14 KiB
Developer guide
Getting started
Pre-requisites
Before debugging
-
Download development tools:
npm install -
Download dependencies:
bower install -
Serve StackEdit at
http://localhost/:(export PORT=80 && node server.js) -
Run Chrome without application cache:
chrome --disable-application-cache -
Run StackEdit in debug mode (serve original files instead of minified):
http://localhost/?debug
Add new dependencies
NOTE: StackEdit uses RequireJS for asynchronous module definition (AMD).
-
Install new dependencies using Bower:
bower install <library> --save -
Add the new dependency to RequireJS configuration file (
main.js):grunt bower
Build/minify
grunt
Deploy
-
on Heroku:
heroku create heroku rename my-stackedit-instance git push heroku master -
in a Docker container:
docker build -t my-stackedit-image . docker run -p 3000 my-stackedit-image
NOTE: OAuth authorizations work out of the box for address http://localhost/ except for WordPress. To allow an other address, you have to add specific keys at the end of
constants.jsand eventually to set up specific proxies with the corresponding key/secret pairs (WordPress Proxy, Tumblr Proxy and Gatekeeper).
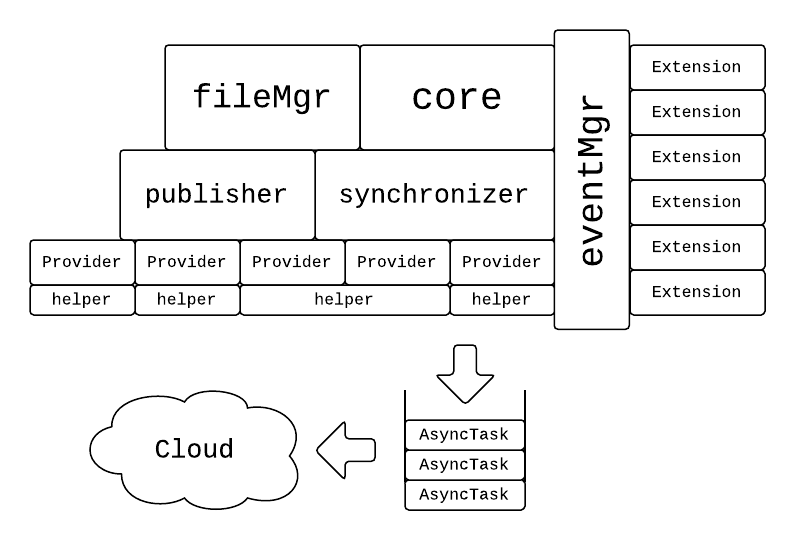
Architecture
The modules are loaded in the following order:
- 3rd party libraries (jQuery, underscore.js...)
Extensionclass and objects
core
The core module is responsible for:
- creating the UI Layout, the ACE editor and the PageDown editor,
- loading/saving the settings,
- running periodic tasks,
- detecting the user activity,
- checking the offline status.
Attributes:
isOffline: indicates the offline status of the application.
Methods:
onReady(callback): sets a callback to be called when all modules have been loaded and the DOM is ready.
NOTE: This is preferred over jQuery's
.ready()because it ensures that all AMD modules are loaded by RequireJS).
runPeriodically(callback): sets a callback to be called every second.
NOTE: The callback will not run if the user is inactive or in StackEdit Viewer. User is considered inactive after 5 minutes of inactivity (mouse or keyboard).
setOffline(): can be called by any other modules when a network timeout occurs for instance.
NOTE: the offline status is also set by detecting the window
offlineevent.core.isOfflineis automatically set tofalsewhen the network is recovered.
initEditor(fileDesc): creates or refreshes the PageDown editor with a givenFileDescriptorobject.
fileMgr
The fileMgr module is responsible for:
- creating and deleting local files,
- switching from one file to another.
Attributes:
currentFile: theFileDescriptorobject that is currently edited.
Methods:
createFile(title, content): creates aFileDescriptorobject, add it in thefileSystemmap and returns it.deleteFile(fileDesc): deletes aFileDescriptorobject from thefileSystemmap.selectFile(fileDesc): selects aFileDescriptorobject for editing.
FileDescriptor
The FileDescriptor class represents a local file. A FileDescriptor object has the following properties:
fileIndex: the unique string index of the file in the file system.title: the title of the document.content: the content of the document.syncLocations: a map containing all the associatedsyncAttributesobjects with theirsyncIndexas a key.publishLocations: a map containing all the associatedpublishAttributesobjects with theirpublishIndexas a key.
And the following methods:
addSyncLocation(syncAttributes): associates asyncAttributesobject with the file.removeSyncLocation(syncAttributes): unassociates asyncAttributesobject with the file.addPublishLocation(publishAttributes): associates apublishAttributesobject with the file.removePublishLocation(publishAttributes): unassociates apublishAttributesobject with the file.
fileSystem
The fileSystem module is a map containing all the FileDescriptor objects with their fileIndex as a key.
synchronizer
The synchronizer module is responsible for:
- creating a new local file from a sync location (import).
- creating a new sync location from a local file (export).
- running 2 ways synchronization (upload and download) for all sync locations.
synchronizer's providers
A provider module can be associated with the synchronizer module if it implements the following functions:
importFiles(): downloads one or multiple files and create local files associated with the sync locations.exportFile(): uploads a local file to a new sync location.syncDown(): performs a download of all the changes operated on all sync locations.syncUp(): performs an upload of a change to a sync location.
syncAttributes
A syncAttributes object is an object that describes a sync location. Attributes differ from one provider to another except for the following:
syncIndex: the unique string index of the publish location.provider: theprovidermodule that handles the sync location.
publisher
The publisher module is responsible for:
- creating new publish locations,
- updating existing publish locations.
publisher's providers
A provider module can be associated with the publisher module if it implements the following functions:
newPublishAttributes(): returns a newpublishAttributesobject in order to create a new publish location.publish(): performs publishing of one publish location.
publishAttributes
A publishAttributes object is an object that describes a publish location. Attributes differ from one provider to another except for the following:
publishIndex: the unique string index of the publish location.provider: theprovidermodule that handles the publish location.format: the publishing format for the publish location. It can be:markdownfor Markdown format.htmlfor HTML format.templatefor template format.
eventMgr
The eventMgr module is responsible for receiving and dispatching events in StackEdit. The following functions of the eventMgr module will trigger events of the same name. Extensions can listen to these events by implementing functions with the same name. The function addListener(eventName, callback) of the eventMgr module can be used by any other module to listen to these events.
Core events:
-
onReady()All the modules are loaded and the DOM is ready.
Triggered by the
coremodule.This is preferred over jQuery's
.ready()because it ensures that all modules are loaded by RequireJS. -
onMessage(message)A message destined to the user has been produced.
message: the text string of the message.
-
onError(error)An error has been thrown.
error: an error object or a string.
-
onOfflineChanged(isOffline)The off-line status has changed.
isOffline: the off-line status.
Triggered by the
coremodule. -
onUserActive()The user has just moved the mouse or pressed the keyboard.
Triggered by the
coremodule. -
onAsyncRunning()Some asynchronous tasks have just started or stopped.
isRunning: true if started, false if stopped.
Triggered by the
AsyncTaskmodule. -
onPeriodicRun()A hook that is called periodically (every 1 second if user is active).
Triggered by the
coremodule. -
onLoadSettings()A hook that is called when the settings dialog has to be refreshed. Each extension that has configuration inputs in the settings dialog has to implement a listener for this event.
Triggered by the
coremodule. OnlyExtensionobjects can handle this event. -
onSaveSettings(newConfig, event)A hook that is called when the settings dialog has to be validated. Each extension that has configuration is the settings dialog has to implement a listener for this event.
newConfig: the new configuration object, deduced from the settings dialog inputs.event: the submit event object.stopPropagationhas to be called in case of an error when parsing settings dialog inputs.
Triggered by the
coremodule. OnlyExtensionobjects can handle this event. -
onInit()A hook allowing enabled extensions to initialize.
Triggered by the
eventMgrmodule. OnlyExtensionobjects can handle this event.
Module creation events:
-
onFileMgrCreated(fileMgr)The
fileMgrmodule has been created.fileMgr: thefileMgrmodule.
Triggered by the
fileMgrmodule. -
onSynchronizerCreated(synchronizer)The
synchronizermodule has been created.synchronizer: thesynchronizermodule.
Triggered by the
synchronizermodule. -
onPublisherCreated(publisher)The
publishermodule has been created.publisher: thepublishermodule.
Triggered by the
publishermodule. -
onEventMgrCreated()The
eventMgrmodule has been created.eventMgr: theeventMgrmodule.
Triggered by the
eventMgrmodule.
Operations on files:
-
onFileCreated(fileDesc)A
FileDescriptorobject has been created.fileDesc: theFileDescriptorobject.
Triggered by the
fileMgrmodule. -
onFileDeleted(fileDesc)A
FileDescriptorobject has been removed from thefileSystemmodule.fileDesc: theFileDescriptorobject.
Triggered by the
fileMgrmodule. -
onFileSelected(fileDesc)A
FileDescriptorobject has been selected.fileDesc: theFileDescriptorobject.
Triggered by the
fileMgrmodule. This event is triggered beforeonFileClosed(if another document is open) andonFileOpenevents. -
onFileClosed(fileDesc)The current
FileDescriptorobject is about to be detached from the editor.fileDesc: theFileDescriptorobject.
Triggered by the
fileMgrmodule. This event is triggered afteronFileSelectedevent and beforeonFileClosedevent. -
onFileOpen(fileDesc)The selected
FileDescriptorobject has been attached to the editor.fileDesc: theFileDescriptorobject.
Triggered by the
fileMgrmodule. This event is triggered afteronFileSelectedandonFileClosed(if another document is open) events. -
onContentChanged(fileDesc)The content of a
FileDescriptorobject has been modified. -
onTitleChanged()The content of a
FileDescriptorobject has been modified.
Operations on folders:
onFoldersChanged():
Sync events:
onSyncRunning():onSyncSuccess():onSyncImportSuccess():onSyncExportSuccess():onSyncRemoved():
Publish events:
onPublishRunning():onPublishSuccess():onNewPublishSuccess():onPublishRemoved():
Operations on Layout:
onLayoutConfigure():onLayoutCreated():onLayoutResize():onCreateButton():onCreateEditorButton():onCreatePreviewButton():
Operations on PageDown:
onPagedownConfigure():onSectionsCreated():onMarkdownTrim():
Operation on ACE:
onAceCreated():
Written with StackEdit.