
|
||||||
}
|
|
||||||
4124
pnpm-lock.yaml
|
Before Width: | Height: | Size: 138 KiB |
|
Before Width: | Height: | Size: 206 KiB |
|
Before Width: | Height: | Size: 254 KiB |
|
Before Width: | Height: | Size: 4.2 KiB |
|
Before Width: | Height: | Size: 7.3 KiB |
213
src/App.vue
@ -1,213 +0,0 @@
|
|||||||
<template>
|
|
||||||
<Provider>
|
|
||||||
<!-- 壁纸 -->
|
|
||||||
<Cover @loadComplete="loadComplete" />
|
|
||||||
<!-- 主界面 -->
|
|
||||||
<Transition name="fade" mode="out-in">
|
|
||||||
<main
|
|
||||||
v-if="status.imgLoadStatus"
|
|
||||||
tabindex="0"
|
|
||||||
id="main"
|
|
||||||
:class="`main-${status.siteStatus}`"
|
|
||||||
:style="{ pointerEvents: mainClickable ? 'auto' : 'none' }"
|
|
||||||
@click="status.setSiteStatus('normal')"
|
|
||||||
@contextmenu="mainContextmenu"
|
|
||||||
@keydown="mainPressKeyboard"
|
|
||||||
>
|
|
||||||
<WeatherTime />
|
|
||||||
<SearchInp @contextmenu.stop />
|
|
||||||
<AllFunc @contextmenu.stop />
|
|
||||||
<Footer />
|
|
||||||
<!-- 状态切换 -->
|
|
||||||
<Transition name="fade">
|
|
||||||
<div
|
|
||||||
class="all-controls"
|
|
||||||
v-show="status.siteStatus !== 'focus' && status.siteStatus !== 'normal'"
|
|
||||||
>
|
|
||||||
<div
|
|
||||||
class="change-status"
|
|
||||||
:title="status.mainBoxBig ? '收起' : '展开'"
|
|
||||||
@click.stop="status.setMainBoxBig(!status.mainBoxBig)"
|
|
||||||
>
|
|
||||||
<Transition name="fade" mode="out-in">
|
|
||||||
<SvgIcon
|
|
||||||
:iconName="`icon-${status.mainBoxBig ? 'packup' : 'unfold'}`"
|
|
||||||
:key="status.mainBoxBig ? 'packup' : 'unfold'"
|
|
||||||
/>
|
|
||||||
</Transition>
|
|
||||||
</div>
|
|
||||||
<div
|
|
||||||
class="change-status"
|
|
||||||
:title="status.siteStatus !== 'set' ? '设置' : '首页'"
|
|
||||||
@click.stop="status.setSiteStatus(status.siteStatus !== 'set' ? 'set' : 'normal')"
|
|
||||||
>
|
|
||||||
<Transition name="fade" mode="out-in">
|
|
||||||
<SvgIcon
|
|
||||||
:iconName="`icon-${status.siteStatus !== 'set' ? 'setting' : 'home'}`"
|
|
||||||
:key="status.siteStatus !== 'set' ? 'setting' : 'home'"
|
|
||||||
/>
|
|
||||||
</Transition>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</Transition>
|
|
||||||
</main>
|
|
||||||
<div v-else id="loading">
|
|
||||||
<img src="/icon/logo.png" alt="logo" class="logo" />
|
|
||||||
<span class="tip">开发中</span>
|
|
||||||
</div>
|
|
||||||
</Transition>
|
|
||||||
</Provider>
|
|
||||||
</template>
|
|
||||||
|
|
||||||
<script setup>
|
|
||||||
import { onMounted, nextTick, watch, ref } from "vue";
|
|
||||||
import { statusStore, setStore } from "@/stores";
|
|
||||||
import { getGreeting } from "@/utils/timeTools";
|
|
||||||
import Provider from "@/components/Provider.vue";
|
|
||||||
import Cover from "@/components/Cover.vue";
|
|
||||||
import WeatherTime from "@/components/WeatherTime.vue";
|
|
||||||
import SearchInp from "@/components/SearchInput/SearchInp.vue";
|
|
||||||
import AllFunc from "@/components/AllFunc/AllFunc.vue";
|
|
||||||
import Footer from "@/components/Footer.vue";
|
|
||||||
|
|
||||||
const set = setStore();
|
|
||||||
const status = statusStore();
|
|
||||||
const mainClickable = ref(false);
|
|
||||||
|
|
||||||
// 获取配置
|
|
||||||
const welcomeText = import.meta.env.VITE_WELCOME_TEXT ?? "欢迎访问本站";
|
|
||||||
|
|
||||||
// 鼠标右键
|
|
||||||
const mainContextmenu = (event) => {
|
|
||||||
event.preventDefault();
|
|
||||||
status.setSiteStatus("box");
|
|
||||||
};
|
|
||||||
|
|
||||||
// 加载完成事件
|
|
||||||
const loadComplete = () => {
|
|
||||||
nextTick().then(() => {
|
|
||||||
mainClickable.value = true;
|
|
||||||
$message.info(getGreeting() + "," + welcomeText, {
|
|
||||||
showIcon: false,
|
|
||||||
duration: 3000,
|
|
||||||
});
|
|
||||||
});
|
|
||||||
};
|
|
||||||
|
|
||||||
// 全局键盘事件
|
|
||||||
const mainPressKeyboard = (event) => {
|
|
||||||
const keyCode = event.keyCode;
|
|
||||||
// 回车
|
|
||||||
if (keyCode === 13) {
|
|
||||||
// focus 元素
|
|
||||||
const mainInput = document.getElementById("main-input");
|
|
||||||
status.setSiteStatus("focus");
|
|
||||||
mainInput?.focus();
|
|
||||||
}
|
|
||||||
};
|
|
||||||
|
|
||||||
// 根据主题类别更改
|
|
||||||
const changeThemeType = (val) => {
|
|
||||||
const htmlElement = document.querySelector("html");
|
|
||||||
const themeType = val === "light" ? "light" : "dark";
|
|
||||||
htmlElement.setAttribute("theme", themeType);
|
|
||||||
};
|
|
||||||
|
|
||||||
// 监听颜色变化
|
|
||||||
watch(
|
|
||||||
() => set.themeType,
|
|
||||||
(val) => changeThemeType(val),
|
|
||||||
);
|
|
||||||
|
|
||||||
onMounted(() => {
|
|
||||||
changeThemeType(set.themeType);
|
|
||||||
});
|
|
||||||
</script>
|
|
||||||
|
|
||||||
<style lang="scss" scoped>
|
|
||||||
#main,
|
|
||||||
#loading {
|
|
||||||
position: absolute;
|
|
||||||
top: 0;
|
|
||||||
left: 0;
|
|
||||||
width: 100%;
|
|
||||||
height: 100%;
|
|
||||||
display: flex;
|
|
||||||
flex-direction: column;
|
|
||||||
justify-content: center;
|
|
||||||
align-items: center;
|
|
||||||
&.main-normal,
|
|
||||||
&.main-focus {
|
|
||||||
.main-box {
|
|
||||||
opacity: 0;
|
|
||||||
margin-top: 0;
|
|
||||||
transform: scale(0.35);
|
|
||||||
pointer-events: none;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
&.main-box,
|
|
||||||
&.main-set {
|
|
||||||
.main-box {
|
|
||||||
opacity: 1;
|
|
||||||
margin-top: 20vh;
|
|
||||||
transform: scale(1);
|
|
||||||
visibility: visible;
|
|
||||||
@media (max-width: 478px) {
|
|
||||||
margin-top: 22vh;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
.search-input {
|
|
||||||
:deep(.all) {
|
|
||||||
opacity: 0;
|
|
||||||
width: 0;
|
|
||||||
visibility: hidden;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
.all-controls {
|
|
||||||
position: fixed;
|
|
||||||
width: 100%;
|
|
||||||
top: 0;
|
|
||||||
padding: 10px;
|
|
||||||
display: flex;
|
|
||||||
flex-direction: row;
|
|
||||||
align-items: center;
|
|
||||||
justify-content: space-between;
|
|
||||||
box-sizing: border-box;
|
|
||||||
.change-status {
|
|
||||||
cursor: pointer;
|
|
||||||
display: flex;
|
|
||||||
align-items: center;
|
|
||||||
justify-content: center;
|
|
||||||
font-size: 26px;
|
|
||||||
padding: 8px;
|
|
||||||
border-radius: 8px;
|
|
||||||
color: var(--main-text-color);
|
|
||||||
z-index: 1;
|
|
||||||
transition:
|
|
||||||
opacity 0.3s,
|
|
||||||
background-color 0.3s,
|
|
||||||
transform 0.3s;
|
|
||||||
&:hover {
|
|
||||||
backdrop-filter: blur(20px);
|
|
||||||
background-color: var(--main-background-light-color);
|
|
||||||
}
|
|
||||||
&:active {
|
|
||||||
transform: scale(0.95);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
#loading {
|
|
||||||
color: var(--main-text-color);
|
|
||||||
.logo {
|
|
||||||
width: 100px;
|
|
||||||
height: 100px;
|
|
||||||
margin-bottom: 24px;
|
|
||||||
animation: logo-breathe 3s infinite alternate;
|
|
||||||
}
|
|
||||||
.tip {
|
|
||||||
font-size: 20px;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
</style>
|
|
||||||
@ -1,47 +0,0 @@
|
|||||||
import axios from "@/utils/request";
|
|
||||||
import fetchJsonp from "fetch-jsonp";
|
|
||||||
|
|
||||||
/**
|
|
||||||
* 获取天气
|
|
||||||
* https://lbs.amap.com/api/webservice/guide/api/weatherinfo
|
|
||||||
*/
|
|
||||||
// 获取高德地理位置信息
|
|
||||||
export const getAdcode = async (key) => {
|
|
||||||
return axios({
|
|
||||||
method: "GET",
|
|
||||||
url: "https://restapi.amap.com/v3/ip",
|
|
||||||
params: { key },
|
|
||||||
});
|
|
||||||
};
|
|
||||||
|
|
||||||
// 获取高德地理天气信息
|
|
||||||
export const getWeather = async (key, city) => {
|
|
||||||
return axios({
|
|
||||||
method: "GET",
|
|
||||||
url: "https://restapi.amap.com/v3/weather/weatherInfo",
|
|
||||||
params: { key, city, extensions: "base" },
|
|
||||||
});
|
|
||||||
};
|
|
||||||
|
|
||||||
/**
|
|
||||||
* 获取搜索建议
|
|
||||||
* https://suggestion.baidu.com
|
|
||||||
* @param {String} keyWord - 搜索关键字
|
|
||||||
*/
|
|
||||||
export const getSearchSuggestions = async (keyWord) => {
|
|
||||||
try {
|
|
||||||
const encodedKeyword = encodeURIComponent(keyWord);
|
|
||||||
const response = await fetchJsonp(
|
|
||||||
`https://suggestion.baidu.com/su?wd=${encodedKeyword}&cb=json`,
|
|
||||||
{
|
|
||||||
// 回调参数
|
|
||||||
jsonpCallback: "cb",
|
|
||||||
},
|
|
||||||
);
|
|
||||||
const data = await response.json();
|
|
||||||
return data.s;
|
|
||||||
} catch (error) {
|
|
||||||
console.error("处理搜索建议发生错误:", error);
|
|
||||||
return null;
|
|
||||||
}
|
|
||||||
};
|
|
||||||
@ -1,73 +0,0 @@
|
|||||||
{
|
|
||||||
"baidu": {
|
|
||||||
"name": "百度",
|
|
||||||
"url": "https://www.baidu.com/s?wd=",
|
|
||||||
"translation": "https://fanyi.baidu.com/#zh/en/",
|
|
||||||
"icon": "baidu"
|
|
||||||
},
|
|
||||||
"bing": {
|
|
||||||
"name": "必应",
|
|
||||||
"url": "https://www.bing.com/search?q=",
|
|
||||||
"translation": "https://www.bing.com/translator?text=",
|
|
||||||
"icon": "bing"
|
|
||||||
},
|
|
||||||
"google": {
|
|
||||||
"name": "Google",
|
|
||||||
"url": "https://www.google.com/search?q=",
|
|
||||||
"translation": "https://translate.google.com/?text=",
|
|
||||||
"icon": "google"
|
|
||||||
},
|
|
||||||
"sogou": {
|
|
||||||
"name": "搜狗",
|
|
||||||
"url": "https://www.sogou.com/sogou?query=",
|
|
||||||
"translation": "https://fanyi.sogou.com/text?keyword=",
|
|
||||||
"icon": "sogou"
|
|
||||||
},
|
|
||||||
"duckduckgo": {
|
|
||||||
"name": "DuckDuckGo",
|
|
||||||
"url": "https://duckduckgo.com/?q=",
|
|
||||||
"icon": "duckduckgo"
|
|
||||||
},
|
|
||||||
"yandex": {
|
|
||||||
"name": "Yandex",
|
|
||||||
"url": "https://yandex.com/search/?text=",
|
|
||||||
"translation": "https://translate.yandex.com/?text=",
|
|
||||||
"icon": "yandex"
|
|
||||||
},
|
|
||||||
"search-360": {
|
|
||||||
"name": "360 搜索",
|
|
||||||
"url": "https://www.so.com/s?q=",
|
|
||||||
"translation": "https://fanyi.so.com/#",
|
|
||||||
"icon": "search-360"
|
|
||||||
},
|
|
||||||
"weibo": {
|
|
||||||
"name": "微博",
|
|
||||||
"url": "https://s.weibo.com/weibo?q=",
|
|
||||||
"icon": "weibo"
|
|
||||||
},
|
|
||||||
"bilibili": {
|
|
||||||
"name": "BiliBili",
|
|
||||||
"url": "https://search.bilibili.com/all?keyword=",
|
|
||||||
"icon": "bilibili"
|
|
||||||
},
|
|
||||||
"github": {
|
|
||||||
"name": "Github",
|
|
||||||
"url": "https://github.com/search?q=",
|
|
||||||
"icon": "github"
|
|
||||||
},
|
|
||||||
"zhihu": {
|
|
||||||
"name": "知乎",
|
|
||||||
"url": "https://www.zhihu.com/search?q=",
|
|
||||||
"icon": "zhihu"
|
|
||||||
},
|
|
||||||
"jingdong": {
|
|
||||||
"name": "京东",
|
|
||||||
"url": "https://search.jd.com/Search?keyword=",
|
|
||||||
"icon": "jingdong"
|
|
||||||
},
|
|
||||||
"taobao": {
|
|
||||||
"name": "淘宝",
|
|
||||||
"url": "https://s.taobao.com/search?q=",
|
|
||||||
"icon": "taobao"
|
|
||||||
}
|
|
||||||
}
|
|
||||||
@ -1,42 +0,0 @@
|
|||||||
[
|
|
||||||
{
|
|
||||||
"id": 0,
|
|
||||||
"name": "翻译",
|
|
||||||
"url": "https://www.deepl.com/zh/translator"
|
|
||||||
},
|
|
||||||
{
|
|
||||||
"id": 1,
|
|
||||||
"name": "地图",
|
|
||||||
"url": "https://ditu.amap.com/"
|
|
||||||
},
|
|
||||||
{
|
|
||||||
"id": 2,
|
|
||||||
"name": "图片",
|
|
||||||
"url": "https://www.pexels.com/zh-cn/"
|
|
||||||
},
|
|
||||||
{
|
|
||||||
"id": 3,
|
|
||||||
"name": "云盘",
|
|
||||||
"url": "https://www.aliyundrive.com/drive/"
|
|
||||||
},
|
|
||||||
{
|
|
||||||
"id": 4,
|
|
||||||
"name": "Cloudflare",
|
|
||||||
"url": "https://dash.cloudflare.com/"
|
|
||||||
},
|
|
||||||
{
|
|
||||||
"id": 5,
|
|
||||||
"name": "邮箱",
|
|
||||||
"url": "https://mail.qq.com/"
|
|
||||||
},
|
|
||||||
{
|
|
||||||
"id": 6,
|
|
||||||
"name": "GitHub",
|
|
||||||
"url": "https://github.com/"
|
|
||||||
},
|
|
||||||
{
|
|
||||||
"id": 7,
|
|
||||||
"name": "哔哩哔哩",
|
|
||||||
"url": "https://www.bilibili.com/"
|
|
||||||
}
|
|
||||||
]
|
|
||||||
@ -1,14 +0,0 @@
|
|||||||
<template>
|
|
||||||
<n-tabs class="all-box" size="large" justify-content="space-evenly" animated>
|
|
||||||
<n-tab-pane class="no-padding" name="link" tab="捷径">
|
|
||||||
<ShortCut />
|
|
||||||
</n-tab-pane>
|
|
||||||
<n-tab-pane name="note" tab="便签"> 即将完善 </n-tab-pane>
|
|
||||||
<n-tab-pane name="more" tab="待办"> 还能有啥呢 😢 </n-tab-pane>
|
|
||||||
</n-tabs>
|
|
||||||
</template>
|
|
||||||
|
|
||||||
<script setup>
|
|
||||||
import { NTabs, NTabPane } from "naive-ui";
|
|
||||||
import ShortCut from "@/components/AllFunc/Box/ShortCut.vue";
|
|
||||||
</script>
|
|
||||||
@ -1,128 +0,0 @@
|
|||||||
<template>
|
|
||||||
<!-- 功能区 -->
|
|
||||||
<div
|
|
||||||
:class="status.mainBoxBig ? 'main-box big' : 'main-box'"
|
|
||||||
@click.stop
|
|
||||||
@contextmenu.stop="
|
|
||||||
(e) => {
|
|
||||||
e.preventDefault();
|
|
||||||
}
|
|
||||||
"
|
|
||||||
>
|
|
||||||
<Transition name="fade" mode="out-in">
|
|
||||||
<AllBox v-if="status.siteStatus === 'box'" />
|
|
||||||
<AllSet v-else-if="status.siteStatus === 'set'" />
|
|
||||||
</Transition>
|
|
||||||
</div>
|
|
||||||
</template>
|
|
||||||
|
|
||||||
<script setup>
|
|
||||||
import { statusStore } from "@/stores";
|
|
||||||
import AllBox from "@/components/AllFunc/AllBox.vue";
|
|
||||||
import AllSet from "@/components/AllFunc/AllSet.vue";
|
|
||||||
|
|
||||||
const status = statusStore();
|
|
||||||
</script>
|
|
||||||
|
|
||||||
<style lang="scss" scoped>
|
|
||||||
.main-box {
|
|
||||||
position: absolute;
|
|
||||||
width: 80%;
|
|
||||||
height: 64vh;
|
|
||||||
max-width: 1200px;
|
|
||||||
background-color: var(--main-background-light-color);
|
|
||||||
backdrop-filter: blur(20px);
|
|
||||||
color: var(--main-text-color);
|
|
||||||
border-radius: 8px;
|
|
||||||
transition:
|
|
||||||
opacity 0.3s,
|
|
||||||
transform 0.3s,
|
|
||||||
margin-top 0.3s,
|
|
||||||
height 0.3s;
|
|
||||||
z-index: 2;
|
|
||||||
.all-set {
|
|
||||||
overflow: hidden;
|
|
||||||
height: 100%;
|
|
||||||
:deep(.scrollbar) {
|
|
||||||
max-height: calc(64vh - 84px);
|
|
||||||
transition: max-height 0.3s;
|
|
||||||
}
|
|
||||||
:deep(.set-item) {
|
|
||||||
width: 100%;
|
|
||||||
border-radius: 8px;
|
|
||||||
margin-bottom: 12px;
|
|
||||||
border: none;
|
|
||||||
box-shadow: var(--main-box-shadow);
|
|
||||||
--n-color: var(--main-background-light-color);
|
|
||||||
.n-card__content {
|
|
||||||
display: flex;
|
|
||||||
flex-direction: row;
|
|
||||||
align-items: center;
|
|
||||||
justify-content: space-between;
|
|
||||||
.desc {
|
|
||||||
display: flex;
|
|
||||||
flex-direction: row;
|
|
||||||
align-items: center;
|
|
||||||
justify-content: space-between;
|
|
||||||
width: 100%;
|
|
||||||
@media (max-width: 720px) {
|
|
||||||
flex-direction: column;
|
|
||||||
align-items: flex-start;
|
|
||||||
.name {
|
|
||||||
margin-bottom: 8px;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
.name {
|
|
||||||
display: flex;
|
|
||||||
flex-direction: column;
|
|
||||||
.title {
|
|
||||||
font-size: 16px;
|
|
||||||
}
|
|
||||||
.tip {
|
|
||||||
font-size: 13px;
|
|
||||||
opacity: 0.8;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
.set {
|
|
||||||
width: 200px;
|
|
||||||
@media (max-width: 768px) {
|
|
||||||
width: 140px;
|
|
||||||
min-width: 140px;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
&:last-child {
|
|
||||||
margin-bottom: 0;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
.all-box {
|
|
||||||
overflow: hidden;
|
|
||||||
height: 100%;
|
|
||||||
:deep(.n-tab-pane) {
|
|
||||||
.scrollbar {
|
|
||||||
max-height: calc(64vh - 84px);
|
|
||||||
}
|
|
||||||
.not-shortcut {
|
|
||||||
min-height: calc(64vh - 84px);
|
|
||||||
}
|
|
||||||
&.no-padding {
|
|
||||||
.scrollbar {
|
|
||||||
max-height: calc(64vh - 44px);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
&.big {
|
|
||||||
height: 80%;
|
|
||||||
margin-top: 0 !important;
|
|
||||||
:deep(.scrollbar) {
|
|
||||||
max-height: calc(80vh - 84px);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
@media (max-width: 478px) {
|
|
||||||
height: 60vh;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
</style>
|
|
||||||
@ -1,495 +0,0 @@
|
|||||||
<template>
|
|
||||||
<div class="all-set">
|
|
||||||
<n-tabs class="set" size="large" justify-content="space-evenly" animated>
|
|
||||||
<n-tab-pane name="main" tab="基础设置">
|
|
||||||
<n-scrollbar class="scrollbar">
|
|
||||||
<n-h6 prefix="bar"> 主题与壁纸 </n-h6>
|
|
||||||
<n-card class="set-item">
|
|
||||||
<div class="name">
|
|
||||||
<span class="title">主题类别</span>
|
|
||||||
<span class="tip">切换全站主题类别</span>
|
|
||||||
</div>
|
|
||||||
<n-select class="set" v-model:value="themeType" :options="themeTypeOptions" />
|
|
||||||
</n-card>
|
|
||||||
<n-card
|
|
||||||
class="set-item cover"
|
|
||||||
:content-style="{
|
|
||||||
flexDirection: 'column',
|
|
||||||
alignItems: 'flex-start',
|
|
||||||
}"
|
|
||||||
>
|
|
||||||
<div class="desc">
|
|
||||||
<div class="name">
|
|
||||||
<span class="title">壁纸偏好</span>
|
|
||||||
<span class="tip"> 除默认以外的其他选项可能会导致页面载入缓慢 </span>
|
|
||||||
</div>
|
|
||||||
<n-space>
|
|
||||||
<Transition name="fade" mode="out-in">
|
|
||||||
<n-button
|
|
||||||
v-if="backgroundType !== 0"
|
|
||||||
strong
|
|
||||||
secondary
|
|
||||||
@click="changeBackground(0, true)"
|
|
||||||
>
|
|
||||||
恢复默认
|
|
||||||
</n-button>
|
|
||||||
</Transition>
|
|
||||||
<n-button strong secondary @click="customCoverModal = true">
|
|
||||||
<template v-if="backgroundType === 4" #icon>
|
|
||||||
<SvgIcon iconName="icon-confirm" />
|
|
||||||
</template>
|
|
||||||
{{ backgroundType === 4 ? "已开启自定义" : "自定义" }}
|
|
||||||
</n-button>
|
|
||||||
</n-space>
|
|
||||||
</div>
|
|
||||||
<n-grid
|
|
||||||
class="cover-selete"
|
|
||||||
responsive="screen"
|
|
||||||
cols="2 s:3 m:4 l:4"
|
|
||||||
:x-gap="16"
|
|
||||||
:y-gap="16"
|
|
||||||
>
|
|
||||||
<n-grid-item
|
|
||||||
v-for="(item, index) in backgroundTypeArr"
|
|
||||||
:key="index"
|
|
||||||
:class="index === backgroundType ? 'item check' : 'item'"
|
|
||||||
@click="changeBackground(index)"
|
|
||||||
>
|
|
||||||
<span class="name" v-html="item.name" />
|
|
||||||
</n-grid-item>
|
|
||||||
</n-grid>
|
|
||||||
</n-card>
|
|
||||||
<n-h6 prefix="bar"> 搜索 </n-h6>
|
|
||||||
<n-card class="set-item">
|
|
||||||
<div class="name">
|
|
||||||
<span class="title">搜索引擎</span>
|
|
||||||
<span class="tip">切换或自定义搜索引擎</span>
|
|
||||||
</div>
|
|
||||||
<n-button
|
|
||||||
strong
|
|
||||||
secondary
|
|
||||||
@click="
|
|
||||||
() => {
|
|
||||||
status.setSiteStatus('focus');
|
|
||||||
status.setEngineChangeStatus(true);
|
|
||||||
}
|
|
||||||
"
|
|
||||||
>
|
|
||||||
前往调整
|
|
||||||
</n-button>
|
|
||||||
</n-card>
|
|
||||||
<n-card class="set-item">
|
|
||||||
<div class="name">
|
|
||||||
<span class="title">搜索建议</span>
|
|
||||||
<span class="tip">是否显示搜索建议</span>
|
|
||||||
</div>
|
|
||||||
<n-switch v-model:value="showSuggestions" :round="false" />
|
|
||||||
</n-card>
|
|
||||||
<n-card class="set-item">
|
|
||||||
<div class="name">
|
|
||||||
<span class="title">跳转方式</span>
|
|
||||||
<span class="tip">全站链接跳转方式</span>
|
|
||||||
</div>
|
|
||||||
<n-select class="set" v-model:value="urlJumpType" :options="urlJumpTypeOptions" />
|
|
||||||
</n-card>
|
|
||||||
</n-scrollbar>
|
|
||||||
</n-tab-pane>
|
|
||||||
<n-tab-pane name="personalization" tab="个性调整">
|
|
||||||
<n-scrollbar class="scrollbar">
|
|
||||||
<n-h6 prefix="bar"> 壁纸 </n-h6>
|
|
||||||
<n-card class="set-item">
|
|
||||||
<div class="name">
|
|
||||||
<span class="title">壁纸遮罩</span>
|
|
||||||
<span class="tip">壁纸周围是否显示暗色遮罩</span>
|
|
||||||
</div>
|
|
||||||
<n-switch v-model:value="showBackgroundGray" :round="false" />
|
|
||||||
</n-card>
|
|
||||||
<n-card class="set-item">
|
|
||||||
<div class="name">
|
|
||||||
<span class="title">壁纸模糊</span>
|
|
||||||
<span class="tip">调整壁纸高斯模糊的程度</span>
|
|
||||||
</div>
|
|
||||||
<n-slider
|
|
||||||
class="set"
|
|
||||||
v-model:value="backgroundBlur"
|
|
||||||
:step="0.01"
|
|
||||||
:min="0"
|
|
||||||
:max="10"
|
|
||||||
:tooltip="false"
|
|
||||||
/>
|
|
||||||
</n-card>
|
|
||||||
<n-h6 prefix="bar"> 天气与时间 </n-h6>
|
|
||||||
<n-card class="set-item">
|
|
||||||
<div class="name">
|
|
||||||
<span class="title">天气显示</span>
|
|
||||||
<span class="tip">是否在首页时间下展示天气</span>
|
|
||||||
</div>
|
|
||||||
<n-switch v-model:value="showWeather" :round="false" />
|
|
||||||
</n-card>
|
|
||||||
<n-card class="set-item">
|
|
||||||
<div class="name">
|
|
||||||
<span class="title">时钟样式</span>
|
|
||||||
<span class="tip">选择一种时钟样式</span>
|
|
||||||
</div>
|
|
||||||
<n-select class="set" v-model:value="timeStyle" :options="timeStyleOptions" />
|
|
||||||
</n-card>
|
|
||||||
<n-card v-if="timeStyle === 'one'" class="set-item">
|
|
||||||
<div class="name">
|
|
||||||
<span class="title">时间显秒</span>
|
|
||||||
<span class="tip">是否在分钟后面显示秒数</span>
|
|
||||||
</div>
|
|
||||||
<n-switch v-model:value="showSeconds" :round="false" />
|
|
||||||
</n-card>
|
|
||||||
<n-card class="set-item">
|
|
||||||
<div class="name">
|
|
||||||
<span class="title">时钟显零</span>
|
|
||||||
<span class="tip">是否在时钟小于 10 时补 0</span>
|
|
||||||
</div>
|
|
||||||
<n-switch v-model:value="showZeroTime" :round="false" />
|
|
||||||
</n-card>
|
|
||||||
<n-card class="set-item">
|
|
||||||
<div class="name">
|
|
||||||
<span class="title">显示农历</span>
|
|
||||||
</div>
|
|
||||||
<n-switch v-model:value="showLunar" :round="false" />
|
|
||||||
</n-card>
|
|
||||||
<n-card class="set-item">
|
|
||||||
<div class="name">
|
|
||||||
<span class="title">12 小时制</span>
|
|
||||||
</div>
|
|
||||||
<n-switch v-model:value="use12HourFormat" :round="false" />
|
|
||||||
</n-card>
|
|
||||||
<n-h6 prefix="bar"> 搜索框 </n-h6>
|
|
||||||
<n-card class="set-item">
|
|
||||||
<div class="name">
|
|
||||||
<span class="title">自动收缩</span>
|
|
||||||
<span class="tip">是否在非搜索状态时收起搜索框</span>
|
|
||||||
</div>
|
|
||||||
<n-switch v-model:value="smallInput" :round="false" />
|
|
||||||
</n-card>
|
|
||||||
<n-card class="set-item">
|
|
||||||
<div class="name">
|
|
||||||
<span class="title">自动聚焦</span>
|
|
||||||
<span class="tip">打开网站时自动聚焦搜索框</span>
|
|
||||||
</div>
|
|
||||||
<n-switch v-model:value="autoFocus" :round="false" />
|
|
||||||
</n-card>
|
|
||||||
<n-card class="set-item">
|
|
||||||
<div class="name">
|
|
||||||
<span class="title">自动失焦</span>
|
|
||||||
<span class="tip">跳转搜索后搜索框自动失焦</span>
|
|
||||||
</div>
|
|
||||||
<n-switch v-model:value="autoInputBlur" :round="false" />
|
|
||||||
</n-card>
|
|
||||||
</n-scrollbar>
|
|
||||||
</n-tab-pane>
|
|
||||||
<n-tab-pane name="other" tab="其他设置">
|
|
||||||
<n-scrollbar class="scrollbar">
|
|
||||||
<n-h6 prefix="bar"> 重置 </n-h6>
|
|
||||||
<n-card class="set-item">
|
|
||||||
<div class="name">
|
|
||||||
<span class="title">站点重置</span>
|
|
||||||
<span class="tip">若站点显示异常或出现问题时可尝试此操作</span>
|
|
||||||
</div>
|
|
||||||
<n-button strong secondary @click="resetSite"> 重置 </n-button>
|
|
||||||
</n-card>
|
|
||||||
<n-h6 prefix="bar"> 备份 </n-h6>
|
|
||||||
<n-card class="set-item">
|
|
||||||
<div class="name">
|
|
||||||
<span class="title">站点备份</span>
|
|
||||||
<span class="tip">将站点配置及个性化内容进行备份</span>
|
|
||||||
</div>
|
|
||||||
<n-button strong secondary @click="backupSite"> 备份 </n-button>
|
|
||||||
</n-card>
|
|
||||||
<n-h6 prefix="bar"> 恢复 </n-h6>
|
|
||||||
<n-card class="set-item">
|
|
||||||
<div class="name">
|
|
||||||
<span class="title">数据恢复</span>
|
|
||||||
<span class="tip">将备份的站点内容进行恢复</span>
|
|
||||||
</div>
|
|
||||||
<input
|
|
||||||
ref="recoverRef"
|
|
||||||
type="file"
|
|
||||||
style="display: none"
|
|
||||||
accept=".json"
|
|
||||||
@change="recoverSite"
|
|
||||||
/>
|
|
||||||
<n-button strong secondary @click="recoverRef?.click()"> 恢复 </n-button>
|
|
||||||
</n-card>
|
|
||||||
</n-scrollbar>
|
|
||||||
</n-tab-pane>
|
|
||||||
</n-tabs>
|
|
||||||
<!-- 自定义壁纸 -->
|
|
||||||
<n-modal preset="card" title="自定义壁纸" v-model:show="customCoverModal" :bordered="false">
|
|
||||||
<n-form>
|
|
||||||
<n-form-item label="自定义壁纸链接">
|
|
||||||
<n-input
|
|
||||||
clearable
|
|
||||||
type="text"
|
|
||||||
v-model:value="customCoverUrl"
|
|
||||||
placeholder="请输入自定义壁纸链接"
|
|
||||||
/>
|
|
||||||
</n-form-item>
|
|
||||||
</n-form>
|
|
||||||
<template #footer>
|
|
||||||
<n-space justify="end">
|
|
||||||
<n-button strong secondary @click="customCoverModal = false"> 取消 </n-button>
|
|
||||||
<n-button strong secondary @click="setCustomCover"> 确认 </n-button>
|
|
||||||
</n-space>
|
|
||||||
</template>
|
|
||||||
</n-modal>
|
|
||||||
</div>
|
|
||||||
</template>
|
|
||||||
|
|
||||||
<script setup>
|
|
||||||
import { ref, onMounted } from "vue";
|
|
||||||
import {
|
|
||||||
NH6,
|
|
||||||
NTabs,
|
|
||||||
NTabPane,
|
|
||||||
NSpace,
|
|
||||||
NCard,
|
|
||||||
NSwitch,
|
|
||||||
NSelect,
|
|
||||||
NScrollbar,
|
|
||||||
NButton,
|
|
||||||
NGrid,
|
|
||||||
NGridItem,
|
|
||||||
NModal,
|
|
||||||
NForm,
|
|
||||||
NFormItem,
|
|
||||||
NInput,
|
|
||||||
NSlider,
|
|
||||||
} from "naive-ui";
|
|
||||||
import { storeToRefs } from "pinia";
|
|
||||||
import { setStore, statusStore } from "@/stores";
|
|
||||||
import identifyInput from "@/utils/identifyInput";
|
|
||||||
|
|
||||||
const set = setStore();
|
|
||||||
const status = statusStore();
|
|
||||||
const {
|
|
||||||
themeType,
|
|
||||||
backgroundType,
|
|
||||||
backgroundCustom,
|
|
||||||
showBackgroundGray,
|
|
||||||
backgroundBlur,
|
|
||||||
smallInput,
|
|
||||||
autoFocus,
|
|
||||||
autoInputBlur,
|
|
||||||
showLunar,
|
|
||||||
showWeather,
|
|
||||||
showSeconds,
|
|
||||||
showZeroTime,
|
|
||||||
use12HourFormat,
|
|
||||||
showSuggestions,
|
|
||||||
urlJumpType,
|
|
||||||
timeStyle,
|
|
||||||
} = storeToRefs(set);
|
|
||||||
const recoverRef = ref(null);
|
|
||||||
const customCoverModal = ref(false);
|
|
||||||
const customCoverUrl = ref("");
|
|
||||||
|
|
||||||
// 壁纸类别
|
|
||||||
const backgroundTypeArr = [
|
|
||||||
{ name: "本地默认", tip: "默认壁纸,随机更换" },
|
|
||||||
{ name: "每日必应", tip: "必应每日一图,每天更新" },
|
|
||||||
{ name: "随机风景", tip: "随机风景图,随机更换" },
|
|
||||||
{ name: "随机动漫", tip: "随机二次元图,随机更换" },
|
|
||||||
];
|
|
||||||
|
|
||||||
// 主题类别
|
|
||||||
const themeTypeOptions = [
|
|
||||||
{
|
|
||||||
label: "浅色模式",
|
|
||||||
value: "light",
|
|
||||||
},
|
|
||||||
{
|
|
||||||
label: "深色模式",
|
|
||||||
value: "dark",
|
|
||||||
},
|
|
||||||
];
|
|
||||||
|
|
||||||
// 切换壁纸
|
|
||||||
const changeBackground = (type, reset = false) => {
|
|
||||||
if (reset) {
|
|
||||||
$dialog.warning({
|
|
||||||
title: "壁纸恢复",
|
|
||||||
content: "确认恢复默认壁纸?若当前为自定义壁纸,你的自定义壁纸将丢失!",
|
|
||||||
positiveText: "恢复",
|
|
||||||
negativeText: "取消",
|
|
||||||
onPositiveClick: () => {
|
|
||||||
backgroundType.value = 0;
|
|
||||||
$message.info("已恢复为默认壁纸,刷新后生效");
|
|
||||||
},
|
|
||||||
});
|
|
||||||
return true;
|
|
||||||
}
|
|
||||||
backgroundType.value = type;
|
|
||||||
$message.success(`已切换为${backgroundTypeArr[type].name},刷新后生效`);
|
|
||||||
};
|
|
||||||
|
|
||||||
// 链接跳转方式
|
|
||||||
const urlJumpTypeOptions = [
|
|
||||||
{
|
|
||||||
label: "新页面打开",
|
|
||||||
value: "open",
|
|
||||||
},
|
|
||||||
{
|
|
||||||
label: "当前页打开",
|
|
||||||
value: "href",
|
|
||||||
},
|
|
||||||
];
|
|
||||||
|
|
||||||
// 时钟样式
|
|
||||||
const timeStyleOptions = [
|
|
||||||
{
|
|
||||||
label: "横向排布",
|
|
||||||
value: "one",
|
|
||||||
},
|
|
||||||
{
|
|
||||||
label: "竖向排布",
|
|
||||||
value: "two",
|
|
||||||
},
|
|
||||||
];
|
|
||||||
|
|
||||||
// 自定义壁纸
|
|
||||||
const setCustomCover = () => {
|
|
||||||
if (identifyInput(customCoverUrl.value) === "url") {
|
|
||||||
backgroundType.value = 4;
|
|
||||||
backgroundCustom.value = customCoverUrl.value;
|
|
||||||
customCoverModal.value = false;
|
|
||||||
$message.error("已切换为自定义壁纸,刷新后生效");
|
|
||||||
} else {
|
|
||||||
$message.error("请输入正确的网址");
|
|
||||||
}
|
|
||||||
};
|
|
||||||
|
|
||||||
// 站点重置
|
|
||||||
const resetSite = () => {
|
|
||||||
$dialog.warning({
|
|
||||||
title: "站点重置",
|
|
||||||
content: "确认重置站点为默认状态?你的全部数据以及自定义设置都将丢失!",
|
|
||||||
positiveText: "重置",
|
|
||||||
negativeText: "取消",
|
|
||||||
onPositiveClick: () => {
|
|
||||||
localStorage.clear();
|
|
||||||
$message.info("站点重置成功,即将刷新");
|
|
||||||
setTimeout(() => {
|
|
||||||
window.location.reload();
|
|
||||||
}, 1000);
|
|
||||||
},
|
|
||||||
});
|
|
||||||
};
|
|
||||||
|
|
||||||
// 站点备份
|
|
||||||
const backupSite = () => {
|
|
||||||
try {
|
|
||||||
const date = new Date();
|
|
||||||
const dateString = date.toISOString().replace(/[:.]/g, "-");
|
|
||||||
const fileName = `Snavigation_Backup_${dateString}.json`;
|
|
||||||
const jsonData = JSON.stringify(set.$state);
|
|
||||||
const blob = new Blob([jsonData], { type: "application/json" });
|
|
||||||
const url = URL.createObjectURL(blob);
|
|
||||||
const a = document.createElement("a");
|
|
||||||
a.href = url;
|
|
||||||
a.download = fileName;
|
|
||||||
a.style.display = "none";
|
|
||||||
document.body.appendChild(a);
|
|
||||||
a.click();
|
|
||||||
document.body.removeChild(a);
|
|
||||||
URL.revokeObjectURL(url);
|
|
||||||
// 备份完成
|
|
||||||
$message.success("站点备份成功");
|
|
||||||
} catch (error) {
|
|
||||||
console.error("站点备份失败:", error);
|
|
||||||
$message.error("站点备份失败");
|
|
||||||
}
|
|
||||||
};
|
|
||||||
|
|
||||||
// 站点恢复
|
|
||||||
const recoverSite = async () => {
|
|
||||||
try {
|
|
||||||
const fileInput = recoverRef.value;
|
|
||||||
if (!fileInput?.files.length) {
|
|
||||||
$message.error("请选择要恢复的备份文件");
|
|
||||||
return false;
|
|
||||||
}
|
|
||||||
const file = fileInput.files[0];
|
|
||||||
const jsonData = await file.text();
|
|
||||||
const data = JSON.parse(jsonData);
|
|
||||||
// 恢复数据
|
|
||||||
$dialog.warning({
|
|
||||||
title: "站点恢复",
|
|
||||||
content: "确认使用该恢复文件?你现有的数据以及自定义设置都将被覆盖!",
|
|
||||||
positiveText: "恢复",
|
|
||||||
negativeText: "取消",
|
|
||||||
onPositiveClick: async () => {
|
|
||||||
const isSuccess = await set.recoverSiteData(data);
|
|
||||||
if (isSuccess) {
|
|
||||||
$message.info("站点恢复成功,即将刷新");
|
|
||||||
setTimeout(() => {
|
|
||||||
window.location.reload();
|
|
||||||
}, 1000);
|
|
||||||
} else {
|
|
||||||
$message.error("站点数据恢复失败,请重试");
|
|
||||||
}
|
|
||||||
},
|
|
||||||
onNegativeClick: () => {
|
|
||||||
recoverRef.value.value = null;
|
|
||||||
},
|
|
||||||
});
|
|
||||||
} catch (error) {
|
|
||||||
console.error("站点数据恢复失败:", error);
|
|
||||||
$message.error("站点数据恢复失败,请重试");
|
|
||||||
}
|
|
||||||
};
|
|
||||||
|
|
||||||
onMounted(() => {
|
|
||||||
// 检测是否存在自定义壁纸
|
|
||||||
if (backgroundCustom.value) customCoverUrl.value = backgroundCustom.value;
|
|
||||||
});
|
|
||||||
</script>
|
|
||||||
|
|
||||||
<style lang="scss">
|
|
||||||
.cover-selete {
|
|
||||||
margin-top: 12px;
|
|
||||||
.item {
|
|
||||||
cursor: pointer;
|
|
||||||
position: relative;
|
|
||||||
width: 100%;
|
|
||||||
height: 40px;
|
|
||||||
display: flex;
|
|
||||||
align-items: center;
|
|
||||||
justify-content: center;
|
|
||||||
border-radius: 8px;
|
|
||||||
background-color: var(--main-background-light-color);
|
|
||||||
transition:
|
|
||||||
background-color 0.3s,
|
|
||||||
box-shadow 0.3s;
|
|
||||||
&.check {
|
|
||||||
background-color: var(--main-background-hover-color);
|
|
||||||
&::before {
|
|
||||||
content: "";
|
|
||||||
position: absolute;
|
|
||||||
border-radius: 12px;
|
|
||||||
top: -4px;
|
|
||||||
left: -4px;
|
|
||||||
right: -4px;
|
|
||||||
bottom: -4px;
|
|
||||||
border: 2px solid var(--main-background-hover-color);
|
|
||||||
transition: opacity 0.3s;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
&:hover {
|
|
||||||
background-color: var(--main-background-hover-color);
|
|
||||||
box-shadow: 0 0 0px 2px var(--main-background-hover-color);
|
|
||||||
&::before {
|
|
||||||
opacity: 0;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
&:active {
|
|
||||||
box-shadow: none;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
</style>
|
|
||||||
@ -1,383 +0,0 @@
|
|||||||
<template>
|
|
||||||
<!-- 捷径 -->
|
|
||||||
<Transition name="fade" mode="out-in">
|
|
||||||
<div v-if="shortcutData[0]" class="shortcut">
|
|
||||||
<n-scrollbar class="scrollbar">
|
|
||||||
<n-grid
|
|
||||||
class="all-shortcut"
|
|
||||||
responsive="screen"
|
|
||||||
cols="2 s:3 m:4 l:5"
|
|
||||||
:x-gap="10"
|
|
||||||
:y-gap="10"
|
|
||||||
>
|
|
||||||
<n-grid-item
|
|
||||||
v-for="item in shortcutData"
|
|
||||||
:key="item"
|
|
||||||
class="shortcut-item"
|
|
||||||
@contextmenu="shortCutContextmenu($event, item)"
|
|
||||||
@click="shortCutJump(item.url)"
|
|
||||||
>
|
|
||||||
<span class="name">{{ item.name }}</span>
|
|
||||||
</n-grid-item>
|
|
||||||
<n-grid-item
|
|
||||||
class="shortcut-item"
|
|
||||||
@contextmenu="
|
|
||||||
(e) => {
|
|
||||||
e.preventDefault();
|
|
||||||
}
|
|
||||||
"
|
|
||||||
@click="addShortcutModalOpen"
|
|
||||||
>
|
|
||||||
<SvgIcon iconName="icon-add" />
|
|
||||||
<span class="name">添加捷径</span>
|
|
||||||
</n-grid-item>
|
|
||||||
</n-grid>
|
|
||||||
</n-scrollbar>
|
|
||||||
</div>
|
|
||||||
<div v-else class="not-shortcut">
|
|
||||||
<span class="tip">暂无捷径,去添加吧</span>
|
|
||||||
<n-button strong secondary @click="addShortcutModalOpen">
|
|
||||||
<template #icon>
|
|
||||||
<SvgIcon iconName="icon-add" />
|
|
||||||
</template>
|
|
||||||
添加捷径
|
|
||||||
</n-button>
|
|
||||||
</div>
|
|
||||||
</Transition>
|
|
||||||
<!-- 添加捷径 -->
|
|
||||||
<n-modal
|
|
||||||
preset="card"
|
|
||||||
v-model:show="addShortcutModalShow"
|
|
||||||
:title="`${addShortcutModalType ? '编辑' : '添加'}捷径`"
|
|
||||||
:bordered="false"
|
|
||||||
@mask-click="addShortcutClose"
|
|
||||||
>
|
|
||||||
<n-form
|
|
||||||
ref="addShortcutRef"
|
|
||||||
:rules="addShortcutRules"
|
|
||||||
:model="addShortcutValue"
|
|
||||||
:label-width="80"
|
|
||||||
>
|
|
||||||
<n-form-item label="ID" path="id">
|
|
||||||
<n-input-number
|
|
||||||
disabled
|
|
||||||
placeholder="请输入ID"
|
|
||||||
v-model:value="addShortcutValue.id"
|
|
||||||
style="width: 100%"
|
|
||||||
:show-button="false"
|
|
||||||
/>
|
|
||||||
</n-form-item>
|
|
||||||
<n-form-item label="捷径名称" path="name">
|
|
||||||
<n-input
|
|
||||||
clearable
|
|
||||||
show-count
|
|
||||||
maxlength="14"
|
|
||||||
v-model:value="addShortcutValue.name"
|
|
||||||
placeholder="请输入捷径名称"
|
|
||||||
/>
|
|
||||||
</n-form-item>
|
|
||||||
<n-form-item label="站点链接" path="url">
|
|
||||||
<n-input clearable v-model:value="addShortcutValue.url" placeholder="请输入站点链接" />
|
|
||||||
</n-form-item>
|
|
||||||
</n-form>
|
|
||||||
<template #footer>
|
|
||||||
<n-space justify="end">
|
|
||||||
<n-button strong secondary @click="addShortcutClose"> 取消 </n-button>
|
|
||||||
<n-button strong secondary @click="addOrEditShortcuts">
|
|
||||||
{{ addShortcutModalType ? "编辑" : "添加" }}
|
|
||||||
</n-button>
|
|
||||||
</n-space>
|
|
||||||
</template>
|
|
||||||
</n-modal>
|
|
||||||
<!-- 捷径右键菜单 -->
|
|
||||||
<n-dropdown
|
|
||||||
placement="bottom-start"
|
|
||||||
trigger="manual"
|
|
||||||
size="large"
|
|
||||||
:x="shortCutDropdownX"
|
|
||||||
:y="shortCutDropdownY"
|
|
||||||
:options="shortCutDropdownOptions"
|
|
||||||
:show="shortCutDropdownShow"
|
|
||||||
:on-clickoutside="
|
|
||||||
() => {
|
|
||||||
shortCutDropdownShow = false;
|
|
||||||
}
|
|
||||||
"
|
|
||||||
@select="shortCutDropdownSelect"
|
|
||||||
/>
|
|
||||||
</template>
|
|
||||||
|
|
||||||
<script setup>
|
|
||||||
import { ref, nextTick, h } from "vue";
|
|
||||||
import {
|
|
||||||
NButton,
|
|
||||||
NScrollbar,
|
|
||||||
NGrid,
|
|
||||||
NGridItem,
|
|
||||||
NSpace,
|
|
||||||
NModal,
|
|
||||||
NForm,
|
|
||||||
NFormItem,
|
|
||||||
NInput,
|
|
||||||
NInputNumber,
|
|
||||||
NDropdown,
|
|
||||||
} from "naive-ui";
|
|
||||||
import { storeToRefs } from "pinia";
|
|
||||||
import { siteStore, setStore } from "@/stores";
|
|
||||||
import SvgIcon from "@/components/SvgIcon.vue";
|
|
||||||
import identifyInput from "@/utils/identifyInput";
|
|
||||||
|
|
||||||
const set = setStore();
|
|
||||||
const site = siteStore();
|
|
||||||
const { shortcutData } = storeToRefs(site);
|
|
||||||
|
|
||||||
// 图标渲染
|
|
||||||
const renderIcon = (icon) => {
|
|
||||||
return () => {
|
|
||||||
return h(SvgIcon, { iconName: `icon-${icon}` }, null);
|
|
||||||
};
|
|
||||||
};
|
|
||||||
|
|
||||||
// 添加捷径数据
|
|
||||||
const addShortcutRef = ref(null);
|
|
||||||
const addShortcutModalShow = ref(false);
|
|
||||||
const addShortcutModalType = ref(false); // false 添加 / true 编辑
|
|
||||||
const addShortcutValue = ref({
|
|
||||||
id: null,
|
|
||||||
name: "",
|
|
||||||
url: "",
|
|
||||||
});
|
|
||||||
const addShortcutRules = {
|
|
||||||
id: {
|
|
||||||
required: true,
|
|
||||||
type: "number",
|
|
||||||
message: "请输入合法 ID",
|
|
||||||
trigger: ["input", "blur"],
|
|
||||||
},
|
|
||||||
name: {
|
|
||||||
required: true,
|
|
||||||
message: "请输入名称",
|
|
||||||
trigger: ["input", "blur"],
|
|
||||||
},
|
|
||||||
url: {
|
|
||||||
required: true,
|
|
||||||
validator(rule, value) {
|
|
||||||
if (!value) {
|
|
||||||
return new Error("请输入站点链接");
|
|
||||||
} else if (identifyInput(value) !== "url") {
|
|
||||||
return new Error("请检查是否为正确的网址");
|
|
||||||
}
|
|
||||||
return true;
|
|
||||||
},
|
|
||||||
trigger: ["input", "blur"],
|
|
||||||
},
|
|
||||||
};
|
|
||||||
|
|
||||||
// 右键菜单数据
|
|
||||||
const shortCutDropdownX = ref(0);
|
|
||||||
const shortCutDropdownY = ref(0);
|
|
||||||
const shortCutDropdownShow = ref(false);
|
|
||||||
const shortCutDropdownOptions = [
|
|
||||||
{
|
|
||||||
label: "编辑",
|
|
||||||
key: "edit",
|
|
||||||
icon: renderIcon("edit"),
|
|
||||||
},
|
|
||||||
{
|
|
||||||
label: "删除",
|
|
||||||
key: "delete",
|
|
||||||
icon: renderIcon("delete-1"),
|
|
||||||
},
|
|
||||||
];
|
|
||||||
|
|
||||||
// 关闭弹窗
|
|
||||||
const addShortcutClose = () => {
|
|
||||||
addShortcutModalShow.value = false;
|
|
||||||
addShortcutValue.value = {
|
|
||||||
id: null,
|
|
||||||
name: "",
|
|
||||||
url: "",
|
|
||||||
};
|
|
||||||
};
|
|
||||||
|
|
||||||
// 开启添加捷径
|
|
||||||
const addShortcutModalOpen = () => {
|
|
||||||
// 生成 ID
|
|
||||||
const shortcutMaxID = shortcutData.value.reduce((max, item) => {
|
|
||||||
return item.id > max ? item.id : max;
|
|
||||||
}, -1);
|
|
||||||
// 生成表单数据
|
|
||||||
addShortcutValue.value = {
|
|
||||||
id: shortcutMaxID + 1,
|
|
||||||
name: "",
|
|
||||||
url: "",
|
|
||||||
};
|
|
||||||
addShortcutModalType.value = false;
|
|
||||||
addShortcutModalShow.value = true;
|
|
||||||
};
|
|
||||||
|
|
||||||
// 添加或编辑捷径
|
|
||||||
const addOrEditShortcuts = () => {
|
|
||||||
addShortcutRef.value?.validate((errors) => {
|
|
||||||
if (errors) {
|
|
||||||
$message.error("请检查您的输入");
|
|
||||||
return false;
|
|
||||||
}
|
|
||||||
// 新增捷径
|
|
||||||
if (!addShortcutModalType.value) {
|
|
||||||
// 是否重复
|
|
||||||
const isDuplicate = shortcutData.value?.some(
|
|
||||||
(item) =>
|
|
||||||
item.name === addShortcutValue.value.name || item.url === addShortcutValue.value.url,
|
|
||||||
);
|
|
||||||
if (isDuplicate) {
|
|
||||||
$message.error("新增名称或链接与已有捷径重复");
|
|
||||||
return false;
|
|
||||||
}
|
|
||||||
shortcutData.value.push({
|
|
||||||
id: addShortcutValue.value.id,
|
|
||||||
name: addShortcutValue.value.name,
|
|
||||||
url: addShortcutValue.value.url,
|
|
||||||
});
|
|
||||||
$message.success("捷径添加成功");
|
|
||||||
addShortcutClose();
|
|
||||||
return true;
|
|
||||||
} else {
|
|
||||||
// 编辑捷径
|
|
||||||
const index = shortcutData.value.findIndex((item) => item.id === addShortcutValue.value.id);
|
|
||||||
if (index === -1) {
|
|
||||||
$message.error("捷径中不存在该项,请重试");
|
|
||||||
return false;
|
|
||||||
}
|
|
||||||
shortcutData.value[index].name = addShortcutValue.value.name;
|
|
||||||
shortcutData.value[index].url = addShortcutValue.value.url;
|
|
||||||
$message.success("捷径编辑成功");
|
|
||||||
addShortcutClose();
|
|
||||||
return true;
|
|
||||||
}
|
|
||||||
});
|
|
||||||
};
|
|
||||||
|
|
||||||
// 删除捷径
|
|
||||||
const delShortcuts = () => {
|
|
||||||
const deleteId = addShortcutValue.value.id;
|
|
||||||
if (typeof deleteId === "number") {
|
|
||||||
const indexToRemove = shortcutData.value.findIndex((item) => item.id === deleteId);
|
|
||||||
if (indexToRemove !== -1) {
|
|
||||||
shortcutData.value.splice(indexToRemove, 1);
|
|
||||||
// 将后续元素的 id 前移一位
|
|
||||||
for (let i = indexToRemove; i < shortcutData.value.length; i++) {
|
|
||||||
shortcutData.value[i].id = i;
|
|
||||||
}
|
|
||||||
$message.success("捷径删除成功");
|
|
||||||
return true;
|
|
||||||
}
|
|
||||||
$message.error("捷径删除失败,请重试");
|
|
||||||
} else {
|
|
||||||
$message.error("捷径删除失败,请重试");
|
|
||||||
}
|
|
||||||
};
|
|
||||||
|
|
||||||
// 开启右键菜单
|
|
||||||
const shortCutContextmenu = (e, data) => {
|
|
||||||
e.preventDefault();
|
|
||||||
shortCutDropdownShow.value = false;
|
|
||||||
// 写入弹窗数据
|
|
||||||
const { id, name, url } = data;
|
|
||||||
addShortcutValue.value = { id, name, url };
|
|
||||||
nextTick().then(() => {
|
|
||||||
shortCutDropdownShow.value = true;
|
|
||||||
shortCutDropdownX.value = e.clientX;
|
|
||||||
shortCutDropdownY.value = e.clientY;
|
|
||||||
});
|
|
||||||
};
|
|
||||||
|
|
||||||
// 右键菜单点击
|
|
||||||
const shortCutDropdownSelect = (key) => {
|
|
||||||
shortCutDropdownShow.value = false;
|
|
||||||
console.log(key);
|
|
||||||
switch (key) {
|
|
||||||
case "edit":
|
|
||||||
addShortcutModalType.value = true;
|
|
||||||
addShortcutModalShow.value = true;
|
|
||||||
break;
|
|
||||||
case "delete":
|
|
||||||
$dialog.warning({
|
|
||||||
title: "删除捷径",
|
|
||||||
content: `确认删除 ${addShortcutValue.value.name} 捷径?此操作将无法恢复!`,
|
|
||||||
positiveText: "删除",
|
|
||||||
negativeText: "取消",
|
|
||||||
onPositiveClick: () => {
|
|
||||||
delShortcuts();
|
|
||||||
},
|
|
||||||
});
|
|
||||||
break;
|
|
||||||
default:
|
|
||||||
break;
|
|
||||||
}
|
|
||||||
};
|
|
||||||
|
|
||||||
// 捷径跳转
|
|
||||||
const shortCutJump = (url) => {
|
|
||||||
const urlRegex = /^(https?:\/\/)/i;
|
|
||||||
const urlFormat = urlRegex.test(url) ? url : `//${url}`;
|
|
||||||
if (set.urlJumpType === "href") {
|
|
||||||
window.location.href = urlFormat;
|
|
||||||
} else if (set.urlJumpType === "open") {
|
|
||||||
window.open(urlFormat, "_blank");
|
|
||||||
}
|
|
||||||
};
|
|
||||||
</script>
|
|
||||||
|
|
||||||
<style lang="scss" scoped>
|
|
||||||
.shortcut {
|
|
||||||
width: 100%;
|
|
||||||
height: 100%;
|
|
||||||
.all-shortcut {
|
|
||||||
padding: 20px;
|
|
||||||
box-sizing: border-box;
|
|
||||||
.shortcut-item {
|
|
||||||
cursor: pointer;
|
|
||||||
height: 60px;
|
|
||||||
padding: 0 10px;
|
|
||||||
display: flex;
|
|
||||||
align-items: center;
|
|
||||||
justify-content: center;
|
|
||||||
background-color: var(--main-background-light-color);
|
|
||||||
border-radius: 8px;
|
|
||||||
font-size: 16px;
|
|
||||||
transition:
|
|
||||||
background-color 0.3s,
|
|
||||||
box-shadow 0.3s;
|
|
||||||
.i-icon {
|
|
||||||
width: 1rem;
|
|
||||||
margin-right: 6px;
|
|
||||||
font-size: 20px;
|
|
||||||
opacity: 1;
|
|
||||||
}
|
|
||||||
.name {
|
|
||||||
overflow: hidden;
|
|
||||||
text-overflow: ellipsis;
|
|
||||||
white-space: nowrap;
|
|
||||||
}
|
|
||||||
&:hover {
|
|
||||||
background-color: var(--main-background-hover-color);
|
|
||||||
box-shadow: 0 0 0px 2px var(--main-background-hover-color);
|
|
||||||
}
|
|
||||||
&:active {
|
|
||||||
box-shadow: none;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
.not-shortcut {
|
|
||||||
display: flex;
|
|
||||||
flex-direction: column;
|
|
||||||
align-items: center;
|
|
||||||
justify-content: center;
|
|
||||||
.tip {
|
|
||||||
font-size: 24px;
|
|
||||||
margin-bottom: 20px;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
</style>
|
|
||||||
@ -1,130 +0,0 @@
|
|||||||
<template>
|
|
||||||
<div :class="status.siteStatus !== 'normal' ? 'cover focus' : 'cover'">
|
|
||||||
<img
|
|
||||||
v-show="status.imgLoadStatus"
|
|
||||||
class="background"
|
|
||||||
alt="background"
|
|
||||||
:src="bgUrl"
|
|
||||||
:style="{ '--blur': set.backgroundBlur + 'px' }"
|
|
||||||
@load="imgLoadComplete"
|
|
||||||
@error.once="imgLoadError"
|
|
||||||
@animationend="imgAnimationEnd"
|
|
||||||
/>
|
|
||||||
<Transition name="fade">
|
|
||||||
<div v-if="set.showBackgroundGray" class="gray" />
|
|
||||||
</Transition>
|
|
||||||
</div>
|
|
||||||
</template>
|
|
||||||
|
|
||||||
<script setup>
|
|
||||||
import { ref, onMounted, onBeforeUnmount } from "vue";
|
|
||||||
import { statusStore, setStore } from "@/stores";
|
|
||||||
|
|
||||||
const set = setStore();
|
|
||||||
const status = statusStore();
|
|
||||||
const bgUrl = ref(null);
|
|
||||||
const imgTimeout = ref(null);
|
|
||||||
const emit = defineEmits(["loadComplete"]);
|
|
||||||
|
|
||||||
// 壁纸随机数
|
|
||||||
// 请依据文件夹内的图片个数修改 Math.random() 后面的第一个数字
|
|
||||||
const bgRandom = Math.floor(Math.random() * 3 + 1);
|
|
||||||
|
|
||||||
// 赋值壁纸
|
|
||||||
const setBgUrl = () => {
|
|
||||||
const { backgroundType } = set;
|
|
||||||
switch (backgroundType) {
|
|
||||||
case 0:
|
|
||||||
bgUrl.value = `/background/bg${bgRandom}.jpg`;
|
|
||||||
break;
|
|
||||||
case 1: {
|
|
||||||
const isMobile = window.innerWidth < 768;
|
|
||||||
bgUrl.value = `https://api.dujin.org/bing/${isMobile ? "m" : "1920"}.php`;
|
|
||||||
break;
|
|
||||||
}
|
|
||||||
case 2:
|
|
||||||
bgUrl.value = "https://api.aixiaowai.cn/gqapi/gqapi.php";
|
|
||||||
break;
|
|
||||||
case 3:
|
|
||||||
bgUrl.value = "https://api.aixiaowai.cn/api/api.php";
|
|
||||||
break;
|
|
||||||
case 4:
|
|
||||||
bgUrl.value = set.backgroundCustom;
|
|
||||||
break;
|
|
||||||
default:
|
|
||||||
bgUrl.value = `/background/bg${bgRandom}.jpg`;
|
|
||||||
break;
|
|
||||||
}
|
|
||||||
};
|
|
||||||
|
|
||||||
// 图片加载完成
|
|
||||||
const imgLoadComplete = () => {
|
|
||||||
imgTimeout.value = setTimeout(
|
|
||||||
() => {
|
|
||||||
status.setImgLoadStatus(true);
|
|
||||||
},
|
|
||||||
Math.floor(Math.random() * (600 - 300 + 1)) + 300,
|
|
||||||
);
|
|
||||||
};
|
|
||||||
|
|
||||||
// 图片动画完成
|
|
||||||
const imgAnimationEnd = () => {
|
|
||||||
console.log("壁纸加载且动画完成");
|
|
||||||
// 加载完成事件
|
|
||||||
emit("loadComplete");
|
|
||||||
};
|
|
||||||
|
|
||||||
// 图片显示失败
|
|
||||||
const imgLoadError = () => {
|
|
||||||
console.error("壁纸加载失败:", bgUrl.value);
|
|
||||||
$message.error("壁纸加载失败,已临时切换回默认");
|
|
||||||
bgUrl.value = `/background/bg${bgRandom}.jpg`;
|
|
||||||
};
|
|
||||||
|
|
||||||
onMounted(() => {
|
|
||||||
setBgUrl();
|
|
||||||
});
|
|
||||||
|
|
||||||
onBeforeUnmount(() => {
|
|
||||||
clearTimeout(imgTimeout.value);
|
|
||||||
});
|
|
||||||
</script>
|
|
||||||
|
|
||||||
<style lang="scss" scoped>
|
|
||||||
.cover {
|
|
||||||
width: 100%;
|
|
||||||
height: 100%;
|
|
||||||
position: relative;
|
|
||||||
background-color: var(--body-background-color);
|
|
||||||
&.focus {
|
|
||||||
.background {
|
|
||||||
filter: blur(calc(var(--blur) + 10px)) brightness(0.8);
|
|
||||||
transform: scale(1.3);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
.background {
|
|
||||||
position: absolute;
|
|
||||||
left: 0;
|
|
||||||
top: 0;
|
|
||||||
width: 100%;
|
|
||||||
height: 100%;
|
|
||||||
object-fit: cover;
|
|
||||||
backface-visibility: hidden;
|
|
||||||
transform: scale(1.2);
|
|
||||||
filter: blur(var(--blur));
|
|
||||||
transition:
|
|
||||||
filter 0.3s,
|
|
||||||
transform 0.3s;
|
|
||||||
animation: fade-blur-in 1s cubic-bezier(0.25, 0.46, 0.45, 0.94);
|
|
||||||
}
|
|
||||||
.gray {
|
|
||||||
position: absolute;
|
|
||||||
left: 0;
|
|
||||||
top: 0;
|
|
||||||
width: 100%;
|
|
||||||
height: 100%;
|
|
||||||
background-image: radial-gradient(rgba(0, 0, 0, 0) 0, rgba(0, 0, 0, 0.5) 100%),
|
|
||||||
radial-gradient(rgba(0, 0, 0, 0) 33%, rgba(0, 0, 0, 0.3) 166%);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
</style>
|
|
||||||
@ -1,140 +0,0 @@
|
|||||||
<template>
|
|
||||||
<footer id="footer" @click.stop>
|
|
||||||
<div class="copyright">
|
|
||||||
<span class="site-name">{{ siteName }}</span>
|
|
||||||
<span class="year">{{ fullYear }}</span>
|
|
||||||
<span class="anthor" @click="jumpTo(copyrightLink ?? 'https://github.com/imsyy/Snavigation')">
|
|
||||||
{{ siteAnthor }}
|
|
||||||
</span>
|
|
||||||
<span v-if="icp" class="icp" @click="jumpTo('https://beian.miit.gov.cn')">
|
|
||||||
{{ icp }}
|
|
||||||
</span>
|
|
||||||
<span class="about" @click="aboutSiteModal = true">关于</span>
|
|
||||||
</div>
|
|
||||||
<!-- 关于 -->
|
|
||||||
<n-modal
|
|
||||||
preset="card"
|
|
||||||
:bordered="false"
|
|
||||||
v-model:show="aboutSiteModal"
|
|
||||||
transform-origin="center"
|
|
||||||
>
|
|
||||||
<div class="about-modal">
|
|
||||||
<div class="about">
|
|
||||||
<span class="name">{{ siteName }}</span>
|
|
||||||
<span class="version">v {{ packageJson.version }}</span>
|
|
||||||
</div>
|
|
||||||
<div class="desc">
|
|
||||||
<n-space class="link" justify="center">
|
|
||||||
<n-button strong secondary @click="jumpTo('https://github.com/imsyy/Snavigation')">
|
|
||||||
Github
|
|
||||||
</n-button>
|
|
||||||
</n-space>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</n-modal>
|
|
||||||
</footer>
|
|
||||||
</template>
|
|
||||||
|
|
||||||
<script setup>
|
|
||||||
import { ref } from "vue";
|
|
||||||
import { setStore } from "@/stores";
|
|
||||||
import { NModal, NButton, NSpace } from "naive-ui";
|
|
||||||
import packageJson from "@/../package.json";
|
|
||||||
|
|
||||||
const set = setStore();
|
|
||||||
|
|
||||||
// 站点数据
|
|
||||||
const icp = import.meta.env.VITE_ICP;
|
|
||||||
const siteName = import.meta.env.VITE_SITE_TITLE;
|
|
||||||
const siteAnthor = import.meta.env.VITE_SITE_ANTHOR;
|
|
||||||
const copyrightLink = import.meta.env.VITE_SITE_COPYRIGHTLINK;
|
|
||||||
const fullYear = new Date().getFullYear();
|
|
||||||
|
|
||||||
// 关于弹窗数据
|
|
||||||
const aboutSiteModal = ref(false);
|
|
||||||
|
|
||||||
// 跳转
|
|
||||||
const jumpTo = (url) => {
|
|
||||||
if (set.urlJumpType === "href") {
|
|
||||||
window.location.href = url;
|
|
||||||
} else if (set.urlJumpType === "open") {
|
|
||||||
window.open(url, "_blank");
|
|
||||||
}
|
|
||||||
};
|
|
||||||
</script>
|
|
||||||
|
|
||||||
<style lang="scss" scoped>
|
|
||||||
#footer {
|
|
||||||
position: absolute;
|
|
||||||
display: flex;
|
|
||||||
align-items: center;
|
|
||||||
justify-content: center;
|
|
||||||
bottom: 0;
|
|
||||||
height: 50px;
|
|
||||||
width: 100%;
|
|
||||||
color: var(--main-text-color);
|
|
||||||
z-index: 1;
|
|
||||||
.copyright {
|
|
||||||
display: flex;
|
|
||||||
align-items: center;
|
|
||||||
font-size: 13px;
|
|
||||||
span {
|
|
||||||
margin: 0 2px;
|
|
||||||
opacity: 0.6;
|
|
||||||
transition: opacity 0.3s;
|
|
||||||
&::before {
|
|
||||||
opacity: 0.6;
|
|
||||||
transition: none;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
.year {
|
|
||||||
&::before {
|
|
||||||
content: "@";
|
|
||||||
opacity: 1;
|
|
||||||
margin-right: 4px;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
.icp {
|
|
||||||
&::before {
|
|
||||||
content: "|";
|
|
||||||
margin-right: 4px;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
.about {
|
|
||||||
&::before {
|
|
||||||
content: "|";
|
|
||||||
margin-right: 4px;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
.anthor,
|
|
||||||
.icp,
|
|
||||||
.about {
|
|
||||||
cursor: pointer;
|
|
||||||
&:hover {
|
|
||||||
opacity: 1;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
.about-modal {
|
|
||||||
margin-bottom: 10px;
|
|
||||||
.about {
|
|
||||||
display: flex;
|
|
||||||
flex-direction: column;
|
|
||||||
align-items: center;
|
|
||||||
width: 100%;
|
|
||||||
.name {
|
|
||||||
font-size: 26px;
|
|
||||||
font-weight: bold;
|
|
||||||
margin-bottom: 4px;
|
|
||||||
}
|
|
||||||
.version {
|
|
||||||
opacity: 0.6;
|
|
||||||
font-size: 16px;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
.desc {
|
|
||||||
margin-top: 20px;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
</style>
|
|
||||||
@ -1,67 +0,0 @@
|
|||||||
<template>
|
|
||||||
<!-- 全局配置组件 -->
|
|
||||||
<n-config-provider
|
|
||||||
:locale="zhCN"
|
|
||||||
:date-locale="dateZhCN"
|
|
||||||
:theme="darkTheme"
|
|
||||||
:theme-overrides="themeOverrides"
|
|
||||||
abstract
|
|
||||||
inline-theme-disabled
|
|
||||||
>
|
|
||||||
<n-dialog-provider>
|
|
||||||
<n-notification-provider>
|
|
||||||
<n-message-provider :max="1">
|
|
||||||
<slot />
|
|
||||||
<NaiveProviderContent />
|
|
||||||
</n-message-provider>
|
|
||||||
</n-notification-provider>
|
|
||||||
</n-dialog-provider>
|
|
||||||
</n-config-provider>
|
|
||||||
</template>
|
|
||||||
|
|
||||||
<script setup>
|
|
||||||
import { defineComponent, h } from "vue";
|
|
||||||
import {
|
|
||||||
zhCN,
|
|
||||||
dateZhCN,
|
|
||||||
darkTheme,
|
|
||||||
NConfigProvider,
|
|
||||||
NDialogProvider,
|
|
||||||
NNotificationProvider,
|
|
||||||
NMessageProvider,
|
|
||||||
useDialog,
|
|
||||||
useNotification,
|
|
||||||
useMessage,
|
|
||||||
} from "naive-ui";
|
|
||||||
|
|
||||||
// 全局主题
|
|
||||||
const themeOverrides = {
|
|
||||||
common: {
|
|
||||||
fontFamily: "'HarmonyOS_Regular', sans-serif",
|
|
||||||
primaryColor: "#ffffff",
|
|
||||||
primaryColorHover: "#ffffff70",
|
|
||||||
primaryColorSuppl: "#ffffff30",
|
|
||||||
primaryColorPressed: "#ffffff30",
|
|
||||||
},
|
|
||||||
};
|
|
||||||
|
|
||||||
// 挂载 Naive 组件
|
|
||||||
const setupNaiveTools = () => {
|
|
||||||
// 通知
|
|
||||||
window.$notification = useNotification();
|
|
||||||
// 信息
|
|
||||||
window.$message = useMessage();
|
|
||||||
// 对话框
|
|
||||||
window.$dialog = useDialog();
|
|
||||||
};
|
|
||||||
|
|
||||||
// Naive 功能组件
|
|
||||||
const NaiveProviderContent = defineComponent({
|
|
||||||
setup() {
|
|
||||||
setupNaiveTools();
|
|
||||||
},
|
|
||||||
render() {
|
|
||||||
return h("div", { className: "main-tools" });
|
|
||||||
},
|
|
||||||
});
|
|
||||||
</script>
|
|
||||||
@ -1,207 +0,0 @@
|
|||||||
<template>
|
|
||||||
<Transition name="fadeDown" mode="out-in">
|
|
||||||
<div v-if="status.engineChangeStatus" class="engine-choose">
|
|
||||||
<n-scrollbar style="max-height: 44.5vh">
|
|
||||||
<n-grid class="all-engine" responsive="screen" cols="2 s:3 m:4 l:4" :x-gap="10" :y-gap="10">
|
|
||||||
<n-grid-item
|
|
||||||
v-for="(item, key) in defaultEngine"
|
|
||||||
:key="key"
|
|
||||||
:class="['engine', key === set.searchEngine ? 'choose' : null]"
|
|
||||||
@click="changeSearchEngine(key)"
|
|
||||||
>
|
|
||||||
<SvgIcon :iconName="`icon-${key}`" />
|
|
||||||
<span class="name">{{ item.name }}</span>
|
|
||||||
</n-grid-item>
|
|
||||||
<n-grid-item
|
|
||||||
:class="['engine', set.searchEngine === 'custom' ? 'choose' : null]"
|
|
||||||
@click="customEngineClick"
|
|
||||||
>
|
|
||||||
<SvgIcon iconName="icon-custom" />
|
|
||||||
<span class="name">自定义</span>
|
|
||||||
</n-grid-item>
|
|
||||||
<n-grid-item class="engine" @click="customEngineModal = true">
|
|
||||||
<SvgIcon iconName="icon-custom" />
|
|
||||||
<span class="name">自定义配置</span>
|
|
||||||
</n-grid-item>
|
|
||||||
</n-grid>
|
|
||||||
</n-scrollbar>
|
|
||||||
<!-- 自定义搜索引擎 -->
|
|
||||||
<n-modal
|
|
||||||
preset="card"
|
|
||||||
title="自定义搜索引擎"
|
|
||||||
v-model:show="customEngineModal"
|
|
||||||
:bordered="false"
|
|
||||||
>
|
|
||||||
<n-form
|
|
||||||
ref="customEngineRef"
|
|
||||||
:rules="customEngineRules"
|
|
||||||
:model="customEngineValue"
|
|
||||||
:label-width="80"
|
|
||||||
>
|
|
||||||
<n-form-item label="自定义搜索引擎地址" path="url">
|
|
||||||
<n-input
|
|
||||||
clearable
|
|
||||||
v-model:value="customEngineValue.url"
|
|
||||||
placeholder="请输入自定义搜索引擎地址"
|
|
||||||
/>
|
|
||||||
</n-form-item>
|
|
||||||
</n-form>
|
|
||||||
<template #footer>
|
|
||||||
<n-space justify="end">
|
|
||||||
<n-button strong secondary @click="customEngineModal = false"> 取消 </n-button>
|
|
||||||
<n-button strong secondary @click="setCustomEngine"> 确认 </n-button>
|
|
||||||
</n-space>
|
|
||||||
</template>
|
|
||||||
</n-modal>
|
|
||||||
</div>
|
|
||||||
</Transition>
|
|
||||||
</template>
|
|
||||||
|
|
||||||
<script setup>
|
|
||||||
import { ref } from "vue";
|
|
||||||
import {
|
|
||||||
NSpace,
|
|
||||||
NButton,
|
|
||||||
NScrollbar,
|
|
||||||
NGrid,
|
|
||||||
NGridItem,
|
|
||||||
NModal,
|
|
||||||
NForm,
|
|
||||||
NFormItem,
|
|
||||||
NInput,
|
|
||||||
} from "naive-ui";
|
|
||||||
import { statusStore, setStore } from "@/stores";
|
|
||||||
import defaultEngine from "@/assets/defaultEngine.json";
|
|
||||||
|
|
||||||
const set = setStore();
|
|
||||||
const status = statusStore();
|
|
||||||
|
|
||||||
// 自定义搜索引擎数据
|
|
||||||
const customEngineRef = ref(null);
|
|
||||||
const customEngineModal = ref(false);
|
|
||||||
const customEngineValue = ref({
|
|
||||||
url: set.customEngineUrl,
|
|
||||||
});
|
|
||||||
const customEngineRules = {
|
|
||||||
url: {
|
|
||||||
required: true,
|
|
||||||
validator(rule, value) {
|
|
||||||
if (!value) {
|
|
||||||
return new Error("请输入自定义搜索引擎地址");
|
|
||||||
} else if (!/^https:\/\/[a-zA-Z0-9\-.]+\.[a-zA-Z]{2,}(\/\S*)?$/.test(value)) {
|
|
||||||
return new Error("请检查是否为网址且是否为 https:// 开头");
|
|
||||||
}
|
|
||||||
return true;
|
|
||||||
},
|
|
||||||
trigger: ["input", "blur"],
|
|
||||||
},
|
|
||||||
};
|
|
||||||
|
|
||||||
// 更换搜索引擎
|
|
||||||
const changeSearchEngine = (key) => {
|
|
||||||
// 获取元素
|
|
||||||
const mainInput = document.getElementById("main-input");
|
|
||||||
// 更改状态
|
|
||||||
set.setSearchEngine(key);
|
|
||||||
status.setEngineChangeStatus(false);
|
|
||||||
mainInput?.focus();
|
|
||||||
};
|
|
||||||
|
|
||||||
// 点击自定义搜索引擎
|
|
||||||
const customEngineClick = () => {
|
|
||||||
if (set.customEngineUrl) {
|
|
||||||
changeSearchEngine("custom");
|
|
||||||
} else {
|
|
||||||
$message.info("无自定义数据,请配置");
|
|
||||||
customEngineModal.value = true;
|
|
||||||
}
|
|
||||||
};
|
|
||||||
|
|
||||||
// 自定义搜索引擎
|
|
||||||
const setCustomEngine = () => {
|
|
||||||
customEngineRef.value?.validate((errors) => {
|
|
||||||
if (!errors) {
|
|
||||||
set.setSearchEngine(customEngineValue.value.url, true);
|
|
||||||
customEngineModal.value = false;
|
|
||||||
$message.success("已启用自定义搜索引擎");
|
|
||||||
} else {
|
|
||||||
$message.error("请检查您的输入");
|
|
||||||
}
|
|
||||||
});
|
|
||||||
};
|
|
||||||
</script>
|
|
||||||
|
|
||||||
<style lang="scss" scoped>
|
|
||||||
.engine-choose {
|
|
||||||
position: absolute;
|
|
||||||
top: -10px;
|
|
||||||
left: 0;
|
|
||||||
width: 100%;
|
|
||||||
color: var(--main-text-color);
|
|
||||||
background-color: var(--main-background-light-color);
|
|
||||||
backdrop-filter: blur(30px) saturate(1.25);
|
|
||||||
border-radius: 16px;
|
|
||||||
box-sizing: border-box;
|
|
||||||
z-index: 1;
|
|
||||||
.all-engine {
|
|
||||||
padding: 10px;
|
|
||||||
box-sizing: border-box;
|
|
||||||
.engine {
|
|
||||||
cursor: pointer;
|
|
||||||
position: relative;
|
|
||||||
display: flex;
|
|
||||||
align-items: center;
|
|
||||||
justify-content: center;
|
|
||||||
width: 100%;
|
|
||||||
height: 40px;
|
|
||||||
padding: 0 16px;
|
|
||||||
grid-column: span 1 / span 1;
|
|
||||||
border-radius: 10px;
|
|
||||||
box-sizing: border-box;
|
|
||||||
background-color: var(--main-background-light-color);
|
|
||||||
transition:
|
|
||||||
background-color 0.3s,
|
|
||||||
box-shadow 0.3s;
|
|
||||||
.i-icon {
|
|
||||||
margin-right: 12px;
|
|
||||||
}
|
|
||||||
.name {
|
|
||||||
width: 100%;
|
|
||||||
overflow: hidden;
|
|
||||||
text-overflow: ellipsis;
|
|
||||||
white-space: nowrap;
|
|
||||||
}
|
|
||||||
&.choose {
|
|
||||||
background-color: var(--main-background-hover-color);
|
|
||||||
&::before {
|
|
||||||
content: "";
|
|
||||||
position: absolute;
|
|
||||||
border-radius: 14px;
|
|
||||||
top: -4px;
|
|
||||||
left: -4px;
|
|
||||||
right: -4px;
|
|
||||||
bottom: -4px;
|
|
||||||
border: 2px solid var(--main-background-hover-color);
|
|
||||||
transition: opacity 0.3s;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
&:hover {
|
|
||||||
background-color: var(--main-background-hover-color);
|
|
||||||
box-shadow: 0 0 0px 2px var(--main-background-hover-color);
|
|
||||||
&::before {
|
|
||||||
opacity: 0;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
&:active {
|
|
||||||
box-shadow: none;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
@media (max-width: 798px) {
|
|
||||||
grid-template-columns: repeat(3, minmax(0px, 1fr));
|
|
||||||
}
|
|
||||||
@media (max-width: 580px) {
|
|
||||||
grid-template-columns: repeat(2, minmax(0px, 1fr));
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
</style>
|
|
||||||
@ -1,301 +0,0 @@
|
|||||||
<template>
|
|
||||||
<!-- 搜索框 -->
|
|
||||||
<div
|
|
||||||
:class="[
|
|
||||||
'search-input',
|
|
||||||
set.smallInput ? 'small' : null,
|
|
||||||
status.siteStatus === 'focus' ? 'focus' : null,
|
|
||||||
]"
|
|
||||||
@click.stop
|
|
||||||
>
|
|
||||||
<!-- 搜索框遮罩 -->
|
|
||||||
<div
|
|
||||||
v-if="status.siteStatus === 'focus'"
|
|
||||||
class="mask"
|
|
||||||
@click="closeSearchInput(false)"
|
|
||||||
@contextmenu.stop="
|
|
||||||
(event) => {
|
|
||||||
event.preventDefault();
|
|
||||||
}
|
|
||||||
"
|
|
||||||
/>
|
|
||||||
<!-- 主搜索框 -->
|
|
||||||
<div class="all" ref="searchAllRef" @animationend="inputAnimationEnd">
|
|
||||||
<div class="engine" title="切换搜索引擎" @click="changeEngine">
|
|
||||||
<Transition name="fade" mode="out-in">
|
|
||||||
<SvgIcon
|
|
||||||
:iconName="`icon-${
|
|
||||||
set.searchEngine !== 'custom' ? defaultEngine[set.searchEngine]?.icon : 'custom'
|
|
||||||
}`"
|
|
||||||
:key="set.searchEngine"
|
|
||||||
/>
|
|
||||||
</Transition>
|
|
||||||
</div>
|
|
||||||
<input
|
|
||||||
class="input"
|
|
||||||
id="main-input"
|
|
||||||
ref="searchInputRef"
|
|
||||||
type="text"
|
|
||||||
label="search"
|
|
||||||
title="请输入搜索内容"
|
|
||||||
autocomplete="false"
|
|
||||||
:placeholder="inputTip"
|
|
||||||
v-model="status.searchInputValue"
|
|
||||||
@focus="status.setSiteStatus('focus')"
|
|
||||||
@click.stop="status.setEngineChangeStatus(false)"
|
|
||||||
@keydown.stop="pressKeyboard"
|
|
||||||
/>
|
|
||||||
<div class="go" title="搜索" @click="toSearch(status.searchInputValue)">
|
|
||||||
<SvgIcon iconName="icon-search" className="search" />
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
<!-- 搜索引擎切换 -->
|
|
||||||
<SearchEngine />
|
|
||||||
<!-- 搜索建议 -->
|
|
||||||
<Suggestions ref="suggestionsRef" :keyWord="status.searchInputValue" @toSearch="toSearch" />
|
|
||||||
</div>
|
|
||||||
</template>
|
|
||||||
|
|
||||||
<script setup>
|
|
||||||
import { ref } from "vue";
|
|
||||||
import { statusStore, setStore } from "@/stores";
|
|
||||||
import SearchEngine from "@/components/SearchInput/SearchEngine.vue";
|
|
||||||
import Suggestions from "@/components/SearchInput/Suggestions.vue";
|
|
||||||
import defaultEngine from "@/assets/defaultEngine.json";
|
|
||||||
|
|
||||||
const set = setStore();
|
|
||||||
const status = statusStore();
|
|
||||||
|
|
||||||
// 搜索框配置
|
|
||||||
const inputTip = import.meta.env.VITE_INPUT_TIP ?? "想要搜点什么";
|
|
||||||
|
|
||||||
// 搜索框数据
|
|
||||||
const searchAllRef = ref(null);
|
|
||||||
const searchInputRef = ref(null);
|
|
||||||
|
|
||||||
// 搜索建议子组件
|
|
||||||
const suggestionsRef = ref(null);
|
|
||||||
|
|
||||||
// 关闭搜索框
|
|
||||||
const closeSearchInput = (check = false) => {
|
|
||||||
if (check && !set.autoInputBlur) {
|
|
||||||
status.setSiteStatus("focus");
|
|
||||||
} else {
|
|
||||||
status.setSearchInputValue("");
|
|
||||||
status.setSiteStatus("normal");
|
|
||||||
searchInputRef.value?.blur();
|
|
||||||
}
|
|
||||||
status.setEngineChangeStatus(false);
|
|
||||||
};
|
|
||||||
|
|
||||||
// 前往搜索
|
|
||||||
const toSearch = (val, type = 1) => {
|
|
||||||
const searchValue = val?.trim();
|
|
||||||
// 定义跳转方法
|
|
||||||
const jumpLink = (url) => {
|
|
||||||
if (set.urlJumpType === "href") {
|
|
||||||
window.location.href = url;
|
|
||||||
} else if (set.urlJumpType === "open") {
|
|
||||||
window.open(url, "_blank");
|
|
||||||
}
|
|
||||||
};
|
|
||||||
// 是否为空
|
|
||||||
if (searchValue) {
|
|
||||||
const searchFormat = encodeURIComponent(searchValue);
|
|
||||||
console.log("前往搜索:" + searchValue, type);
|
|
||||||
switch (type) {
|
|
||||||
// 默认搜索
|
|
||||||
case 1:
|
|
||||||
if (set.searchEngine !== "custom") {
|
|
||||||
const engine = defaultEngine[set.searchEngine];
|
|
||||||
jumpLink(engine?.url + searchFormat);
|
|
||||||
} else {
|
|
||||||
jumpLink(set.customEngineUrl + searchFormat);
|
|
||||||
}
|
|
||||||
break;
|
|
||||||
// 快捷翻译
|
|
||||||
case 2: {
|
|
||||||
const hasTranslation = defaultEngine[set.searchEngine]?.translation;
|
|
||||||
jumpLink(
|
|
||||||
hasTranslation
|
|
||||||
? hasTranslation + searchFormat
|
|
||||||
: `https://fanyi.baidu.com/#en/zh/${searchFormat}`,
|
|
||||||
);
|
|
||||||
break;
|
|
||||||
}
|
|
||||||
// 电子邮件
|
|
||||||
case 3:
|
|
||||||
jumpLink(`mailto:${searchFormat}`);
|
|
||||||
break;
|
|
||||||
// 直接访问
|
|
||||||
case 4: {
|
|
||||||
const urlRegex = /^(https?:\/\/)/i;
|
|
||||||
const url = urlRegex.test(searchFormat) ? searchFormat : `//${searchFormat}`;
|
|
||||||
jumpLink(url);
|
|
||||||
break;
|
|
||||||
}
|
|
||||||
default:
|
|
||||||
break;
|
|
||||||
}
|
|
||||||
closeSearchInput(true);
|
|
||||||
} else {
|
|
||||||
if (status.siteStatus === "focus") {
|
|
||||||
$message.info("请输入搜索内容", { duration: 1500 });
|
|
||||||
}
|
|
||||||
status.setSiteStatus("focus");
|
|
||||||
searchInputRef.value?.focus();
|
|
||||||
}
|
|
||||||
};
|
|
||||||
|
|
||||||
// 搜索框动画结束
|
|
||||||
const inputAnimationEnd = () => {
|
|
||||||
console.log("搜索框动画结束");
|
|
||||||
// 自动 focus
|
|
||||||
if (set.autoFocus) {
|
|
||||||
status.setSiteStatus("focus");
|
|
||||||
searchInputRef.value?.focus();
|
|
||||||
}
|
|
||||||
};
|
|
||||||
|
|
||||||
// 键盘事件
|
|
||||||
const pressKeyboard = (event) => {
|
|
||||||
// 获取键的键码
|
|
||||||
const keyCode = event.keyCode;
|
|
||||||
// 子组件事件
|
|
||||||
suggestionsRef.value?.keyboardEvents(keyCode, event);
|
|
||||||
};
|
|
||||||
|
|
||||||
// 更换搜索引擎
|
|
||||||
const changeEngine = () => {
|
|
||||||
status.setSiteStatus("focus", false);
|
|
||||||
status.setEngineChangeStatus(!status.engineChangeStatus);
|
|
||||||
};
|
|
||||||
</script>
|
|
||||||
|
|
||||||
<style lang="scss" scoped>
|
|
||||||
.search-input {
|
|
||||||
position: absolute;
|
|
||||||
display: flex;
|
|
||||||
flex-direction: row;
|
|
||||||
align-items: center;
|
|
||||||
max-width: 680px;
|
|
||||||
width: calc(100% - 60px);
|
|
||||||
transition: width 0.35s linear;
|
|
||||||
.mask {
|
|
||||||
position: fixed;
|
|
||||||
top: 0;
|
|
||||||
left: 0;
|
|
||||||
width: 100%;
|
|
||||||
height: 100%;
|
|
||||||
z-index: 0;
|
|
||||||
}
|
|
||||||
.all {
|
|
||||||
display: flex;
|
|
||||||
flex-direction: row;
|
|
||||||
align-items: center;
|
|
||||||
justify-content: space-between;
|
|
||||||
height: 42px;
|
|
||||||
width: 100%;
|
|
||||||
border-radius: 30px;
|
|
||||||
color: var(--main-text-color);
|
|
||||||
background-color: var(--main-background-color);
|
|
||||||
backdrop-filter: blur(10px);
|
|
||||||
opacity: 1;
|
|
||||||
animation: fade-up-in 0.7s cubic-bezier(0.37, 0.99, 0.36, 1);
|
|
||||||
transition:
|
|
||||||
transform 0.3s,
|
|
||||||
background-color 0.3s,
|
|
||||||
opacity 0.5s;
|
|
||||||
z-index: 1;
|
|
||||||
.input {
|
|
||||||
display: flex;
|
|
||||||
justify-content: center;
|
|
||||||
height: 100%;
|
|
||||||
width: 100%;
|
|
||||||
padding: 0;
|
|
||||||
margin: 0;
|
|
||||||
border: none;
|
|
||||||
outline: none;
|
|
||||||
background: none;
|
|
||||||
font-size: 16px;
|
|
||||||
color: var(--main-text-color);
|
|
||||||
&::placeholder {
|
|
||||||
width: 100%;
|
|
||||||
text-align: center;
|
|
||||||
color: var(--main-text-color);
|
|
||||||
letter-spacing: 2px;
|
|
||||||
transition: opacity 0.3s;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
.engine,
|
|
||||||
.go {
|
|
||||||
cursor: pointer;
|
|
||||||
display: flex;
|
|
||||||
align-items: center;
|
|
||||||
justify-content: center;
|
|
||||||
height: 100%;
|
|
||||||
width: 64px;
|
|
||||||
font-size: 20px;
|
|
||||||
border-radius: 30px;
|
|
||||||
transition:
|
|
||||||
background-color 0.3s,
|
|
||||||
opacity 0.3s;
|
|
||||||
&:hover {
|
|
||||||
background-color: var(--main-background-color);
|
|
||||||
}
|
|
||||||
@media (max-width: 520px) {
|
|
||||||
font-size: 18px;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
&.small {
|
|
||||||
width: 260px;
|
|
||||||
.all {
|
|
||||||
.engine,
|
|
||||||
.go {
|
|
||||||
opacity: 0;
|
|
||||||
}
|
|
||||||
.input {
|
|
||||||
&::placeholder {
|
|
||||||
opacity: 0.6;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
&.focus {
|
|
||||||
.engine,
|
|
||||||
.go {
|
|
||||||
opacity: 1;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
&:hover {
|
|
||||||
// width: calc(100% - 60px);
|
|
||||||
.all {
|
|
||||||
.input {
|
|
||||||
&::placeholder {
|
|
||||||
opacity: 1;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
&.focus {
|
|
||||||
width: calc(100% - 60px);
|
|
||||||
.all {
|
|
||||||
transform: translateY(-60px);
|
|
||||||
background-color: var(--main-input-hover-color);
|
|
||||||
.input {
|
|
||||||
color: var(--main-text-hover-color);
|
|
||||||
&::placeholder {
|
|
||||||
opacity: 0;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
.engine,
|
|
||||||
.go,
|
|
||||||
.delete {
|
|
||||||
opacity: 1;
|
|
||||||
color: var(--main-text-hover-color);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
</style>
|
|
||||||
@ -1,268 +0,0 @@
|
|||||||
<template>
|
|
||||||
<Transition name="fadeDown" mode="out-in">
|
|
||||||
<div
|
|
||||||
v-if="
|
|
||||||
set.showSuggestions &&
|
|
||||||
searchKeyword !== null &&
|
|
||||||
status.siteStatus === 'focus' &&
|
|
||||||
!status.engineChangeStatus
|
|
||||||
"
|
|
||||||
class="suggestions"
|
|
||||||
:style="{ height: `${suggestionsHeights}px` }"
|
|
||||||
>
|
|
||||||
<n-scrollbar style="max-height: 45vh">
|
|
||||||
<!-- 快捷操作 -->
|
|
||||||
<Transition
|
|
||||||
name="fade"
|
|
||||||
mode="out-in"
|
|
||||||
@after-enter="changeSuggestionsHeights"
|
|
||||||
@after-leave="changeSuggestionsHeights"
|
|
||||||
>
|
|
||||||
<div v-if="searchKeyword !== null" class="special-result" ref="specialallResultsRef">
|
|
||||||
<!-- 快捷翻译 -->
|
|
||||||
<div
|
|
||||||
v-if="searchKeywordType === 'text'"
|
|
||||||
class="s-result"
|
|
||||||
@click.stop="toSearch(keyWord, 2)"
|
|
||||||
>
|
|
||||||
<SvgIcon iconName="icon-translation-two" />
|
|
||||||
<span class="text">快捷翻译:{{ keyWord }}</span>
|
|
||||||
</div>
|
|
||||||
<!-- 直接访问 -->
|
|
||||||
<div
|
|
||||||
v-if="searchKeywordType !== 'text'"
|
|
||||||
class="s-result"
|
|
||||||
@click.stop="toSearch(searchKeyword, searchKeywordType === 'email' ? 3 : 4)"
|
|
||||||
>
|
|
||||||
<SvgIcon :iconName="`icon-${searchKeywordType === 'email' ? 'email' : 'link'}`" />
|
|
||||||
<span class="text">
|
|
||||||
{{ searchKeywordType === "email" ? "发送邮件至" : "直接访问" }}:{{ searchKeyword }}
|
|
||||||
</span>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</Transition>
|
|
||||||
<!-- 搜索建议 -->
|
|
||||||
<Transition
|
|
||||||
name="fade"
|
|
||||||
mode="out-in"
|
|
||||||
@after-enter="changeSuggestionsHeights"
|
|
||||||
@after-leave="changeSuggestionsHeights"
|
|
||||||
>
|
|
||||||
<div
|
|
||||||
v-if="searchKeyword !== null && searchSuggestionsData[0]"
|
|
||||||
class="all-result"
|
|
||||||
ref="allResultsRef"
|
|
||||||
>
|
|
||||||
<div
|
|
||||||
v-for="item in searchSuggestionsData"
|
|
||||||
class="s-result"
|
|
||||||
:key="item"
|
|
||||||
@click.stop="toSearch(item, 1)"
|
|
||||||
>
|
|
||||||
<SvgIcon iconName="icon-search" className="search" />
|
|
||||||
<span class="text">{{ item }}</span>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</Transition>
|
|
||||||
</n-scrollbar>
|
|
||||||
</div>
|
|
||||||
</Transition>
|
|
||||||
</template>
|
|
||||||
|
|
||||||
<script setup>
|
|
||||||
import { NScrollbar } from "naive-ui";
|
|
||||||
import { nextTick, ref, watch } from "vue";
|
|
||||||
import { statusStore, setStore } from "@/stores";
|
|
||||||
import { getSearchSuggestions } from "@/api";
|
|
||||||
import debounce from "@/utils/debounce";
|
|
||||||
import identifyInput from "@/utils/identifyInput";
|
|
||||||
|
|
||||||
const set = setStore();
|
|
||||||
const status = statusStore();
|
|
||||||
const emit = defineEmits(["toSearch"]);
|
|
||||||
|
|
||||||
// 搜索关键字
|
|
||||||
const searchKeyword = ref(null);
|
|
||||||
// 搜索关键字类别
|
|
||||||
const searchKeywordType = ref("text");
|
|
||||||
// 搜索建议数据
|
|
||||||
const searchSuggestionsData = ref([]);
|
|
||||||
// 搜索建议元素
|
|
||||||
const specialallResultsRef = ref(null);
|
|
||||||
const allResultsRef = ref(null);
|
|
||||||
// 搜索建议高度
|
|
||||||
const suggestionsHeights = ref(0);
|
|
||||||
// 接收搜索框内容
|
|
||||||
const props = defineProps({
|
|
||||||
// 搜索关键字
|
|
||||||
keyWord: {
|
|
||||||
type: String,
|
|
||||||
required: true,
|
|
||||||
},
|
|
||||||
});
|
|
||||||
|
|
||||||
// 搜索框联想
|
|
||||||
const keywordsSearch = debounce((val) => {
|
|
||||||
const searchValue = val?.trim();
|
|
||||||
// 是否为空
|
|
||||||
if (!searchValue || searchValue === "") {
|
|
||||||
searchKeyword.value = null;
|
|
||||||
return false;
|
|
||||||
}
|
|
||||||
// 关闭切换搜索引擎
|
|
||||||
status.setEngineChangeStatus(false);
|
|
||||||
// 赋值关键字
|
|
||||||
searchKeyword.value = searchValue;
|
|
||||||
// 若为文字
|
|
||||||
if (searchKeyword.value) {
|
|
||||||
console.log(val + "的搜索建议");
|
|
||||||
// 调用搜索建议
|
|
||||||
getSearchSuggestions(searchValue)
|
|
||||||
.then((res) => {
|
|
||||||
console.log(res);
|
|
||||||
// 写入结果
|
|
||||||
searchSuggestionsData.value = Array.from(res);
|
|
||||||
// 计算高度
|
|
||||||
nextTick().then(() => {
|
|
||||||
changeSuggestionsHeights();
|
|
||||||
});
|
|
||||||
})
|
|
||||||
.catch((error) => {
|
|
||||||
// 清空结果
|
|
||||||
searchSuggestionsData.value = [];
|
|
||||||
console.error("处理搜索建议发生错误:", error);
|
|
||||||
});
|
|
||||||
}
|
|
||||||
}, 300);
|
|
||||||
|
|
||||||
// 响应键盘事件
|
|
||||||
const keyboardEvents = (keyCode, event) => {
|
|
||||||
try {
|
|
||||||
// 获取元素
|
|
||||||
const mainInput = document.getElementById("main-input");
|
|
||||||
// 38 上 / 40 下
|
|
||||||
if (keyCode === 38 || keyCode === 40) {
|
|
||||||
// 阻止默认事件
|
|
||||||
event.preventDefault();
|
|
||||||
if (mainInput && allResultsRef.value && searchSuggestionsData.value[0]) {
|
|
||||||
const suggestionItems = allResultsRef.value.querySelectorAll(".s-result");
|
|
||||||
if (suggestionItems.length > 0) {
|
|
||||||
// 获取当前已聚焦的元素
|
|
||||||
const focusedItem = document.querySelector(".s-result.focus");
|
|
||||||
// 确定当前聚焦的元素在列表中的索引
|
|
||||||
const currentIndex = Array.from(suggestionItems).indexOf(focusedItem);
|
|
||||||
// 移除所有元素的选中状态
|
|
||||||
suggestionItems.forEach((item) => item.classList.toggle("focus", false));
|
|
||||||
// 计算下一个要聚焦的元素的索引
|
|
||||||
let nextIndex = keyCode === 38 ? currentIndex - 1 : currentIndex + 1;
|
|
||||||
// 确保索引不越界
|
|
||||||
nextIndex = Math.max(0, Math.min(nextIndex, suggestionItems.length - 1));
|
|
||||||
// 操作元素
|
|
||||||
if (nextIndex !== -1) {
|
|
||||||
suggestionItems[nextIndex].classList.toggle("focus", true);
|
|
||||||
mainInput.value = suggestionItems[nextIndex].querySelector(".text").textContent;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
// 13 回车
|
|
||||||
if (keyCode === 13) {
|
|
||||||
toSearch(mainInput.value, 1);
|
|
||||||
}
|
|
||||||
} catch (error) {
|
|
||||||
$message.error("出现问题,请尝试重置程序");
|
|
||||||
console.error("键盘事件出现错误:" + error);
|
|
||||||
}
|
|
||||||
};
|
|
||||||
|
|
||||||
// 计算元素高度并改变
|
|
||||||
const changeSuggestionsHeights = () => {
|
|
||||||
try {
|
|
||||||
const allResultsHeight = allResultsRef.value?.offsetHeight;
|
|
||||||
const specialallResultsHeight = specialallResultsRef.value?.offsetHeight;
|
|
||||||
suggestionsHeights.value = (specialallResultsHeight || 0) + (allResultsHeight || 0);
|
|
||||||
} catch (error) {
|
|
||||||
console.error("计算高度时出现错误:" + error);
|
|
||||||
}
|
|
||||||
};
|
|
||||||
|
|
||||||
// 触发父组件搜索事件
|
|
||||||
const toSearch = (val, type = 1) => {
|
|
||||||
emit("toSearch", val, type);
|
|
||||||
};
|
|
||||||
|
|
||||||
// 监听搜索框变化
|
|
||||||
watch(
|
|
||||||
() => props.keyWord,
|
|
||||||
(val) => {
|
|
||||||
if (set.showSuggestions) {
|
|
||||||
// 清空结果
|
|
||||||
searchSuggestionsData.value = [];
|
|
||||||
// 判断类型
|
|
||||||
searchKeywordType.value = identifyInput(val);
|
|
||||||
// 调用搜索结果
|
|
||||||
keywordsSearch(val);
|
|
||||||
}
|
|
||||||
},
|
|
||||||
);
|
|
||||||
|
|
||||||
// 暴露方法
|
|
||||||
defineExpose({ keyboardEvents });
|
|
||||||
</script>
|
|
||||||
|
|
||||||
<style lang="scss" scoped>
|
|
||||||
.suggestions {
|
|
||||||
position: absolute;
|
|
||||||
top: -10px;
|
|
||||||
left: 0;
|
|
||||||
width: 100%;
|
|
||||||
max-height: 45vh;
|
|
||||||
overflow: hidden;
|
|
||||||
color: var(--main-text-color);
|
|
||||||
background-color: var(--main-background-light-color);
|
|
||||||
backdrop-filter: blur(30px) saturate(1.25);
|
|
||||||
border-radius: 16px;
|
|
||||||
transition:
|
|
||||||
height 0.2s ease,
|
|
||||||
opacity 0.3s ease,
|
|
||||||
transform 0.3s ease;
|
|
||||||
z-index: 1;
|
|
||||||
|
|
||||||
.all-result,
|
|
||||||
.special-result {
|
|
||||||
.s-result {
|
|
||||||
cursor: pointer;
|
|
||||||
box-sizing: border-box;
|
|
||||||
display: flex;
|
|
||||||
flex-direction: row;
|
|
||||||
align-items: center;
|
|
||||||
padding: 6px 12px;
|
|
||||||
font-size: 14px;
|
|
||||||
transition:
|
|
||||||
background-color 0.3s,
|
|
||||||
padding-left 0.3s;
|
|
||||||
.i-icon {
|
|
||||||
opacity: 0.8;
|
|
||||||
margin-right: 8px;
|
|
||||||
}
|
|
||||||
.text {
|
|
||||||
width: 100%;
|
|
||||||
overflow: hidden;
|
|
||||||
text-overflow: ellipsis;
|
|
||||||
white-space: nowrap;
|
|
||||||
}
|
|
||||||
@media (min-width: 520px) {
|
|
||||||
&:hover,
|
|
||||||
&.focus {
|
|
||||||
background-color: var(--main-background-light-color);
|
|
||||||
padding-left: 18px;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
&:active {
|
|
||||||
background-color: var(--main-background-light-color);
|
|
||||||
padding-left: 18px;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
</style>
|
|
||||||
@ -1,44 +0,0 @@
|
|||||||
<template>
|
|
||||||
<svg :class="svgClass" aria-hidden="true">
|
|
||||||
<use :xlink:href="iconClassName" />
|
|
||||||
</svg>
|
|
||||||
</template>
|
|
||||||
|
|
||||||
<script setup>
|
|
||||||
import { computed } from "vue";
|
|
||||||
|
|
||||||
const props = defineProps({
|
|
||||||
iconName: {
|
|
||||||
type: String,
|
|
||||||
required: true,
|
|
||||||
},
|
|
||||||
className: {
|
|
||||||
type: String,
|
|
||||||
default: "i-icon",
|
|
||||||
},
|
|
||||||
});
|
|
||||||
|
|
||||||
// 图标在 iconfont 中的名字
|
|
||||||
const iconClassName = computed(() => {
|
|
||||||
return `#${props.iconName}`;
|
|
||||||
});
|
|
||||||
|
|
||||||
// 给图标添加上类名
|
|
||||||
const svgClass = computed(() => {
|
|
||||||
if (props.className) {
|
|
||||||
return `i-icon ${props.className}`;
|
|
||||||
}
|
|
||||||
return "i-icon";
|
|
||||||
});
|
|
||||||
</script>
|
|
||||||
|
|
||||||
<style lang="scss">
|
|
||||||
.i-icon {
|
|
||||||
width: 1em;
|
|
||||||
height: 1em;
|
|
||||||
min-width: 1em;
|
|
||||||
position: relative;
|
|
||||||
fill: currentColor;
|
|
||||||
vertical-align: -2px;
|
|
||||||
}
|
|
||||||
</style>
|
|
||||||
@ -1,269 +0,0 @@
|
|||||||
<template>
|
|
||||||
<!-- 天气时钟 -->
|
|
||||||
<div
|
|
||||||
:class="[
|
|
||||||
'weather-time',
|
|
||||||
status.siteStatus,
|
|
||||||
status.mainBoxBig && status.siteStatus !== 'normal' && status.siteStatus !== 'focus'
|
|
||||||
? 'hidden'
|
|
||||||
: null,
|
|
||||||
set.showLunar ? 'lunar' : null,
|
|
||||||
set.timeStyle,
|
|
||||||
]"
|
|
||||||
@click.stop
|
|
||||||
>
|
|
||||||
<div
|
|
||||||
class="time"
|
|
||||||
@click.stop="
|
|
||||||
status.setSiteStatus(
|
|
||||||
status.siteStatus !== 'normal' && status.siteStatus !== 'focus' ? 'normal' : 'box',
|
|
||||||
)
|
|
||||||
"
|
|
||||||
>
|
|
||||||
<span class="hour">{{ timeData.hour ?? "00" }}</span>
|
|
||||||
<span class="separator" :key="set.showSeconds">:</span>
|
|
||||||
<span class="minute">{{ timeData.minute ?? "00" }}</span>
|
|
||||||
<Transition name="fade" mode="out-in">
|
|
||||||
<span v-if="set.showSeconds" class="second">
|
|
||||||
<span class="separator">:</span>
|
|
||||||
<span class="second-num">{{ timeData.second ?? "00" }}</span>
|
|
||||||
</span>
|
|
||||||
</Transition>
|
|
||||||
<template v-if="set.use12HourFormat">
|
|
||||||
<span class="amPm">{{ timeData.amPm ?? "am" }}</span>
|
|
||||||
</template>
|
|
||||||
</div>
|
|
||||||
<div v-if="set.showLunar" class="lunar">
|
|
||||||
<span class="year">{{ timeData.lunar?.GanZhiYear }}</span>
|
|
||||||
<span class="text">{{ timeData.lunar?.text }}</span>
|
|
||||||
</div>
|
|
||||||
<div class="date">
|
|
||||||
<span class="month">{{ timeData.month ?? "0" }}</span>
|
|
||||||
<span class="day">{{ timeData.day ?? "0" }}</span>
|
|
||||||
<span class="weekday">{{ timeData.weekday ?? "星期八" }}</span>
|
|
||||||
</div>
|
|
||||||
<div v-if="set.showWeather" class="weather">
|
|
||||||
<span class="status">{{ weatherData?.condition ?? "N/A" }}</span>
|
|
||||||
<span class="temperature">{{ weatherData?.temp ?? "N/A" }} ℃</span>
|
|
||||||
<span class="wind">{{ weatherData?.windDir ?? "N/A" }}</span>
|
|
||||||
<span v-if="weatherData?.windLevel" class="wind-level"> {{ weatherData.windLevel }} 级 </span>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</template>
|
|
||||||
|
|
||||||
<script setup>
|
|
||||||
import { getCurrentTime } from "@/utils/timeTools";
|
|
||||||
import { ref, onMounted, onBeforeUnmount, watch } from "vue";
|
|
||||||
import { statusStore, setStore } from "@/stores";
|
|
||||||
import { getAdcode, getWeather } from "@/api";
|
|
||||||
|
|
||||||
const set = setStore();
|
|
||||||
const status = statusStore();
|
|
||||||
|
|
||||||
// 时间数据
|
|
||||||
const timeData = ref({});
|
|
||||||
const timeInterval = ref(null);
|
|
||||||
|
|
||||||
// 天气数据
|
|
||||||
const weatherData = ref(null);
|
|
||||||
const weatherKey = import.meta.env.VITE_WEATHER_KEY;
|
|
||||||
|
|
||||||
// 更新时间
|
|
||||||
const updateTimeData = () => {
|
|
||||||
timeData.value = getCurrentTime(set.showZeroTime, set.use12HourFormat);
|
|
||||||
};
|
|
||||||
|
|
||||||
// 获取天气数据
|
|
||||||
const getWeatherData = async () => {
|
|
||||||
if (!weatherKey) {
|
|
||||||
return $message.warning("请配置天气 Key");
|
|
||||||
}
|
|
||||||
// 当前时间戳
|
|
||||||
const currentTime = Date.now();
|
|
||||||
// 上次获取天气数据的数据
|
|
||||||
let lastWeatherData = JSON.parse(localStorage.getItem("lastWeatherData")) || {
|
|
||||||
data: {},
|
|
||||||
lastFetchTime: 0,
|
|
||||||
};
|
|
||||||
// 上次获取天气数据的时间戳与当前时间的时间差(毫秒)
|
|
||||||
const timeDifference = currentTime - lastWeatherData.lastFetchTime;
|
|
||||||
// 是否超出 5 分钟
|
|
||||||
if (timeDifference >= 5 * 60 * 1000) {
|
|
||||||
const adCodeResult = await getAdcode(weatherKey);
|
|
||||||
if (adCodeResult.infocode !== "10000") {
|
|
||||||
return $message.error("地区查询失败");
|
|
||||||
}
|
|
||||||
// 获取天气数据
|
|
||||||
const weatherResult = await getWeather(weatherKey, adCodeResult.adcode);
|
|
||||||
if (weatherResult.infocode !== "10000") {
|
|
||||||
return $message.error("地区查询失败");
|
|
||||||
}
|
|
||||||
const data = weatherResult.lives[0];
|
|
||||||
weatherData.value = {
|
|
||||||
condition: data.weather,
|
|
||||||
temp: data.temperature,
|
|
||||||
windDir: data.winddirection + "风",
|
|
||||||
windLevel: data.windpower,
|
|
||||||
};
|
|
||||||
lastWeatherData = { data: weatherData.value, lastFetchTime: currentTime };
|
|
||||||
// 储存新天气数据
|
|
||||||
localStorage.setItem("lastWeatherData", JSON.stringify(lastWeatherData));
|
|
||||||
} else {
|
|
||||||
console.log("从缓存中读取天气数据:", lastWeatherData);
|
|
||||||
weatherData.value = lastWeatherData.data;
|
|
||||||
}
|
|
||||||
};
|
|
||||||
|
|
||||||
// 监听配置发生改变
|
|
||||||
watch(
|
|
||||||
() => [set.showZeroTime, set.use12HourFormat],
|
|
||||||
() => {
|
|
||||||
updateTimeData();
|
|
||||||
},
|
|
||||||
);
|
|
||||||
|
|
||||||
onMounted(() => {
|
|
||||||
// 时间
|
|
||||||
updateTimeData();
|
|
||||||
timeInterval.value = setInterval(updateTimeData, 1000);
|
|
||||||
// 天气
|
|
||||||
getWeatherData();
|
|
||||||
});
|
|
||||||
|
|
||||||
onBeforeUnmount(() => {
|
|
||||||
clearInterval(timeInterval.value);
|
|
||||||
});
|
|
||||||
</script>
|
|
||||||
|
|
||||||
<style lang="scss" scoped>
|
|
||||||
.weather-time {
|
|
||||||
position: absolute;
|
|
||||||
display: flex;
|
|
||||||
flex-direction: column;
|
|
||||||
align-items: center;
|
|
||||||
margin-bottom: 20px;
|
|
||||||
transform: translateY(-140px);
|
|
||||||
color: var(--main-text-color);
|
|
||||||
animation: fade-time-in 0.6s cubic-bezier(0.21, 0.78, 0.36, 1);
|
|
||||||
transition:
|
|
||||||
transform 0.3s,
|
|
||||||
opacity 0.5s,
|
|
||||||
margin-bottom 0.3s;
|
|
||||||
z-index: 1;
|
|
||||||
.time {
|
|
||||||
cursor: pointer;
|
|
||||||
font-size: 3rem;
|
|
||||||
margin: 6px 0px;
|
|
||||||
text-shadow: var(--main-text-shadow);
|
|
||||||
transition: transform 0.3s;
|
|
||||||
.separator {
|
|
||||||
opacity: 0.8;
|
|
||||||
font-size: 2.8rem;
|
|
||||||
display: inline-block;
|
|
||||||
margin: 0 5px;
|
|
||||||
transform: translateY(-4px);
|
|
||||||
animation: separator-breathe 0.7s infinite alternate;
|
|
||||||
}
|
|
||||||
.amPm {
|
|
||||||
font-size: 1rem;
|
|
||||||
opacity: 0.6;
|
|
||||||
margin-left: 6px;
|
|
||||||
}
|
|
||||||
&:hover {
|
|
||||||
transform: scale(1.08);
|
|
||||||
}
|
|
||||||
&:active {
|
|
||||||
transform: scale(1);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
.date {
|
|
||||||
font-size: 1.15rem;
|
|
||||||
opacity: 0.8;
|
|
||||||
margin: 4px 0px;
|
|
||||||
text-shadow: var(--main-text-shadow);
|
|
||||||
.month {
|
|
||||||
&::after {
|
|
||||||
margin: 0 4px;
|
|
||||||
content: "月";
|
|
||||||
}
|
|
||||||
}
|
|
||||||
.day {
|
|
||||||
&::after {
|
|
||||||
margin: 0 8px 0 4px;
|
|
||||||
content: "日";
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
.lunar {
|
|
||||||
font-size: 0.9rem;
|
|
||||||
opacity: 0.6;
|
|
||||||
text-shadow: var(--main-text-shadow);
|
|
||||||
.year {
|
|
||||||
&::after {
|
|
||||||
margin-right: 4px;
|
|
||||||
content: "年";
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
.weather {
|
|
||||||
opacity: 0.7;
|
|
||||||
font-size: 1rem;
|
|
||||||
text-shadow: var(--main-text-shadow);
|
|
||||||
.temperature {
|
|
||||||
margin: 0 6px;
|
|
||||||
}
|
|
||||||
.wind-level {
|
|
||||||
margin-left: 6px;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
&.focus {
|
|
||||||
transform: translateY(-180px);
|
|
||||||
// transform: translateY(-24vh);
|
|
||||||
}
|
|
||||||
&.box,
|
|
||||||
&.set {
|
|
||||||
// transform: translateY(-220px);
|
|
||||||
transform: translateY(-34vh);
|
|
||||||
@media (max-width: 478px) {
|
|
||||||
transform: translateY(-32vh);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
&.hidden {
|
|
||||||
transform: translateY(-180px);
|
|
||||||
// transform: translateY(-24vh);
|
|
||||||
opacity: 0;
|
|
||||||
}
|
|
||||||
&.lunar {
|
|
||||||
margin-bottom: 50px;
|
|
||||||
}
|
|
||||||
&.two {
|
|
||||||
padding-bottom: 60px;
|
|
||||||
.time {
|
|
||||||
display: flex;
|
|
||||||
flex-direction: column;
|
|
||||||
align-items: center;
|
|
||||||
span {
|
|
||||||
line-height: normal;
|
|
||||||
}
|
|
||||||
.separator,
|
|
||||||
.second {
|
|
||||||
display: none;
|
|
||||||
}
|
|
||||||
.hour {
|
|
||||||
&::after {
|
|
||||||
content: "/";
|
|
||||||
font-size: 2rem;
|
|
||||||
display: flex;
|
|
||||||
align-items: center;
|
|
||||||
justify-content: center;
|
|
||||||
line-height: 0;
|
|
||||||
opacity: 0.4;
|
|
||||||
transform: rotate(50deg);
|
|
||||||
margin: 12px 0;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
</style>
|
|
||||||
22
src/main.js
@ -1,22 +0,0 @@
|
|||||||
import { createApp } from "vue";
|
|
||||||
// Pinia
|
|
||||||
import { createPinia } from "pinia";
|
|
||||||
import piniaPluginPersistedstate from "pinia-plugin-persistedstate";
|
|
||||||
// IconFont
|
|
||||||
import SvgIcon from "@/components/SvgIcon.vue";
|
|
||||||
// 主组件
|
|
||||||
import App from "@/App.vue";
|
|
||||||
// 全局样式
|
|
||||||
import "@/style/global.scss";
|
|
||||||
|
|
||||||
// 根组件
|
|
||||||
const app = createApp(App);
|
|
||||||
|
|
||||||
// Pinia
|
|
||||||
const pinia = createPinia();
|
|
||||||
pinia.use(piniaPluginPersistedstate);
|
|
||||||
|
|
||||||
// 挂载
|
|
||||||
app.use(pinia);
|
|
||||||
app.component("SvgIcon", SvgIcon);
|
|
||||||
app.mount("#app");
|
|
||||||
@ -1,8 +0,0 @@
|
|||||||
// Pinia
|
|
||||||
import useSetDataStore from "@/stores/setData";
|
|
||||||
import useSiteDataStore from "@/stores/siteData";
|
|
||||||
import useStatusDataStore from "@/stores/statusData";
|
|
||||||
|
|
||||||
export const setStore = () => useSetDataStore();
|
|
||||||
export const siteStore = () => useSiteDataStore();
|
|
||||||
export const statusStore = () => useStatusDataStore();
|
|
||||||
@ -1,86 +0,0 @@
|
|||||||
import { defineStore } from "pinia";
|
|
||||||
|
|
||||||
const useSetDataStore = defineStore("setData", {
|
|
||||||
state: () => {
|
|
||||||
return {
|
|
||||||
// 主题类别
|
|
||||||
themeType: "light",
|
|
||||||
// 壁纸类别
|
|
||||||
// 0 本地 / 1 必应 / 2 随机风景 / 3 随机动漫 / 4 自定义
|
|
||||||
backgroundType: 2,
|
|
||||||
backgroundCustom: "",
|
|
||||||
// 壁纸遮罩
|
|
||||||
showBackgroundGray: true,
|
|
||||||
// 壁纸模糊
|
|
||||||
backgroundBlur: 0,
|
|
||||||
// 搜索引擎
|
|
||||||
searchEngine: "bing",
|
|
||||||
lastSearchEngine: "bing",
|
|
||||||
customEngineUrl: "",
|
|
||||||
// 搜索框收起
|
|
||||||
smallInput: false,
|
|
||||||
// 清空搜索框
|
|
||||||
showCleanInput: true,
|
|
||||||
// 搜索框自动 focus
|
|
||||||
autoFocus: false,
|
|
||||||
// 搜索后搜索框自动失焦
|
|
||||||
autoInputBlur: true,
|
|
||||||
// 时间样式
|
|
||||||
timeStyle: "one",
|
|
||||||
// 显示农历
|
|
||||||
showLunar: false,
|
|
||||||
// 是否显秒
|
|
||||||
showSeconds: false,
|
|
||||||
// 是否显零
|
|
||||||
showZeroTime: true,
|
|
||||||
// 12 小时制
|
|
||||||
use12HourFormat: false,
|
|
||||||
// 天气显示
|
|
||||||
showWeather: true,
|
|
||||||
// 是否显示搜索建议
|
|
||||||
showSuggestions: true,
|
|
||||||
// 跳转方式
|
|
||||||
// open 新标签页 / href 当前页面
|
|
||||||
urlJumpType: "open",
|
|
||||||
};
|
|
||||||
},
|
|
||||||
actions: {
|
|
||||||
setSearchEngine(value, custom = false) {
|
|
||||||
// 储存上次
|
|
||||||
if (this.searchEngine !== "custom") {
|
|
||||||
this.lastSearchEngine = this.searchEngine;
|
|
||||||
}
|
|
||||||
// 设置新引擎
|
|
||||||
if (custom) {
|
|
||||||
this.customEngineUrl = value;
|
|
||||||
this.searchEngine = "custom";
|
|
||||||
return;
|
|
||||||
}
|
|
||||||
this.searchEngine = value;
|
|
||||||
},
|
|
||||||
// 恢复数据
|
|
||||||
recoverSiteData(data) {
|
|
||||||
let isSuccess = false;
|
|
||||||
try {
|
|
||||||
for (const key in data) {
|
|
||||||
if (Object.hasOwnProperty.call(data, key)) {
|
|
||||||
const item = data[key];
|
|
||||||
this[key] = item;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
isSuccess = true;
|
|
||||||
} catch (error) {
|
|
||||||
console.error("站点数据恢复时处理失败:", error);
|
|
||||||
isSuccess = false;
|
|
||||||
}
|
|
||||||
return isSuccess;
|
|
||||||
},
|
|
||||||
},
|
|
||||||
// 开启数据持久化
|
|
||||||
persist: {
|
|
||||||
key: "setData",
|
|
||||||
storage: window.localStorage,
|
|
||||||
},
|
|
||||||
});
|
|
||||||
|
|
||||||
export default useSetDataStore;
|
|
||||||
@ -1,23 +0,0 @@
|
|||||||
import { defineStore } from "pinia";
|
|
||||||
import defaultShortCut from "@/assets/defaultShortCut";
|
|
||||||
|
|
||||||
const useSiteDataStore = defineStore("siteData", {
|
|
||||||
state: () => {
|
|
||||||
return {
|
|
||||||
// 捷径数据
|
|
||||||
shortcutData: defaultShortCut,
|
|
||||||
};
|
|
||||||
},
|
|
||||||
actions: {
|
|
||||||
setShortcutData(value) {
|
|
||||||
this.shortcutData = value;
|
|
||||||
},
|
|
||||||
},
|
|
||||||
// 开启数据持久化
|
|
||||||
persist: {
|
|
||||||
key: "siteData",
|
|
||||||
storage: window.localStorage,
|
|
||||||
},
|
|
||||||
});
|
|
||||||
|
|
||||||
export default useSiteDataStore;
|
|
||||||
@ -1,47 +0,0 @@
|
|||||||
import { defineStore } from "pinia";
|
|
||||||
|
|
||||||
const useStatusDataStore = defineStore("statusData", {
|
|
||||||
state: () => {
|
|
||||||
return {
|
|
||||||
// 壁纸状态
|
|
||||||
imgLoadStatus: false,
|
|
||||||
// 站点状态
|
|
||||||
// normal 正常 / focus 搜索 / box 盒子 / set 设置
|
|
||||||
siteStatus: "normal",
|
|
||||||
// 切换搜索引擎
|
|
||||||
engineChangeStatus: false,
|
|
||||||
// 搜索框文本
|
|
||||||
searchInputValue: "",
|
|
||||||
// 盒子大小
|
|
||||||
mainBoxBig: false,
|
|
||||||
};
|
|
||||||
},
|
|
||||||
getters: {},
|
|
||||||
actions: {
|
|
||||||
setImgLoadStatus(value) {
|
|
||||||
this.imgLoadStatus = value;
|
|
||||||
},
|
|
||||||
setSiteStatus(value, alsoChange = true) {
|
|
||||||
this.siteStatus = value;
|
|
||||||
if (value !== "focus") this.searchInputValue = "";
|
|
||||||
if (alsoChange) this.engineChangeStatus = false;
|
|
||||||
},
|
|
||||||
setEngineChangeStatus(value) {
|
|
||||||
this.engineChangeStatus = value;
|
|
||||||
},
|
|
||||||
setSearchInputValue(value) {
|
|
||||||
this.searchInputValue = value;
|
|
||||||
},
|
|
||||||
setMainBoxBig(value) {
|
|
||||||
this.mainBoxBig = value;
|
|
||||||
},
|
|
||||||
},
|
|
||||||
// 开启数据持久化
|
|
||||||
persist: {
|
|
||||||
key: "statusData",
|
|
||||||
storage: window.localStorage,
|
|
||||||
paths: ["mainBoxBig"],
|
|
||||||
},
|
|
||||||
});
|
|
||||||
|
|
||||||
export default useStatusDataStore;
|
|
||||||
@ -1,275 +0,0 @@
|
|||||||
:root {
|
|
||||||
--body-background-color: #333333;
|
|
||||||
--main-text-color: #ffffff;
|
|
||||||
--main-text-grey-color: #eeeeee;
|
|
||||||
--main-text-hover-color: #555555;
|
|
||||||
--main-background-color: #00000040;
|
|
||||||
--main-background-light-color: #ffffff30;
|
|
||||||
--main-background-hover-color: #ffffff70;
|
|
||||||
--main-input-hover-color: #ffffff;
|
|
||||||
--main-notification-background-color: #00000030;
|
|
||||||
--main-box-shadow: 0px 0px 10px 0px #00000020;
|
|
||||||
--main-text-shadow: 0px 0px 8px #00000066;
|
|
||||||
}
|
|
||||||
|
|
||||||
[theme="dark"] {
|
|
||||||
--main-text-color: #efefef;
|
|
||||||
--main-background-light-color: #00000030;
|
|
||||||
--main-background-hover-color: #00000040;
|
|
||||||
}
|
|
||||||
|
|
||||||
* {
|
|
||||||
margin: 0;
|
|
||||||
padding: 0;
|
|
||||||
user-select: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
html,
|
|
||||||
body {
|
|
||||||
width: 100%;
|
|
||||||
height: 100%;
|
|
||||||
background-color: var(--body-background-color);
|
|
||||||
overflow: hidden;
|
|
||||||
font-family: "HarmonyOS_Regular", sans-serif;
|
|
||||||
}
|
|
||||||
|
|
||||||
#app {
|
|
||||||
width: 100vw;
|
|
||||||
height: 100vh;
|
|
||||||
}
|
|
||||||
|
|
||||||
// NButton
|
|
||||||
.n-button {
|
|
||||||
background-color: var(--main-background-light-color);
|
|
||||||
border-radius: 8px;
|
|
||||||
transition: background-color 0.3s;
|
|
||||||
}
|
|
||||||
|
|
||||||
// NMessage
|
|
||||||
.n-message-container {
|
|
||||||
top: 20px !important;
|
|
||||||
.n-message-wrapper {
|
|
||||||
border-radius: 25px;
|
|
||||||
backdrop-filter: blur(20px);
|
|
||||||
.n-message {
|
|
||||||
padding: 12px 28px;
|
|
||||||
border-radius: 25px;
|
|
||||||
background-color: var(--main-background-light-color);
|
|
||||||
color: var(--main-text-color);
|
|
||||||
.n-message__icon > * {
|
|
||||||
color: var(--main-text-color);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
// NTabs
|
|
||||||
.n-tabs {
|
|
||||||
height: 100%;
|
|
||||||
--n-bar-color: var(--main-text-color) !important;
|
|
||||||
--n-tab-text-color-active: var(--main-text-color) !important;
|
|
||||||
--n-tab-text-color-hover: var(--main-text-color) !important;
|
|
||||||
.n-tabs-nav {
|
|
||||||
height: 44px;
|
|
||||||
}
|
|
||||||
.n-tabs-pane-wrapper {
|
|
||||||
height: 100%;
|
|
||||||
.n-tab-pane {
|
|
||||||
padding: 20px;
|
|
||||||
box-sizing: border-box;
|
|
||||||
&.no-padding {
|
|
||||||
padding: 0;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
// NSwitch
|
|
||||||
.n-switch {
|
|
||||||
--n-rail-color: var(--main-background-light-color) !important;
|
|
||||||
--n-rail-color-active: var(--main-background-hover-color) !important;
|
|
||||||
--n-box-shadow-focus: var(--main-box-shadow) !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
// NScrollbar
|
|
||||||
.n-scrollbar {
|
|
||||||
.n-scrollbar-rail {
|
|
||||||
right: 0 !important;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
// NModal
|
|
||||||
.n-modal-container {
|
|
||||||
.n-modal-mask {
|
|
||||||
backdrop-filter: blur(40px);
|
|
||||||
}
|
|
||||||
// n-dialog
|
|
||||||
.n-dialog {
|
|
||||||
border-radius: 8px;
|
|
||||||
box-shadow: none;
|
|
||||||
--n-icon-color: var(--main-text-color);
|
|
||||||
--n-color: var(--main-background-light-color);
|
|
||||||
.n-dialog__title {
|
|
||||||
font-weight: bold;
|
|
||||||
font-size: 18px;
|
|
||||||
.n-dialog__icon {
|
|
||||||
font-size: 24px;
|
|
||||||
margin-right: 8px;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
.n-dialog__content {
|
|
||||||
font-size: 15px;
|
|
||||||
}
|
|
||||||
.n-button {
|
|
||||||
height: auto;
|
|
||||||
padding: 9px 16px;
|
|
||||||
transition: background-color 0.3s;
|
|
||||||
--n-border: none;
|
|
||||||
--n-border-hover: none;
|
|
||||||
--n-border-focus: none;
|
|
||||||
--n-border-pressed: none;
|
|
||||||
--n-text-color-pressed: var(--main-text-color);
|
|
||||||
--n-color-pressed: var(--main-background-hover-color);
|
|
||||||
--n-text-color: var(--main-text-color);
|
|
||||||
--n-text-color-hover: var(--main-text-color);
|
|
||||||
--n-color-focus: var(--main-background-hover-color);
|
|
||||||
--n-text-color-focus: var(--main-text-color);
|
|
||||||
--n-color-hover: var(--main-background-hover-color);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
.n-modal {
|
|
||||||
width: 60vw;
|
|
||||||
max-width: 700px;
|
|
||||||
min-width: min(24rem, 100vw);
|
|
||||||
border-radius: 8px;
|
|
||||||
box-shadow: none;
|
|
||||||
--n-color-modal: var(--main-background-light-color);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
// NDropdown
|
|
||||||
.n-dropdown {
|
|
||||||
--n-border-radius: 8px !important;
|
|
||||||
--n-color: var(--main-background-light-color) !important;
|
|
||||||
--n-option-color-hover: var(--main-background-hover-color) !important;
|
|
||||||
backdrop-filter: blur(10px);
|
|
||||||
}
|
|
||||||
|
|
||||||
// Transition 动画
|
|
||||||
.fade-enter-active,
|
|
||||||
.fade-leave-active {
|
|
||||||
transition: opacity 0.25s ease-in-out;
|
|
||||||
}
|
|
||||||
|
|
||||||
.fade-enter-from,
|
|
||||||
.fade-leave-to {
|
|
||||||
opacity: 0;
|
|
||||||
}
|
|
||||||
|
|
||||||
.fadeDown-enter-active,
|
|
||||||
.fadeDown-leave-active {
|
|
||||||
transition:
|
|
||||||
opacity 0.3s ease,
|
|
||||||
transform 0.3s ease;
|
|
||||||
}
|
|
||||||
|
|
||||||
.fadeDown-enter-active {
|
|
||||||
transition-delay: 0.2s;
|
|
||||||
}
|
|
||||||
|
|
||||||
.fadeDown-enter-from,
|
|
||||||
.fadeDown-leave-to {
|
|
||||||
opacity: 0;
|
|
||||||
transform: translateY(-10px);
|
|
||||||
}
|
|
||||||
|
|
||||||
.show-enter-active,
|
|
||||||
.show-leave-active {
|
|
||||||
transition:
|
|
||||||
opacity 0.25s ease,
|
|
||||||
transform 0.25s ease-in-out;
|
|
||||||
}
|
|
||||||
|
|
||||||
.show-enter-from,
|
|
||||||
.show-leave-to {
|
|
||||||
opacity: 0;
|
|
||||||
transform: translateY(20px);
|
|
||||||
}
|
|
||||||
|
|
||||||
// 全局动画
|
|
||||||
@keyframes fade-up-in {
|
|
||||||
0% {
|
|
||||||
opacity: 0;
|
|
||||||
}
|
|
||||||
30% {
|
|
||||||
opacity: 0;
|
|
||||||
transform: translateY(30px);
|
|
||||||
}
|
|
||||||
100% {
|
|
||||||
opacity: 1;
|
|
||||||
transform: translateY(0);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
@keyframes fade-time-in {
|
|
||||||
0% {
|
|
||||||
opacity: 0;
|
|
||||||
}
|
|
||||||
20% {
|
|
||||||
opacity: 0;
|
|
||||||
transform: translateY(-90px);
|
|
||||||
}
|
|
||||||
100% {
|
|
||||||
opacity: 1;
|
|
||||||
transform: translateY(-140px);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
@keyframes fade-blur-in {
|
|
||||||
from {
|
|
||||||
filter: blur(calc(var(--blur) + 20px)) brightness(0.4);
|
|
||||||
transform: scale(1.5);
|
|
||||||
}
|
|
||||||
to {
|
|
||||||
filter: blur(var(--blur)) brightness(1);
|
|
||||||
transform: scale(1.2);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
@keyframes separator-breathe {
|
|
||||||
0% {
|
|
||||||
opacity: 0.8;
|
|
||||||
}
|
|
||||||
70% {
|
|
||||||
opacity: 0.8;
|
|
||||||
}
|
|
||||||
100% {
|
|
||||||
opacity: 0.2;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
@keyframes logo-breathe {
|
|
||||||
0% {
|
|
||||||
transform: scale(1);
|
|
||||||
}
|
|
||||||
50% {
|
|
||||||
transform: scale(1.1);
|
|
||||||
}
|
|
||||||
100% {
|
|
||||||
transform: scale(1);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
// 文本选中
|
|
||||||
::selection {
|
|
||||||
color: var(--main-text-color);
|
|
||||||
background-color: var(--main-text-hover-color);
|
|
||||||
}
|
|
||||||
|
|
||||||
// 滚动条
|
|
||||||
.ps__rail-y {
|
|
||||||
.ps__thumb-y {
|
|
||||||
right: 0;
|
|
||||||
background-color: var(--main-background-light-color);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
@ -1,22 +0,0 @@
|
|||||||
/**
|
|
||||||
* 防抖函数
|
|
||||||
* @param {Function} func - 要进行防抖处理的函数
|
|
||||||
* @param {number} delay - 延迟时间,单位毫秒
|
|
||||||
* @returns {Function} - 返回一个新的函数,该函数在指定的时间间隔内最多只会执行一次
|
|
||||||
*/
|
|
||||||
const debounce = (func, delay) => {
|
|
||||||
let timerId;
|
|
||||||
|
|
||||||
// 返回一个新的函数
|
|
||||||
return (...args) => {
|
|
||||||
// 清除上一个定时器
|
|
||||||
clearTimeout(timerId);
|
|
||||||
|
|
||||||
// 设置新的定时器,在指定的延迟时间后执行函数
|
|
||||||
timerId = setTimeout(() => {
|
|
||||||
func.apply(this, args);
|
|
||||||
}, delay);
|
|
||||||
};
|
|
||||||
};
|
|
||||||
|
|
||||||
export default debounce;
|
|
||||||
@ -1,17 +0,0 @@
|
|||||||
/**
|
|
||||||
* 查找页面中所有元素的最大 z-index 值,并返回新元素应该使用的合适 z-index 值
|
|
||||||
* @param {number} min - 可选参数,新元素应该至少具有的最小 z-index 值。
|
|
||||||
* @returns {number} 返回新元素应该使用的合适 z-index 值。
|
|
||||||
*/
|
|
||||||
export const findMaxZIndex = (min) => {
|
|
||||||
const elements = document.getElementsByTagName("*");
|
|
||||||
let maxZIndex = 0;
|
|
||||||
for (let i = 0; i < elements.length; i++) {
|
|
||||||
const zIndex = parseInt(window.getComputedStyle(elements[i]).zIndex, 10);
|
|
||||||
if (zIndex && zIndex > maxZIndex) {
|
|
||||||
maxZIndex = zIndex;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
// 返回新元素应该使用的合适 z-index 值。如果传入了最小值 min,则使用 min,否则使用 2000。
|
|
||||||
return Math.max(min ? min : 2000, maxZIndex + 1);
|
|
||||||
};
|
|
||||||
@ -1,38 +0,0 @@
|
|||||||
/**
|
|
||||||
* 判断输入的字符串是网址、邮件地址还是普通文本。
|
|
||||||
*
|
|
||||||
* @param {string} input - 输入的字符串
|
|
||||||
* @returns {(string | boolean)} - 返回 "url" 表示网址,"email" 表示邮件地址,true 表示普通文本
|
|
||||||
*/
|
|
||||||
const identifyInput = (input) => {
|
|
||||||
/**
|
|
||||||
* 网址正则
|
|
||||||
* @type {RegExp}
|
|
||||||
*/
|
|
||||||
const urlRegex = new RegExp("https?://[\\w.-]+", "i");
|
|
||||||
|
|
||||||
/**
|
|
||||||
* IP 正则
|
|
||||||
* @type {RegExp}
|
|
||||||
*/
|
|
||||||
const ipv4Regex = new RegExp(
|
|
||||||
"^(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?).(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?).(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?).(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)$",
|
|
||||||
);
|
|
||||||
|
|
||||||
/**
|
|
||||||
* 邮箱正则
|
|
||||||
* @type {RegExp}
|
|
||||||
*/
|
|
||||||
const emailRegex = /^[^\s@]+@[^\s@]+\.[^\s@]+$/;
|
|
||||||
|
|
||||||
// 判断是否为网址
|
|
||||||
if (urlRegex.test(input) || ipv4Regex.test(input)) return "url";
|
|
||||||
|
|
||||||
// 判断是否为邮件地址
|
|
||||||
if (emailRegex.test(input)) return "email";
|
|
||||||
|
|
||||||
// 默认返回普通文本
|
|
||||||
return "text";
|
|
||||||
};
|
|
||||||
|
|
||||||
export default identifyInput;
|
|
||||||
@ -1,35 +0,0 @@
|
|||||||
import axios from "axios";
|
|
||||||
|
|
||||||
// 全局配置
|
|
||||||
axios.defaults.timeout = 30000;
|
|
||||||
axios.defaults.headers.common["X-Requested-With"] = "XMLHttpRequest";
|
|
||||||
axios.defaults.withCredentials = false;
|
|
||||||
|
|
||||||
// 请求拦截
|
|
||||||
axios.interceptors.request.use(
|
|
||||||
(request) => {
|
|
||||||
return request;
|
|
||||||
},
|
|
||||||
(error) => {
|
|
||||||
console.error("请求失败,请稍后重试");
|
|
||||||
return Promise.reject(error);
|
|
||||||
},
|
|
||||||
);
|
|
||||||
|
|
||||||
// 响应拦截
|
|
||||||
axios.interceptors.response.use(
|
|
||||||
(response) => {
|
|
||||||
return response.data;
|
|
||||||
},
|
|
||||||
(error) => {
|
|
||||||
if (error.response) {
|
|
||||||
const data = error.response?.data;
|
|
||||||
console.error("请求失败,请稍后重试:" + data);
|
|
||||||
} else {
|
|
||||||
console.error("请求失败,请稍后重试:" + error);
|
|
||||||
}
|
|
||||||
return Promise.reject(error);
|
|
||||||
},
|
|
||||||
);
|
|
||||||
|
|
||||||
export default axios;
|
|
||||||
@ -1,87 +0,0 @@
|
|||||||
import LunarCalendar from "lunar-calendar";
|
|
||||||
|
|
||||||
/**
|
|
||||||
* 获取当前时间
|
|
||||||
* @returns {Object} 时间对象
|
|
||||||
*/
|
|
||||||
export const getCurrentTime = (ShowZero = true, Use12Hour = false) => {
|
|
||||||
try {
|
|
||||||
const time = new Date();
|
|
||||||
// 格式化
|
|
||||||
const formatTime = (value) => (value < 10 ? "0" + value : value);
|
|
||||||
const format12Hour = (hour) => (hour % 12 === 0 ? 12 : hour % 12);
|
|
||||||
const getAmPm = (hour) => (hour >= 12 ? "PM" : "AM");
|
|
||||||
// 处理时间
|
|
||||||
const year = time.getFullYear();
|
|
||||||
const month = time.getMonth() + 1;
|
|
||||||
const day = formatTime(time.getDate());
|
|
||||||
// 处理时钟
|
|
||||||
let hour = ShowZero ? formatTime(time.getHours()) : time.getHours();
|
|
||||||
let amPm = "";
|
|
||||||
if (Use12Hour) {
|
|
||||||
hour = format12Hour(hour);
|
|
||||||
amPm = getAmPm(time.getHours());
|
|
||||||
}
|
|
||||||
const minute = formatTime(time.getMinutes());
|
|
||||||
const second = formatTime(time.getSeconds());
|
|
||||||
const weekdayArr = ["日", "一", "二", "三", "四", "五", "六"];
|
|
||||||
const weekday = "周" + weekdayArr[time.getDay()];
|
|
||||||
// 获取农历
|
|
||||||
const lunar = LunarCalendar.solarToLunar(
|
|
||||||
time.getFullYear(),
|
|
||||||
time.getMonth() + 1,
|
|
||||||
time.getDate(),
|
|
||||||
);
|
|
||||||
// 返回时间
|
|
||||||
const currentTime = {
|
|
||||||
year,
|
|
||||||
month,
|
|
||||||
day,
|
|
||||||
hour,
|
|
||||||
minute,
|
|
||||||
second,
|
|
||||||
weekday,
|
|
||||||
amPm,
|
|
||||||
lunar: {
|
|
||||||
data: lunar,
|
|
||||||
year: lunar.lunarYear,
|
|
||||||
month: lunar.lunarMonthName,
|
|
||||||
day: lunar.lunarDayName,
|
|
||||||
GanZhiYear: lunar.GanZhiYear,
|
|
||||||
GanZhiMonth: lunar.GanZhiMonth,
|
|
||||||
GanZhiDay: lunar.GanZhiDay,
|
|
||||||
text: lunar.lunarMonthName + lunar.lunarDayName,
|
|
||||||
},
|
|
||||||
};
|
|
||||||
return currentTime;
|
|
||||||
} catch (error) {
|
|
||||||
console.error("时间获取出错:" + error);
|
|
||||||
return {};
|
|
||||||
}
|
|
||||||
};
|
|
||||||
|
|
||||||
/**
|
|
||||||
* 根据实时时间返回不同的问候语
|
|
||||||
* @returns {string} 问候语
|
|
||||||
*/
|
|
||||||
export const getGreeting = () => {
|
|
||||||
const currentTime = new Date();
|
|
||||||
const currentHour = currentTime.getHours();
|
|
||||||
let greeting = "";
|
|
||||||
if (currentHour >= 6 && currentHour < 9) {
|
|
||||||
greeting = "早上好";
|
|
||||||
} else if (currentHour >= 9 && currentHour < 12) {
|
|
||||||
greeting = "上午好";
|
|
||||||
} else if (currentHour >= 12 && currentHour < 18) {
|
|
||||||
greeting = "下午好";
|
|
||||||
} else if (currentHour >= 18 && currentHour < 20) {
|
|
||||||
greeting = "傍晚好";
|
|
||||||
} else if (currentHour >= 20 && currentHour < 24) {
|
|
||||||
greeting = "晚上好";
|
|
||||||
} else if (currentHour >= 4 && currentHour < 6) {
|
|
||||||
greeting = "凌晨好";
|
|
||||||
} else {
|
|
||||||
greeting = "夜深了";
|
|
||||||
}
|
|
||||||
return greeting;
|
|
||||||
};
|
|
||||||
12
vercel.json
Normal file
@ -0,0 +1,12 @@
|
|||||||
|
{
|
||||||
|
"version": 2,
|
||||||
|
"routes": [{
|
||||||
|
"handle": "filesystem"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"src": "/(.*)",
|
||||||
|
"status": 404,
|
||||||
|
"dest": "/"
|
||||||
|
}
|
||||||
|
]
|
||||||
|
}
|
||||||
@ -1,75 +0,0 @@
|
|||||||
import { defineConfig } from "vite";
|
|
||||||
import { VitePWA } from "vite-plugin-pwa";
|
|
||||||
import vue from "@vitejs/plugin-vue";
|
|
||||||
import path from "path";
|
|
||||||
import viteCompression from "vite-plugin-compression";
|
|
||||||
|
|
||||||
// https://vitejs.dev/config/
|
|
||||||
export default defineConfig({
|
|
||||||
plugins: [
|
|
||||||
vue(),
|
|
||||||
// PWA
|
|
||||||
VitePWA({
|
|
||||||
registerType: "autoUpdate",
|
|
||||||
workbox: {
|
|
||||||
clientsClaim: true,
|
|
||||||
skipWaiting: true,
|
|
||||||
cleanupOutdatedCaches: true,
|
|
||||||
runtimeCaching: [
|
|
||||||
{
|
|
||||||
urlPattern: /(.*?)\.(woff2|woff|ttf)/,
|
|
||||||
handler: "CacheFirst",
|
|
||||||
options: {
|
|
||||||
cacheName: "file-cache",
|
|
||||||
},
|
|
||||||
},
|
|
||||||
{
|
|
||||||
urlPattern: /(.*?)\.(webp|png|jpe?g|svg|gif|bmp|psd|tiff|tga|eps)/,
|
|
||||||
handler: "CacheFirst",
|
|
||||||
options: {
|
|
||||||
cacheName: "image-cache",
|
|
||||||
},
|
|
||||||
},
|
|
||||||
],
|
|
||||||
},
|
|
||||||
manifest: {
|
|
||||||
name: "Snavigation",
|
|
||||||
short_name: "Snavigation",
|
|
||||||
description: "一个极致简约的导航页",
|
|
||||||
display: "standalone",
|
|
||||||
start_url: "/",
|
|
||||||
theme_color: "#fff",
|
|
||||||
background_color: "#efefef",
|
|
||||||
icons: [
|
|
||||||
{
|
|
||||||
src: "/icon/logo-144.png",
|
|
||||||
sizes: "144x144",
|
|
||||||
type: "image/png",
|
|
||||||
},
|
|
||||||
],
|
|
||||||
},
|
|
||||||
}),
|
|
||||||
// viteCompression
|
|
||||||
viteCompression(),
|
|
||||||
],
|
|
||||||
server: {
|
|
||||||
port: 5588,
|
|
||||||
open: true,
|
|
||||||
},
|
|
||||||
resolve: {
|
|
||||||
// 配置路径别名
|
|
||||||
alias: {
|
|
||||||
// eslint-disable-next-line no-undef
|
|
||||||
"@": path.resolve(__dirname, "./src"),
|
|
||||||
},
|
|
||||||
},
|
|
||||||
build: {
|
|
||||||
minify: "terser",
|
|
||||||
terserOptions: {
|
|
||||||
compress: {
|
|
||||||
// 生产环境时移除 console
|
|
||||||
pure_funcs: ["console.log"],
|
|
||||||
},
|
|
||||||
},
|
|
||||||
},
|
|
||||||
});
|
|
||||||