mirror of
https://github.com/caojiezi2003/Snavigation.git
synced 2026-02-10 19:17:43 +00:00
Fork自imsyy的Snavigation
一个简约的起始页 | 支持自定义搜索引擎,自定义快捷方式,自定义壁纸以及数据备份
| .vscode | ||
| public | ||
| src | ||
| .env | ||
| .gitignore | ||
| index.html | ||
| LICENSE | ||
| package.json | ||
| pnpm-lock.yaml | ||
| README.md | ||
| vite.config.js | ||
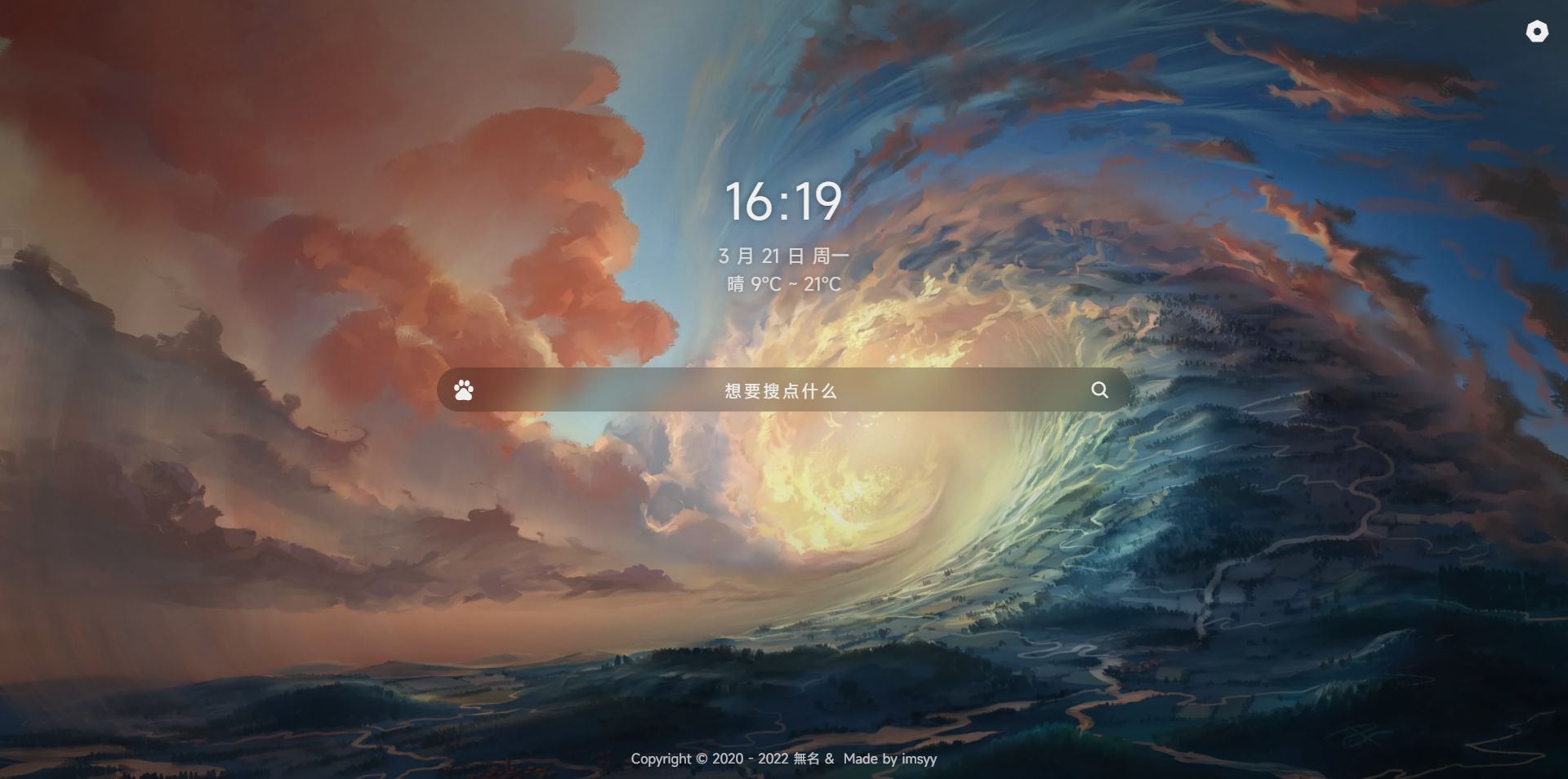
Snavigation
一个简约的起始页重构中,尚未完成
Demo
由于
CDN缓存原因,查看最新效果可能需要Ctrl+F5强制刷新浏览器缓存
功能
- 载入动画
- 时间及天气显示
- 快捷方式自定义
- 网站背景自定义
- 数据备份及恢复
- 移动端适配
- 切换搜索引擎
- 设置
- 备份
- 一言
- 书签
- 备忘
配置
修改项目的部分默认设置可前往根目录下的 .env 文件中修改
部署
-
安装 node.js 环境
node > 16.16.0
npm > 8.15.0 -
然后以 管理员权限 运行
cmd终端,并cd到 项目根目录 -
在
终端中输入:# 安装 pnpm npm install -g pnpm # 安装依赖 pnpm install # 开发 pnpm dev # 构建 pnpm build构建完成后,静态资源会在
dist目录 中生成,可将dist文件夹下的文件上传至服务器, 也可使用 Vercel 或 Cloudflare Pages 等托管平台一键自动部署
技术栈
API
鸣谢
本站部分样式及功能参考自