docs:文档修改
This commit is contained in:
parent
6ee52b04ec
commit
a183554306
37
README.md
37
README.md
@ -6,13 +6,15 @@
|
|||||||
|
|
||||||
但是听起来都不够响亮。后来想了一个食肉的,有点凶猛的又有点呆萌的鸟类的名字,红隼【英文翻译:kestrel】,点个赞。于是就有了这个名字啦,但是听起来也是不错的。于是开发计划开始啦。
|
但是听起来都不够响亮。后来想了一个食肉的,有点凶猛的又有点呆萌的鸟类的名字,红隼【英文翻译:kestrel】,点个赞。于是就有了这个名字啦,但是听起来也是不错的。于是开发计划开始啦。
|
||||||
|
|
||||||
## 数据来源([印象中文](https://docschina.org/))
|
## 😀数据来源([印象中文](https://docschina.org/))
|
||||||
|
|
||||||
他的默认数据为我选的是[印象中文](https://docschina.org/)的web导航数据;其实我自己哪里收藏了更多的导航数据,但是很多设计到公司的一些访问网站。想想还是算了,于是就用了印象中文的数据。它可以修改数据;全局搜索筛选功能;单页面完成逻辑非常简单,新手小白也能完成二次修改开发;采用granim插件完成背景动画;可选择更多动画效果;炫酷光晕背景动画效果。
|
他的默认数据为我选的是[印象中文](https://docschina.org/)的web导航数据;其实我自己哪里收藏了更多的导航数据,但是很多设计到公司的一些访问网站。想想还是算了,于是就用了印象中文的数据。它可以修改数据;全局搜索筛选功能;单页面完成逻辑非常简单,新手小白也能完成二次修改开发;采用granim插件完成背景动画;可选择更多动画效果;炫酷光晕背景动画效果。
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## 💹 功能/特色(炫酷光晕背景动画效果,可导入浏览器数据存入LeanCloud)
|
|
||||||
|
## 💹 功能/特色
|
||||||
|
(炫酷光晕背景动画效果,可导入浏览器数据存入LeanCloud)
|
||||||
- ✅ 1.同步印象中文的web导航数据;书签支持新增、修改和删除
|
- ✅ 1.同步印象中文的web导航数据;书签支持新增、修改和删除
|
||||||
- ✅ 2.全局搜索筛选功能;本地离线数据持久化,书签增删改查
|
- ✅ 2.全局搜索筛选功能;本地离线数据持久化,书签增删改查
|
||||||
- ✅ 3.可登录获取保存在leancloud里面的书签数据,再不用担心书签数据丢失了
|
- ✅ 3.可登录获取保存在leancloud里面的书签数据,再不用担心书签数据丢失了
|
||||||
@ -29,7 +31,27 @@
|
|||||||
- 👉自定义工具栏
|
- 👉自定义工具栏
|
||||||
- 👉书签支持多种布局样式(卡片,列表,树形书签结构等)
|
- 👉书签支持多种布局样式(卡片,列表,树形书签结构等)
|
||||||
- 👉支持修改整个书签的图标;目前使用的是红点图标,也挺好看的;
|
- 👉支持修改整个书签的图标;目前使用的是红点图标,也挺好看的;
|
||||||
- ...
|
- 👉自定义配色方案
|
||||||
|
- 👉增加中国风和热门游戏配色效果
|
||||||
|
- 👉其他功能
|
||||||
|
|
||||||
|
## 😀自定义导入数据
|
||||||
|
可以将浏览器的书签导出,然后导入到书签系统中。也可以将书签系统的数据导入到浏览器中。
|
||||||
|
|
||||||
|
## 😀leancloud存储
|
||||||
|
数据到云端。只需注册登录即可,后续无需担心数据丢失问题。
|
||||||
|
|
||||||
|
|
||||||
|
## ⚡主题
|
||||||
|
目前提供 清晰/暗黑两种主题。后续还会增加更多的主题效果。
|
||||||
|
##### 👉暗黑
|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
##### 👉清新明亮
|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
## 💌 网址书签
|
## 💌 网址书签
|
||||||
|
|
||||||
@ -45,6 +67,8 @@
|
|||||||
|
|
||||||
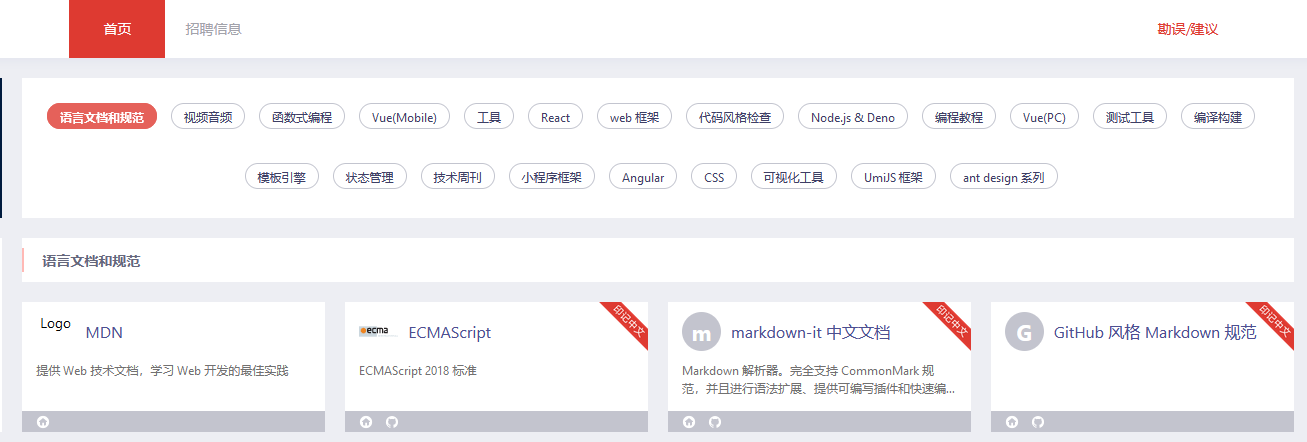
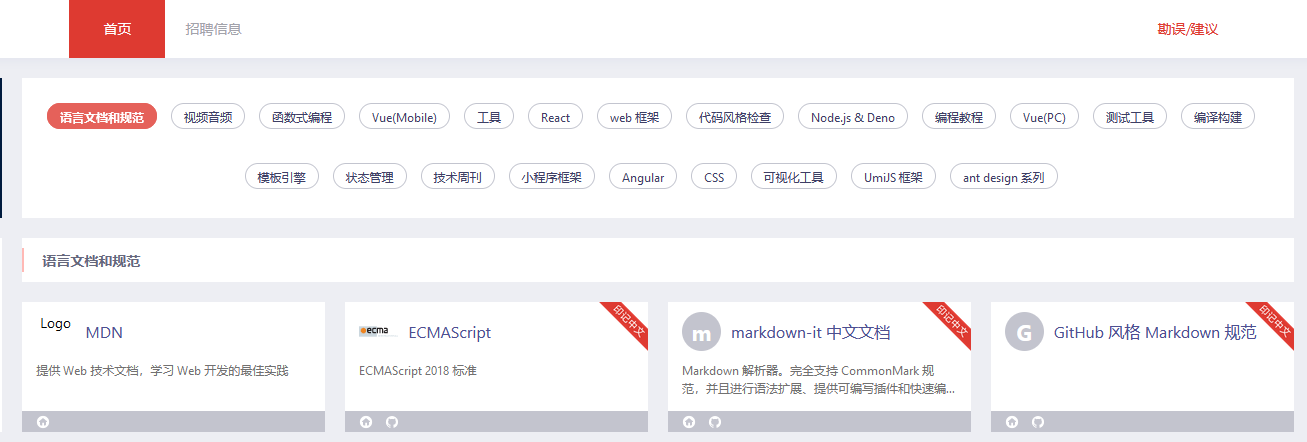
## 🚀 效果
|
## 🚀 效果
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
        
|
        
|
||||||
|
|
||||||
#### 😄 源码地址
|
#### 😄 源码地址
|
||||||
@ -266,12 +290,11 @@ export const updateObject = (className, params) => {
|
|||||||
}
|
}
|
||||||
```
|
```
|
||||||
|
|
||||||
📖📖📖其他的好像都挺简单的,哈哈哈 ,目前也还在学习Vue3.0,经常看到很多大佬的文章,比如 [若川](https://juejin.cn/user/1415826704971918),[杨俊宁](https://juejin.cn/user/325111174662855),[chokcoco](https://juejin.cn/user/2330620350437678) 等大佬,继续向他们学习,加油,做一个终身学习者。
|
## 😀 issue
|
||||||
|
|
||||||
需要什么新的需求或者设计,可以给我提[issue](https://gitee.com/zhanhongzhu/kestrel-bookmark/issues),感谢,喜欢的也可以点个赞。
|
需要什么新的需求或者设计,可以给我提[issue](https://gitee.com/zhanhongzhu/kestrel-bookmark/issues),感谢,喜欢的也可以点个赞。
|
||||||
|
|
||||||
## 💯 致谢
|
## 💯 致谢
|
||||||
第一次做一个开源的东西,只想把这个小项目做好,感谢 【空白i】 的打赏 【66.6】,太激动啦;继续加油,希望可以做出更多更精致开源的作品处理。继续加油。😀 😀 😀
|
感谢 【空白i】 的打赏 【66.6】继续加油,希望可以做出更多更精致开源的作品处理。继续加油。😀 😀 😀
|
||||||
|
|
||||||
## 😀 其他链接
|
## 😀 其他链接
|
||||||
- [我的博客(收集各类大神的学习笔记及官方文档,强烈推荐)](https:/zhanhongzhu.top)
|
- [我的博客(收集各类大神的学习笔记及官方文档,强烈推荐)](https:/zhanhongzhu.top)
|
||||||
@ -280,4 +303,4 @@ export const updateObject = (className, params) => {
|
|||||||
- [思否](https://segmentfault.com/u/huixiaodeyanjingzhenmei)
|
- [思否](https://segmentfault.com/u/huixiaodeyanjingzhenmei)
|
||||||
- [CSDN](https://blog.csdn.net/weixin_43779957)
|
- [CSDN](https://blog.csdn.net/weixin_43779957)
|
||||||
- [简书](https://www.jianshu.com/u/b8d251f62b08)
|
- [简书](https://www.jianshu.com/u/b8d251f62b08)
|
||||||
- [语雀(超过430多篇开发笔记)](https://www.yuque.com/zhanhongzhu)
|
- [语雀(超过1800多篇开发文档)](https://www.yuque.com/zhanhongzhu)
|
||||||
|
Before Width: | Height: | Size: 1.3 MiB After Width: | Height: | Size: 1.3 MiB |
|
Before Width: | Height: | Size: 151 KiB After Width: | Height: | Size: 151 KiB |
Loading…
Reference in New Issue
Block a user